Grafische Kalender gestalten mit YouDesign
Es müssen nicht immer Familienfotos sein! Wenn Sie bereits eine Fotogalerie mit genügend Bildern von Freunden und der Familie über Ihrer Couch hängen haben, sind grafische Kalender genau das Richtige für Sie.
Nutzen Sie farbenfrohe Hintergründe mit Streifen, Punkten und weiteren abstrakten Mustern für Ihre einzelnen Kalenderblätter. In diesem Beitrag erhalten Sie Ideen und Inspiration für einen selbst gestalteten Kalender ohne Fotos. Alle Beispiele werden Ihnen direkt mit der neuen Software erklärt: YouDesign Calendar steht Ihnen ab sofort zur Verfügung.
Grafische Kalender – Kunterbunt wie der Regenbogen
Im ersten Beispiel geben Sie jedem Monat ein anderes Hintergrundmuster und eine knallige Farbe – schon ist der grafische Kalender fertig. Dabei können Sie die Farben bunt und abwechselnd mischen oder wie einen Regenbogen anordnen. Einen weiteren Tipp zur Farbwahl habe ich noch: ordnen Sie die Farben nach den Jahreszeiten an! Der August bekommt ein kräftiges Rot, denn er ist der wärmste Monat. Kühle, hellblaue Farben ordnen Sie dem Dezember und Januar zu – Sie erinnern an Schnee, passend zur Jahreszeit.
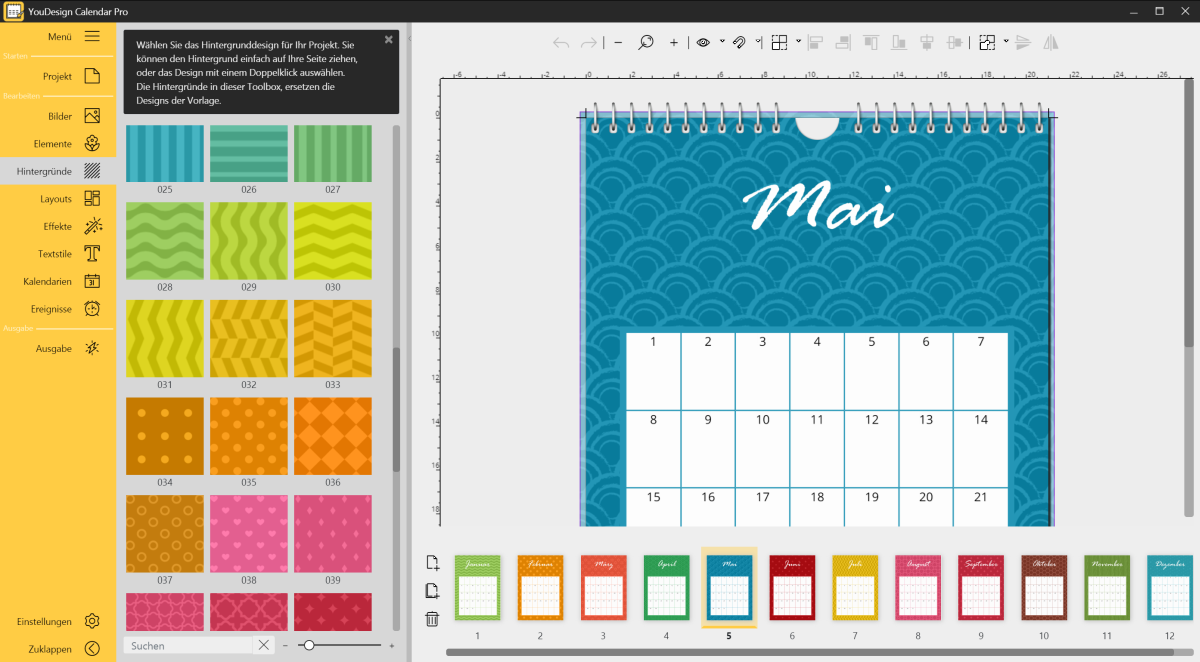
Starten Sie die YouDesign Calendar Software und wählen Sie für Ihr Projekt eine leere Vorlage ohne Deckblatt aus. Im Beispiel habe ich mich für ein Hochformat in DIN A4 entschieden. Anschließend können Sie für grafische Kalender direkt die Hintergrundmuster aus dem Programm nutzen. Unter der Rubrik Hintergründe >Kacheln >022 bis 058 finden Sie 37 Designs, die sich für dieses Vorhaben bestens eignen. Wählen Sie für jeden Monat Ihren Favoriten aus, und ziehen Sie das Hintergrunddesign auf Ihre Kalenderblätter.
