Intro und Bauchbinde erstellen mit AquaSoft Stages
In diesen Beitrag möchte ich Sie dazu inspirieren, selbst Animationen für Ihre Präsentation zu erstellen.
Ich zeige Ihnen in einem Anleitungs-Video (befindet sich am Ende dieses Beitrags), wie ich in AquaSoft Stages ein Intro und eine Bauchbinde erstellt habe.
Auch, wenn Sie Stages noch nicht benutzt haben, können Sie mit dieser Anleitung arbeiten. Laden Sie sich kostenlos die Demoversion herunter und legen Sie los!
Was sollte ich bei einem Intro beachten?
Ein Intro stimmt die Zuschauer auf die Präsentation ein und weckt das Interesse. Wie ein gutes Buchcover animiert es dazu, sich auf die Geschichte einzulassen. Dabei ist es wichtig, dass das Intro auch als Teil dieser Geschichte betrachtet wird. Thematisch sollte es zum Rest des Inhalts passen und keine falschen Erwartungen hervorrufen. Wenn Ihr Video ohne viel Action auskommt, sollte das Intro nicht einen anderen Eindruck vermitteln.
Wenn sich der Wiedererkennungswert von Stil und Farben des Intros in anderen Elementen fortsetzt, wirkt Ihre Präsentation professionell und „wie aus einem Guss“.
Ein ständiger Wechsel der Farben oder Stilarten würde den Zuschauer von dem eigentlichen Geschehen ablenken, weil man dann die grafischen Elemente eher wahrnimmt, als die Bilder.
In meinem Beispiel sind es die Linien, der Text-Stil und die Farben, die ich immer wieder verwende.
Achten Sie darauf, dass die grafischen Elemente die wesentlichen Inhalte passend untermalen. Animationen sollen den eigentlichen Inhalt Ihres Videos unterstützen, nicht überschatten.
Noch einmal alle wichtigen Punkte auf einen Blick:
- Konzept muss stimmig sein, d.h. farblich und gestalterisch sollten grafische Elemente und Bilder gut zusammen passen
- Die Linie der Gestaltung sollte klar zu erkennen sein
- Das Video bzw. die Fotos sollten durch Grafik unterstützt, aber nicht verdrängt werden
- Schriften und Farben sollten vorher festgelegt werden
Lassen Sie sich inspirieren – gute Intros findet der, der hinsieht
Es ist wichtig, dass Sie sich Zeit nehmen, um sich darüber klar zu werden, welcher grafische Stil und welche Farben zu Ihren Bildern passen.
Soll der Stil eher modern und die Farben leuchtend sein? Oder möchten Sie es lieber klassisch und gediegen haben? Was zählt, ist die klar erkennbare Linie!
Legen Sie vorher fest, welche grafischen Elemente Ihre Fotos am besten unterstützen, danach suchen Sie nach Inspiration für Ihren eigenen Animations-Stil.
Halten Sie immer die Augen offen, überall können Sie geniale Intros, Opener, Lower Thirds oder OnScreen-Designs finden und sich von diesen inspirieren lassen.
Wenn Sie etwas Besonderes gefunden haben, trauen Sie sich, das auch in Stages nachzumachen!
Ich speichere inspirierende Videos gerne und spiele diese dann immer wieder in Zeitlupe ab. Dann versuche ich, es in Stages nachzumachen.
Auch TV-Sendungen kann man aus einem ganz neuen Blickwinkel betrachten – achten Sie doch auch einmal auf die Streifen, auf denen meist die Namen der Personen stehen. Diese werden auch „Bauchbinden“ genannt und können eine Menge für die Wirkung Ihrer Präsentation tun.
Vorschau der Animationen
Bevor ich den Einstieg in die technischen Themen wage, möchte ich Ihnen erst einmal mein Beispiel-Video zeigen (Start bei Sekunde 0:58 min):
In dem Video sehen Sie ein minimalistisches Intro, das aus zwei Linien besteht. Aus den Linien schiebt sich der Titel empor. Das Hintergrundbild wird in Schwarz-Weiß angezeigt. Während der Text wieder ausgeblendet wird und die Linien verschwinden, wird das Hintergrundbild farbig.
Sanft zoomt die Kamera nach rechts oben auf den Gipfel des Berges.
Die beste Vorbereitung zum größtmöglichen Verständnis
Im ersten Video haben Sie gesehen, wie das Ergebnis aussehen kann. Ich möchte Ihnen Schritt für Schritt zeigen, wie ich dabei vorgegangen bin.
Das Video, in dem ich Ihnen meine Vorgehensweise zeige, ist das bisher längste, was wir auf unserem Video-Kanal veröffentlicht haben – es könnte aber noch wesentlich länger sein, wenn ich alle Details erklärt hätte. Ich habe mich aber dafür entschieden, Sie selbst wählen zu lassen, welche Teile des Vorwissens Sie noch einmal wiederholen möchten.
Stages installieren
Falls Sie Stages noch nicht gekauft haben, kein Problem! Dafür gibt es ja die Testversion, die Sie für 30 Tage auch erst einmal kostenlos nutzen dürfen.
