Gläserne Schrift
„Ein Hauch von Nichts“ ist diese gläserne Schrift. Mit dem Displacement-Effekt und den Möglichkeiten des Bildeditors in DiaShow und Stages können auch Sie die leicht zerbrechlichen Buchstaben in Ihrer Präsentation einsetzen. Das verwendete Hintergrund-Bild sollte dabei „leicht“, nicht zu kleinteilig, aber auch nicht zu flächig sein, damit der Effekt richtig wirken kann.
Gläserne Schrift – Die Grundlage
1.
Nehmen Sie ein Kapitel-Objekt, legen Sie ein Bild (mit Seitenverhältnis „Zuschneiden“) hinein und darunter ein Text-Objekt.
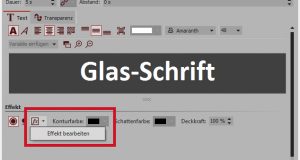
2.
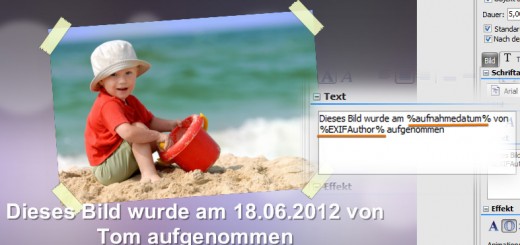
Platzieren Sie die Schrift im Layoutdesigner und wählen Sie für das Text-Objekt eine Schriftart mit möglichst nicht zu schlankem „Buchstabenkörper“, bevorzugen Sie Rundungen.
Auch die Schriftgröße sollte nicht zu knapp ausfallen, als Schriftfarbe wählen Sie weiß. Sie können – wenn gewünscht – auch schon einen Animationseffekt, mit dem der Text eingeblendet werden soll, auswählen.
Gläserne Schrift mit Displacement
3.
Ziehen Sie nun den Displacement-Effekt auf das Bild bis ein gelber Rahmen „Vorlage anwenden“ erscheint. Das Bild liegt nun im Effekt-Inhalt.
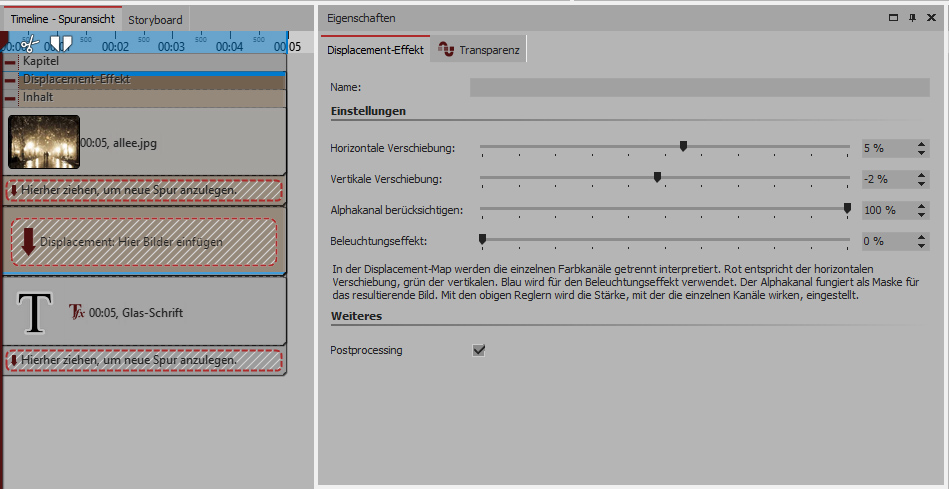
4.
Passen Sie die Eigenschaften des Effektes durch Klick auf den Effektrahmen in der Timeline an.
Wählen Sie, wie rechts im Bild
Horizontale Verschiebung = 5, Vertikale Verschiebung =-2 und Alphakanal berücksichtigen=100%, Postprocessing anhaken.
5.
Kopieren Sie Ihr Text-Objekt und fügen Sie es in den Displacement-Effekt im unteren Teil bei „Displacement“ ein.
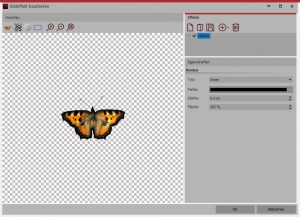
Das obere Textobjekt wird nun angepasst: Über das fx-Symbol wird der Bildeditor ausgewählt.
– Mit dem Pluszeichen fügen Sie den Effekt „Glühen“ hinzu.
– wählen Sie Typ=“Innen“,
– Farbe=Schwarz
– Stärke=0,4cm,
– Fläche=100%
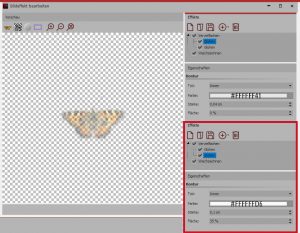
6.
Jetzt passen wir das außerhalb des Displacemap-Effektes liegende Text-Objekt an. Wiederum geht es über das „fx“-Symbol in den Bildeditor. Dort wird der gewölbte, transparente Buchstabenrand simuliert. Beachten Sie die Reihenfolge/Anordnung, die durch Verschieben der Effekte mit der Maus erreicht wird. Das Bild rechts zeigt die korrekte Anordnung und die beiden unterschiedlichen „Glühen“-Einstellungen.
– Effekt „Vervielfachen“
– – Effekt „Glühen“ – Typ=Innen – Farbe=Html-Code #FFFFFF41 – Stärke=0,04 cm – Fläche=0 %
– – Effekt „Glühen“ – Typ=Innen – Farbe=Html-Code #FFFFFFD6 – Stärke=0,1cm – Fläche=35%
– Effekt „Weichzeichnen“ Stärke=0,1
Achten Sie bei Punkt 5 und 6 darauf, dass die manuellen Effekte am fx-Symbol wirklich aktiv geschaltet sind.
Nun sollte die Gläserne Schrift beim Abspielen korrekt zu sehen sein. Wenn Sie nachträglich noch die Schrift an eine andere Position bringen möchten, nutzen Sie am besten die „Manuelle Eingabe“ (Aufruf mit STRG+M), um über den Wert „Mittelpunkt“ für beide Textobjekt die identische Position herstellen zu können.
Hier einige Beispiele für „Gläserne Schrift“
(Bilder zum Vergrößern bitte anklicken)
Um den gläsernen, durchscheinenden Eindruck zu verstärken, können Sie das Hintergrundbild noch bewegen – zum Beispiel mit einem leichten Zoom direkt auf dem Bild.
Viel Freude beim Gestalten!
Fotos: shutterstock.com/Masson, Kornel Kori, AR Pictures, Chantal de Bruijne, Africa Studio, Semisatch, ns023