Anschließend fehlen nur noch der Monatsname und ein Kalendarium. Für den Monatsnamen können Sie ruhig eine besonders auffällige Schriftart wählen und diese als extra Textobjekt einfügen. Machen Sie diese schön groß, damit Sie auf den grafischen Hintergrunddesigns noch gut zur Geltung kommt.
Grafische Kalender – passend zur Einrichtung
Ihre Wohnung hat ein bestimmtes Farbschema und Sie finden nirgends passende Kalender? Kein Problem! Gestalten Sie grafische Kalender einfach selbst und wählen Sie für jedes Kalenderblatt die gleiche Hintergrundfarbe. Oder Sie suchen Ihre zwei bis drei Lieblingsfarben aus und nutzen diese abwechselnd für Ihre Kalenderblätter.
Anpassungen Kalendarium in der Standard-Version
- Ziehen Sie sich den „Kalenderblock 2“ auf das Kalenderblatt.
- Bestimmen Sie die Größe und Positionieren Sie das Kalendarium durch ziehen am Auswahlrahmen
- Öffnen Sie das Eigenschaftenfenster durch einen Doppelklick auf das Kalendarium im Seiteneditor
- Achten Sie darauf, dass der richtige Monat eingestellt ist, sonst haben Sie eventuell zu viel oder zu wenig Tage
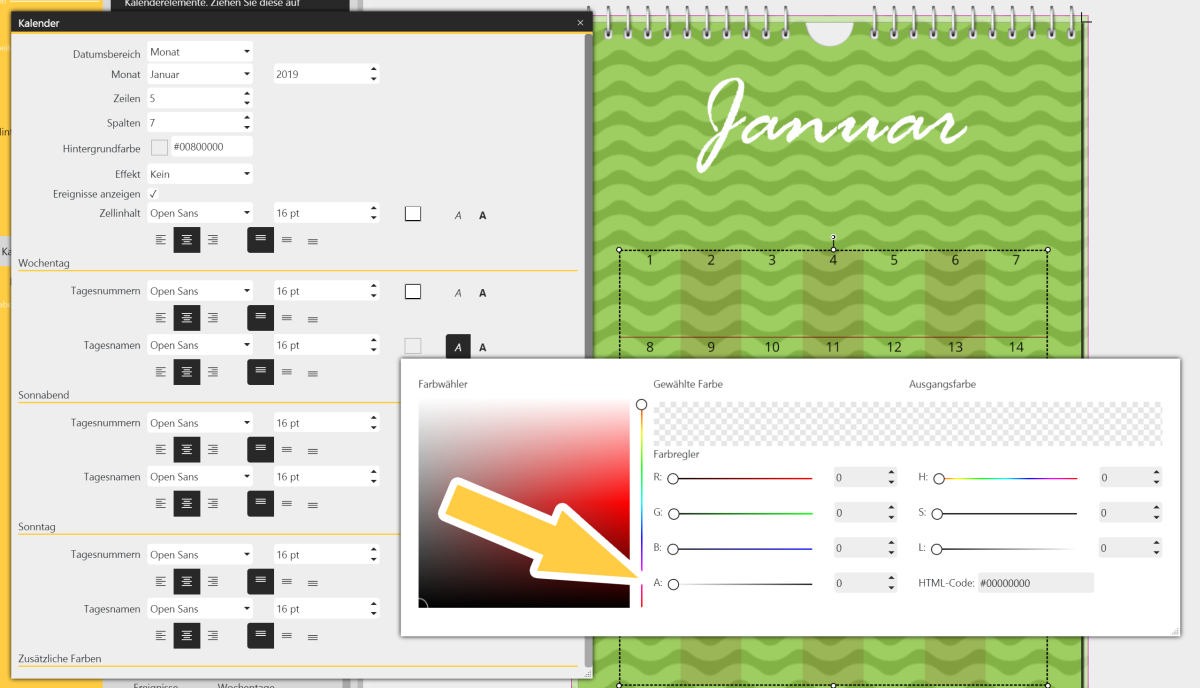
- Wählen Sie für den Zellinhalt die Schriftgröße 16pt, die Schriftfarbe schwarz und zentrieren Sie den Text horizontal
- Wenn Sie wie im Beispiel keine Wochentage angezeigt bekommen möchten, klicken Sie auf das Farbfeld für die Tagesnamen und setzen Sie die Deckkraft auf 0
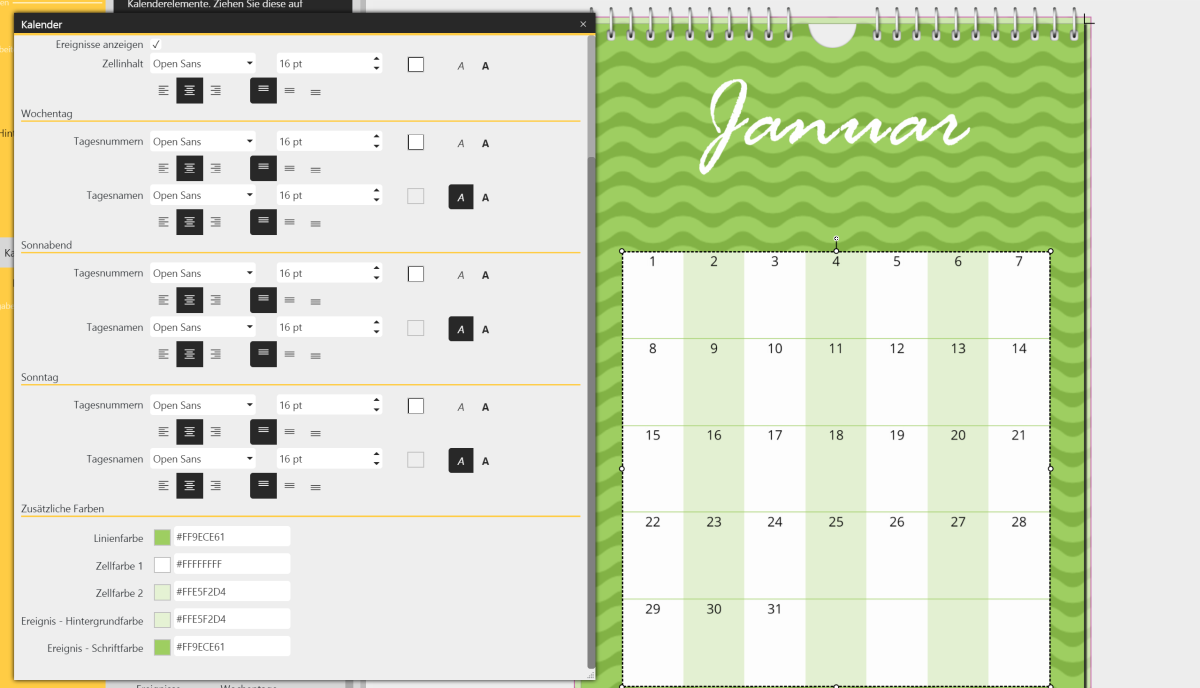
- Unter dem Abschnitt zusätzliche Farben, können Sie die Linienfarbe eingeben (dies entspricht hier der Hintergundfarbe: #FF9ECE61), sowie die Zellfarbe 1 auf weiß setzen und einen helleren Grünton (hier: #FFE5F2D4) wählen
- Sofern Sie mit Ereignissen wie Geburtstags- oder Terminlisten arbeiten möchten, sollten Sie die Hintergrund- und Schriftfarbe für Ereignisse anpassen
- Einstellungen: Deckkraft heruntersetzen
- Einstellungen: zusätzliche Farben ändern
Anpassungen Kalendarium in der Pro-Version
- Ziehen Sie sich den „Kalenderblock 2“ auf das Kalenderblatt.