Für VIP-Club-Mitglieder: Vorlage herunterladen
Was ich zunächst aber jedem VIP-Club-Mitglied raten würde, ist sich die Vorlage im VIP-Club herunterzuladen. Dort ist der gesamte Aufbau der Präsentation zu sehen. Diesen habe ich genauso auch im Vorschau-Video verwendet (die Bilder sind wie immer durch Platzhalter ersetzt worden). Sie können die Vorlage ab DiaShow 11, Video Vision oder Stages öffnen und sich dort schon einmal einen Überblick verschaffen.
Im Anleitungs-Video werden das Intro und die Bauchbinden gezeigt, Texttafel und Outro spare ich in dem Video jedoch aus. In der Vorlage können Sie alles ändern und nach Ihrem eigenen Geschmack anpassen.
Rechtecke, Keyframes, Scrubber und Masken – das sollten Sie schon mal gehört haben
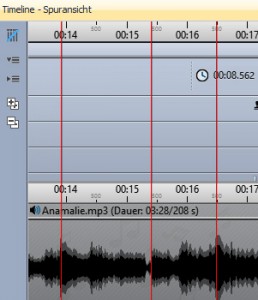
Rote Markierungslinien:
Ist Ihnen etwas aufgefallen, als Sie sich das Beispiel-Video angesehen haben? Die Animationen sind genau auf die Musik abgestimmt.
Das ist kein Zufall! Dank der Hilfslinien, die ich in der Timeline setzen kann, verfüge ich über eine fantastische Orientierungsmöglichkeit bei der zeitlichen Ausrichtung meiner Animationen.
Mehr zu den Markierungslinien lesen:
> Bis Version 13 mit Leertaste
> Ab Version 2023 mit ENTER
Keyframes:
Das, was Stages so besonders macht, sind die Keyframes. In DiaShow und Video Vision kann man den zeitlichen Ablauf der Bewegungen nur im Feld „Zeitmarke“ steuern. Man hat aber in der Timeline keinen Anhaltspunkt darüber, wann eine Bewegung beginnt oder endet. In Stages zeigen Ihnen die Keyframes genau das an. Praktisch ist es auch, dass man diese Keyframes direkt in der Timeline anlegen, verschieben oder löschen kann. Die zeitliche Steuerung passiert also genau da, wo Sie auch die beste Kontrolle haben. In Verbindung mit den Markierungslinien ist es ein Kinderspiel, den Bewegungsablauf genau an die Musik anzupassen.
Mehr zu den Keyframes lesen
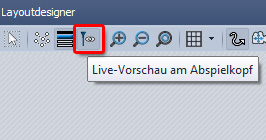
Scrubber (oder Playhead):
In DiaShow können Sie sich im Layoutdesigner die Vorschau ansehen. In der Timeline läuft dabei eine blaue Linie mit, mit der Sie den Fortschritt der Anzeige sehen. Diese Linie hat in Stages mehr Macht. Unabhängig davon, ob die Vorschau läuft, können Sie den Scrubber über die Timeline bewegen – vor, zurück, in Ihrem eigenen Tempo. Sie sehen schnell, wo und zu welchem Zeitpunkt, was angezeigt wird. Es ist wesentlich leichter, Texte im Layoutdesigner zu platzieren, weil man dank des Scrubbers das Anzeigebild im Layoutdesigner wählen kann, das man benötigt.
Mehr zur Live-Vorschau mit dem Scrubber lesen
Masken-Objekt:
Das Masken-Objekt gibt es schon seit Version 8. Es wurde in Version 9 verbessert, sodass Sie die maskierten Bereiche nun besser erkennen können.
Wenn Sie die Anleitung aus dem Video verstehen wollen, ist es wichtig zu wissen, was mit „sichtbaren“ und „unsichtbaren“ Bereichen gemeint ist.
Mehr zum Masken-Effekt lesen
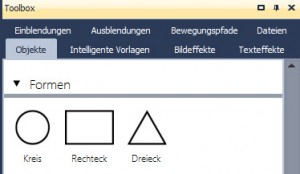
Rechteck:
Für die Animationen nutze ich immer wieder das Rechteck, welches es in der Toolbox im Bereich „Formen“ gibt. Probieren Sie es vielleicht erst einmal selbst aus und ändern Sie Farbe und Form des Rechtecks in einem kleinen Test-Projekt.
Manuelle Eingabe:
Die Manuelle Eingabe war mir eine große Hilfe. Ohne sie hätte ich nicht so schnell und genau arbeiten können. Vor allem das Hin- und Herschalten zwischen den einzelnen Bewegungsmarken geht sehr einfach. Deshalb habe ich mir die Programmoberfläche gleich so umgebaut, dass ich die Manuelle Eingabe immer griffbereit habe. Die Ansicht lässt sich speichern und weitergeben, sodass andere dieselbe Ansicht benutzen können (funktioniert in DiaShow Ultimate, Video Vision und Stages). Laden Sie sich meine Programmoberfläche herunter und gehen Sie dann auf „Ansicht“ – „Ansichtenverwaltung“ – „Ansicht laden“. Dort wählen Sie dann die heruntergeladene Ansicht aus.
Ansicht herunterladen
Mehr zur Manuellen Eingabe lesen
Anleitungs-Video ansehen
Zu diesem Video gibt es Untertitel, die Sie mit dem C-Symbol unten am Videoplayer aktiveren. Wenn Sie zu einem bestimmten Punkt im Video springen wollen, können Sie die Gliederung nutzen.