Welche Farbe hat die Transparenz?
Wenn ein Bild tranparente Teile hat, sind diese nicht zu sehen. Gut, darauf können wir uns sicher einigen. Aber auch wenn es so aussieht, das Bild hat dennoch kein Loch im Speicher. Da muss etwas sein, das dem Computer sagt, male hier bitte ein farbiges Pixel und dort bitte keines.
Ein Bild ist im Arbeitsspeicher nichts anderes als eine Folge von Pixeln gespeichert. Dabei besteht jedes Pixel aus vier Elementen: Rot, Grün, Blau und Alpha. Die Farbe mischt sich aus den drei Farbkomponenten. Das Geheimnis der Transparenz liegt aber im Alpha. Dieser Wert gibt die Deckkraft eines Pixels an. 100% Alpha bedeutet, die Farbe hat 100% Deckkraft, 50% Alpha zeichnet die Farbe genau halbtransparent. 0% Alpha zeichnet den Pixel komplett transparent. Ja, Sie haben richtig gelesen. Er wird transparent gezeichnet! Auch wenn ein Bild nur aus einer Millionen komplett transparenter Pixel bestünde, müsste jedes einzelne davon angeschaut, deren Alpha-Wert analysiert und entsprechend behandelt werden. Und was steht im Farbanteil eines transparenten Pixels? Eine Farbe natürlich und zumeist ist es auch egal, welche Farbe darin steht. Es könnte Weiß sein, ein knalliges Rot, oft ist es Schwarz. Welche Farbe darin steht, ist abhängig vom dem Programm mit dem ein solches Bild erstellt oder wie es exportiert wurde. Man hat als Anwender darauf meist wenig Einfluss.
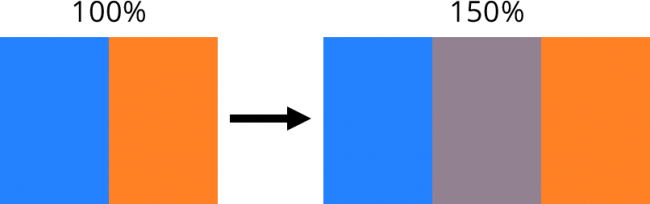
Die Farbe eines transparenten Pixels sieht man doch nicht, warum ist Sie dennoch wichtig? Gut dass Sie fragen! Man sieht die Farbe nur nicht, wenn das Bild exakt so groß dargestellt wird, wie es ist. Sowie das Bild aber verkleinert oder vergrößert wird, fängt es an schwierig zu werden. Nehmen wir einen einfachen Fall: Ein Bild soll mit 150% seiner Originalgröße dargestellt werden. Dann werden aus 2 Pixeln im Bild, 3 Pixel auf dem Bildschirm. Welche Farbe hat das dritte Pixel?

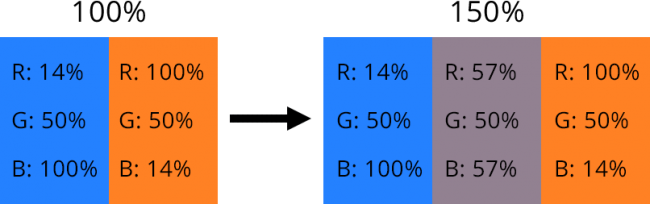
Richtig, das neu enstandene dritte Pixel hat als Farbe den Mittelwert seiner Nachbarpixel. In dieser Darstellung habe ich den Alphawert ganz bewusst noch weggelassen. Die Farbwerte (abgekürzt durch R, G, B) sehen in Zahlen etwa so aus:

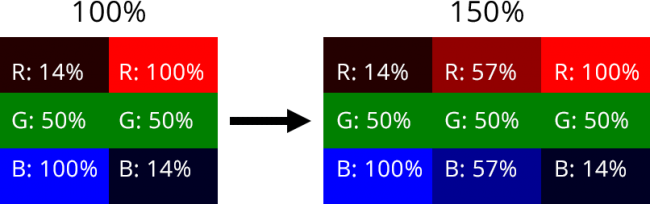
Sind die Farbkomponenten noch nicht gemischt, sondern einzeln visualisiert, sähe das ganze Bild so aus:

Man kann auf diesem Bild gut sehen, wie die einzelnen Farbkomponenten ineinander übergehen (z.B. Hellblau → Blau → Dunkelblau)
Wie man sieht, wird hier jede Farbkomponente einzeln betrachtet, d.h. der Mittelwert zwischen den beiden Rotkomponenten, Grünkomponenten und Blaukomponenten berechnet. Was passiert nun mit dem Alpha? Genau das selbe natürlich! In den oberen Bildern wäre der Alpha-Wert 100% für beide Pixel und auch der mittlere neue Pixel hätte damit 100%.
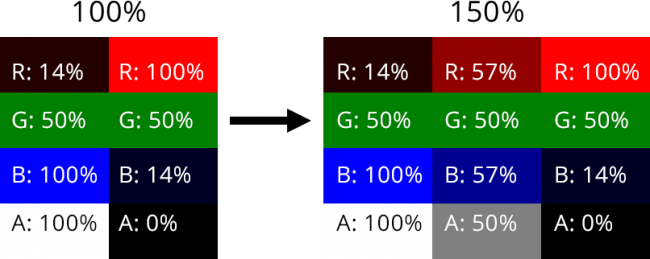
Nun drehen wir aber die Transparenz des orangen Pixels voll auf, d.h. den Alpha setzen wir auf 0%.