- Bestimmen Sie die Größe und Positionieren Sie das Kalendarium durch ziehen am Auswahlrahmen
- Öffnen Sie das Eigenschaftenfenster durch einen Doppelklick auf das Kalendarium im Seiteneditor
- Achten Sie darauf, dass der richtige Monat eingestellt ist, sonst haben Sie eventuell zu viel oder zu wenig Tage
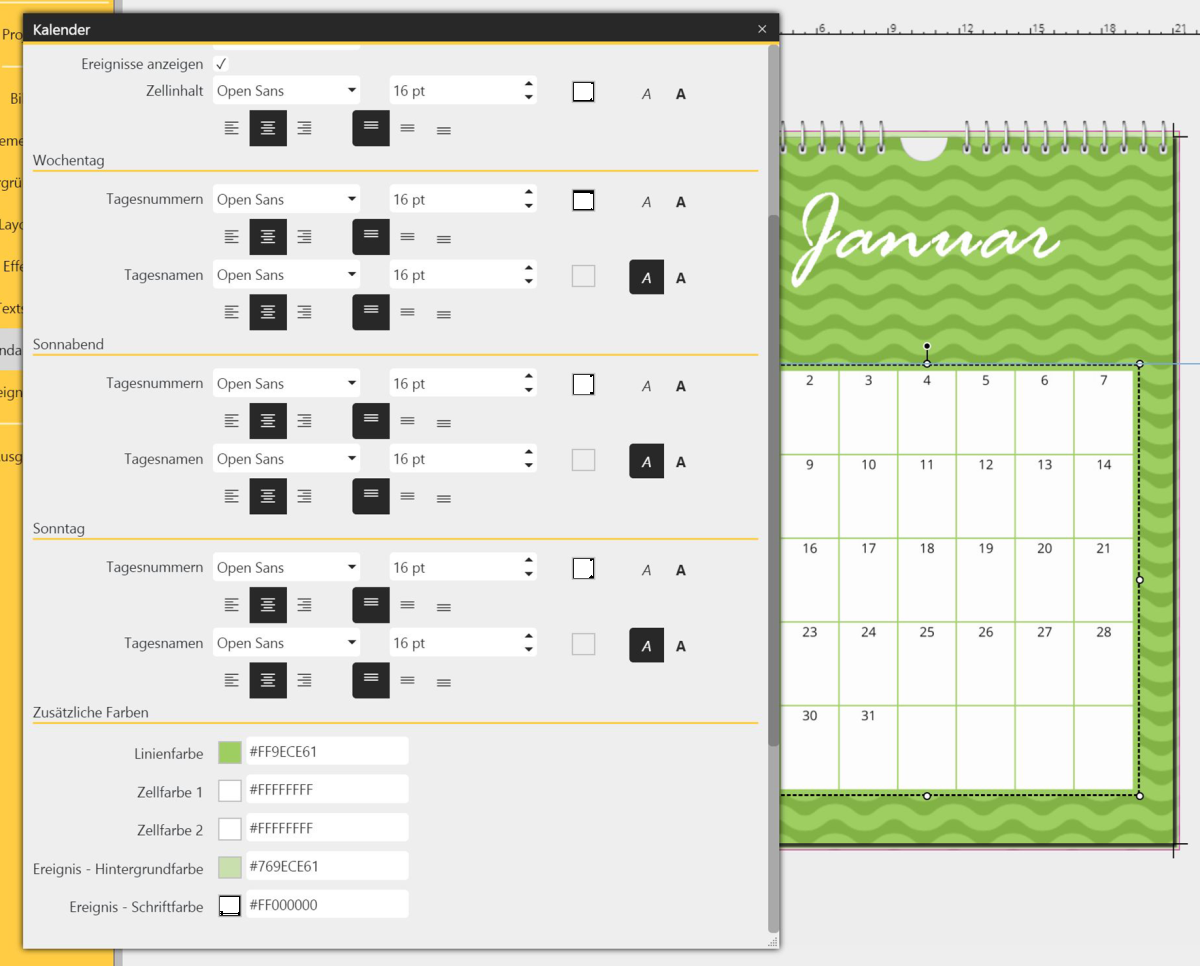
- Wählen Sie für den Zellinhalt die Schriftgröße 16pt, die Schriftfarbe schwarz und zentrieren Sie den Text horizontal
- Wenn Sie wie im Beispiel keine Wochentage angezeigt bekommen möchten, klicken Sie auf das Farbfeld für die Tagesnamen und setzen Sie die Deckkraft auf 0
- Unter dem Abschnitt zusätzliche Farben, können Sie die Linienfarbe eingeben (dies entspricht hier der Hintergundfarbe: #FF9ECE61), sowie die Zellfarbe 1 und 2 auf weiß setzen
