Ladebalken animieren – mit Funktion „Prozent der Objektdauer“
Wie Sie einen Ladebalken oder Fortschrittsbalken animieren, erfahren Sie in dieser Schritt-für-Schritt-Anleitung. Dabei kommt eine der praktischen neuen Funktionen aus DiaShow 11 Ultimate und Stages 11 zum Einsatz.
In diesem Video sehen Sie ebenfalls den grundsätzlichen Aufbau sowie weitere Beispiele. Die Beispiele aus dem Video gibt es auch zum Download im VIP-Club.
Ladebalken animieren – Der Aufbau
Fügen Sie zunächst ein beliebiges Hintergrundbild in die Timeline ein und packen Sie es mit dem entsprechenden Symbol vom linken Timeline-Rand in ein Kapitel-Objekt ein.
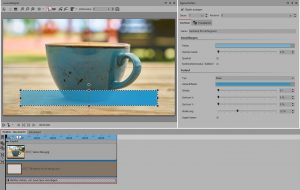
Aus der > Toolbox > Reiter Objekte > Dynamische Formen ziehen Sie das Rechteck in die Timeline. Dieses Rechteck bildet den Hintergrund für den Ladebalken. In den Eigenschaften können Sie das Aussehen anpassen. Im Layoutdesigner verändern Sie die Größe und die Position.
Fügen Sie ein weiteres Rechteck unter dem bestehenden ein. Dieses dient als beweglicher Ladebalken. Übertragen Sie Größe und Position vom Hintergrund-Rechteck. Dafür eine Marke vom Hintergrund-Rechteck mit rechts anklicken > Pfad kopieren. Dann eine Marke vom Vordergrund-Rechteck mit rechts anklicken > Pfad einfügen. Die Rechtecke liegen genau übereinander. In den Eigenschaften können Sie noch das Aussehen des Ladebalkens anpassen.
Um den Ladebalken zu animieren, erhält dieser nun einen Bewegungspfad.
Ladebalken animieren – Die Animation
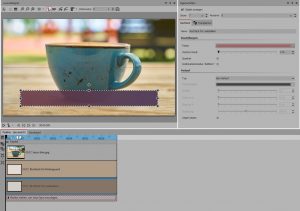
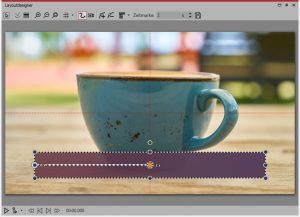
Markieren Sie den Ladebalken in der Timeline. Fügen Sie dem Ladebalken über das + im Layoutdesigner eine Bewegungsmarke hinzu und ziehen Sie den Balken ganz schmal zum Rand.
Da bei der ersten Marke der Balken nun aber breit wäre und bei der zweiten Marke schmal, die Bewegung genau anders herum von schmal zu breit sein soll, klicken Sie eine Marke mit rechts an und wählen > Pfad bearbeiten > Umkehren.
Beim Abspielen dehnt sich der Ladebalken in 2 Sekunden von links nach rechts aus. Soll der Ladebalken genau so lange zu sehen sein, wie das Foto oder das Ladebalken-Rechteck, muss die zweite Marke auf 7 Sekunden erhöht werden.
Würde man die Anzeigedauer des Bildes und des Ladebalkens in seinem Projekt nun ändern, müsste der Zeitwert der zweiten Marke wiederum manuelle auf die neue Dauer angepasst werden.
Manuelle Eingabe öffnen für Funktion „Prozent der Objektdauer“
Um die Dauer für diese Ausdehnung variabel zu halten und die Dauer an die Objektdauer anzupassen, kann man aber die neue Funktion „Prozent der Objektdauer“ einsetzen.

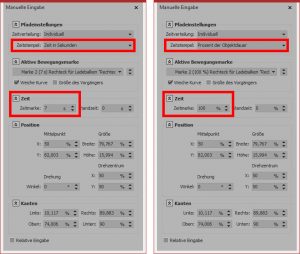
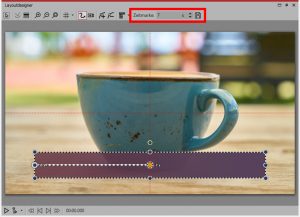
Manuelle Eingabe – links „Zeit in Sekunden“, rechts „Prozent der Objektdauer“ (wechseln Sie nach dem Umschalten ggf. zwischen den aktiven Marken, um die Anzeige zu aktualisieren)
Öffnen Sie die „Manuelle Eingabe“ mit STRG+M. Stellen Sie den „Zeitstempel“ auf „Prozent der Objektdauer“. Damit haben die vorhanden Marken keinen absoluten Zeitwert mehr, sondern bekommen eine Prozentangabe. 100% entspricht dabei der gesamten Objektdauer.
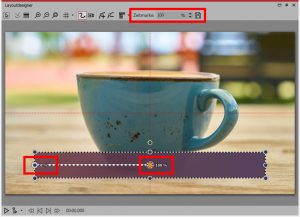
Im Layoutdesigner sehen Sie die Prozentangaben ebenfalls:
Ändern Sie jetzt die Objektdauer des Ladebalkens in der Timeline oder den Eigenschaften, wird automatisch die Dauer der Ausdehnung skaliert. Das Abspielen der Bewegung zwischen Marke 1 und Marke 2 dauert genau solange, wie die Objektdauer ist.
+++
Ladebalken animieren in Stages
In diesem Zusammenhang noch eine kurze Information zu Stages:

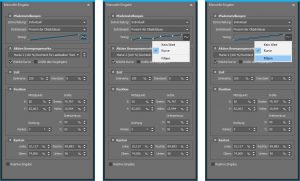
Manuelle Eingabe in Stages: links Timing linear (wie in DiaShow), Mitte mit Kurve, rechts Kurve mit Filter
Die Bewegung zwischen zwei Marken verläuft in DiaShow zeitlich immer linear. In Stages gibt es eine zusätzliche Möglichkeit, dieses Timing mit einer Kurve darzustellen oder zu filtern. Mit der im Screenshot gezeigten mittleren Kurve erfolgt die Ausdehnung des Ladebalkens nicht gleichmäßig, sondern der Balken geht unterschiedlich schnell vor und auch immer wieder mal zurück. Die dritte Variante im Screenshot zeigt die lineare Ausgangsvariante, bei der zusätzlich > Filtern und > Quantisieren (hier mit Wert 5) aktiviert wurde. Damit „springt“ der Ladebalken in 5 Schritten. Probieren Sie es am besten gleich einmal aus! (Zur Stages-Demoversion)
+++
Diese Funktion „Prozent der Objektdauer“ können Sie bestens für alle Situationen nutzen, bei denen Zeitmarken zum Einsatz kommen, also auch für Kameraschwenks und laufende Linien. Dabei erstellen Sie einmal einen Effekt oder eine Animation, die sich daraufhin immer automatisch auf Ihre individuelle Objektdauer anpasst.
Foto: Engin Akyurt (Pexels)








 (3 Stimmen, durchschnittlich: 3,67 von 5)
(3 Stimmen, durchschnittlich: 3,67 von 5)