Jetzt kommen wir zur ursprüngliche Frage zurück. Welche Farbe hat die Transparenz? Natürlich Orange! 😉
Wenn Sie auf die Farbwerte schauen, dann sehen Sie, dass diese immernoch die gleichen sind, wie in den oberen Bildern. Das Orange ist nur nicht zu sehen, weil es eben transparent ist. Man kann nun im rechten Teil des Bildes sehen, was beim Skalieren des Bildes passiert: Die Farbwerte werden gemischt wie eh und je. Damit rutscht nun der orange Farbton in den (nun halbtransparenten) mittleren Pixel mit hinein.

Dieses Bild zeigt nun die finalen Werte nach der Skalierung.
Jetzt haben Sie etwas über die Theorie gelernt, aber was hat das nun für eine Bedeutung im Computeralltag? Kurze Antwort: Farbsäume in freigestellten Bildern. Obwohl ein Bild in den freigestellten Bereichen unsichtbar sein sollte, enthalten diese Bereiche dennoch eine transparente Farbe, die sich beim Vergrößern/Verkleinern in die Nachbarfarben mischt und somit unerwünschte Farbsäume hinterlässt. Ob man den Saum sieht, hängt oft auch davon ab, auf welchem Hintergrund das freigestellte Bild angezeigt wird. Einen schwarzen Farbsaum sieht man auf dunklem Hintergrund evtl. gar nicht, einen weißen dafür deutlich.
Wie kann man Farbsäume vermeiden?
Kann man überhaupt? Ja, man kann. In unserem Beispiel hätte man das orange Pixel einfach blau färben können, denn dann hätte sich der falsche Farbton nicht eingemischt. Aber wer weiß denn, welche Farbe die richtig ist? Und bei einem realen Bild, sind es sowie sehr viele verschiedene Farben rund um die Kontur. Hier hilft ein kleines einfaches Tool namens „ColorBleeder“ von uns. Es lässt die sichtbaren Farben einfach in den unsichtbaren Bereich auslaufen. Optisch macht das keinen Unterschied, beim Skalieren aber mischt sich nun nicht mehr irgendeine Farbe mit dem Bild, sondern die Farbe der Nachbarpixel.
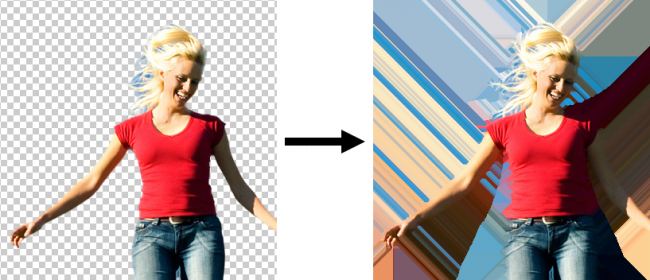
So kann ein Vorher-Nachher-Bild aussehen. Bitte beachten Sie, dass diese farbigen Muster nicht wirklich zu sehen sind, sondern sich komplett in den transparenten Bereichen des Bildes verstecken.

Laden Sie hier das Tool herunter (ca. 3 MB). Die Benutzung ist ganz einfach. Entpacken Sie die ZIP-Datei und starten Sie ColorBleeder.exe. Geben Sie die Dateinamen Ihrer PNG-Dateidatei bei Quelldatei ein und bei Zieldatei den Namen unter dem die angepasste Version gespeichert werden soll. Achtung: Passen Sie auf, dass Sie Ihr Original nicht überschreiben. Ein Klick auf „Start“ erzeugt das Zielbild. Die Berechnung kann je nach Bildgröße einige Sekunden dauern.
Könnte man die Farbsäume beim Skalieren verhindern, wenn man anders rechnet?
Oha, hier hat jemand weit mitgedacht! Natürlich könnte man und macht man auch. Nur ist die Formel für die Verrechnung der einzelnen Pixel deutlich komplexer und damit dauert die Berechnung viel länger. Daher arbeiten die meisten Programme und auch die Hardware der Grafikkarten intern mit dem einfacheren Algorithmus, eben aus Geschwindigkeitsgründen. Insbesondere weil die Grafikhardware so rechnet, können wir relativ wenig gegen diese Artefakte tun.