- Sofern Sie mit Ereignissen wie Geburtstags- oder Terminlisten arbeiten möchten, sollten Sie die Hintergrund- und Schriftfarbe für Ereignisse anpassen
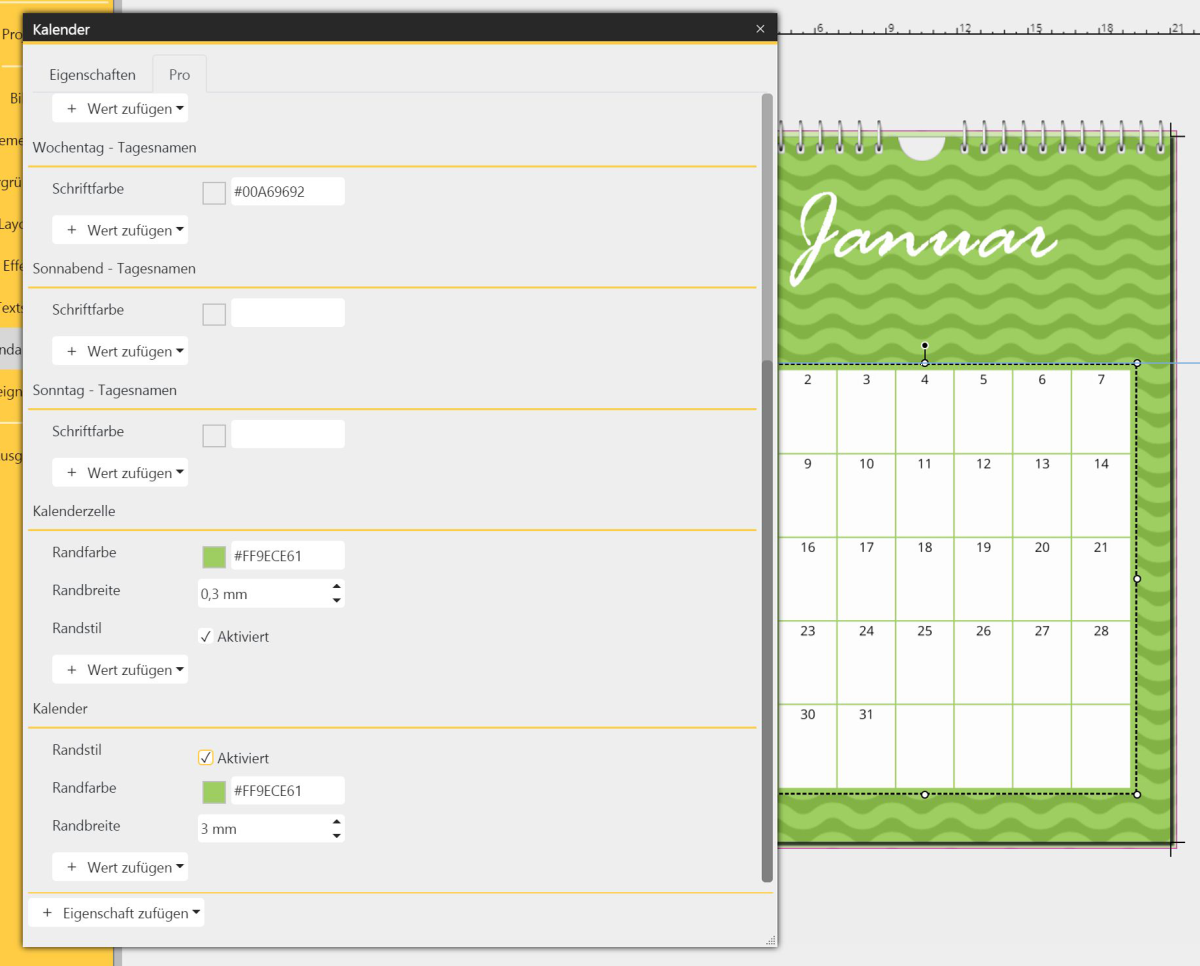
- Gehen Sie anschließend auf den Reiter Pro, und fügen Sie die neuen Eigenschaften „Kalenderzelle“ und „Kalender“ zu
- Beiden fügen Sie den Wert Randfarbe (hier: #FF9ECE61) und Randstil zu
- Aktivieren und Deaktivieren Sie gegebenenfalls den Randstil um alle Änderungen zu übernehmen
- Die Randbreite für die Kalenderzelle setzen Sie auf 0,3mm und für den Kalender auf 3mm
- Einstellungen im Reiter „Eigenschaften“
- Einstellungen im Reiter „Eigenschaften“
Sie wollen sofort loslegen und eigene grafische Kalender gestalten? Mit der kostenlosen Demoversion können Sie sofort starten!








 (5 Stimmen, durchschnittlich: 4,20 von 5)
(5 Stimmen, durchschnittlich: 4,20 von 5)

