Fotos winterlich gestalten – Winter-Design für Diashow erstellen
In diesem Beitrag möchte ich Ihnen einen kleinen Baukasten mitgeben, mit dem Sie selbst eine Diashow mit Intro, Rahmen, Dekorationen und einem Outro erstellen können. Sie können alles mit den Mitteln aus DiaShow und Stages erstellen – ganz ohne Erweiterungspakete (die das ganze nachträglich aber immer noch ergänzen können).
Winterliches Intro erstellen
Ein Intro ist immer schön, um einen Vorgeschmack auf das zu geben, was kommen wird – in diesem Fall eiskalte Fotos. So soll das Intro auch schon ein Gefühl von Schnee und Kälte vermitteln. Zudem werden wir die Elemente daraus auch wieder aufgreifen.
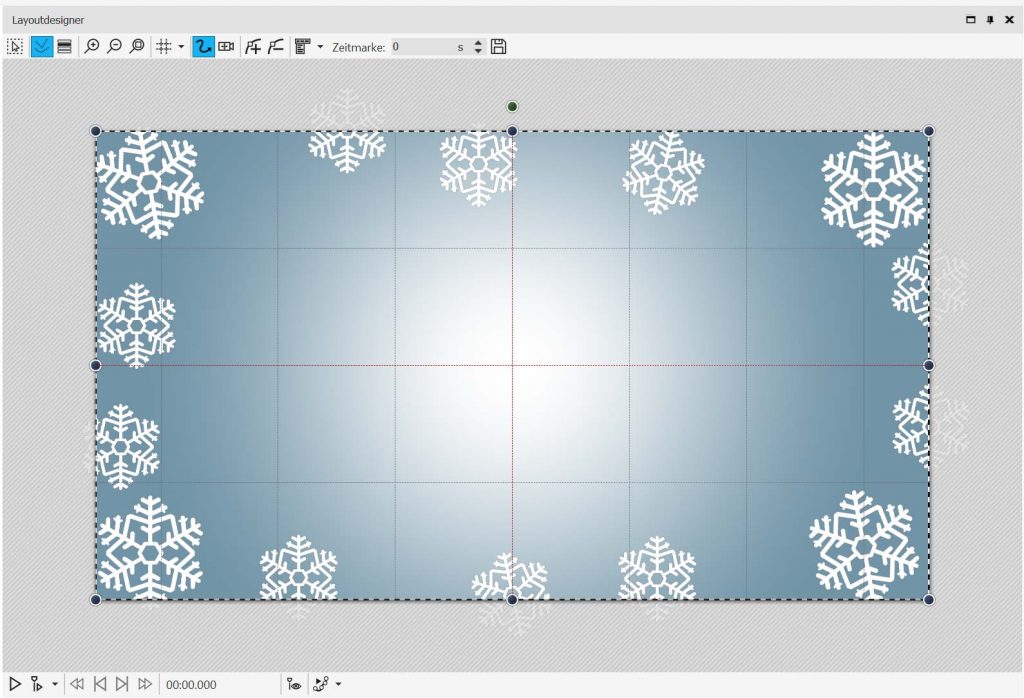
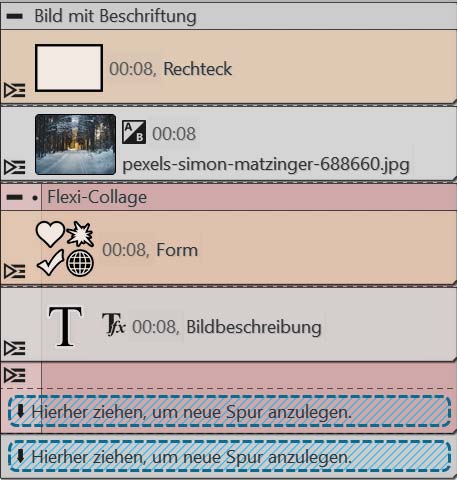
Im Bild unten sieht man es schon gut, das Intro ist aus mehreren Schichten aufgebaut:
- Rechteck mit einem Farbverlauf
- mehrere Schneeflocken, die weichgezeichnet sind
- Farbfläche mit weißem Rahmen
- weitere Schneeflocke und Text

Farbverlauf im Hintergrund
Als Grundlage wird hier die Flexi-Collage eingesetzt, da man so nicht nur mehrere Spuren zur Verfügung hat – das Intro lässt sich dann auch als Ganzes bearbeiten und verschieben.
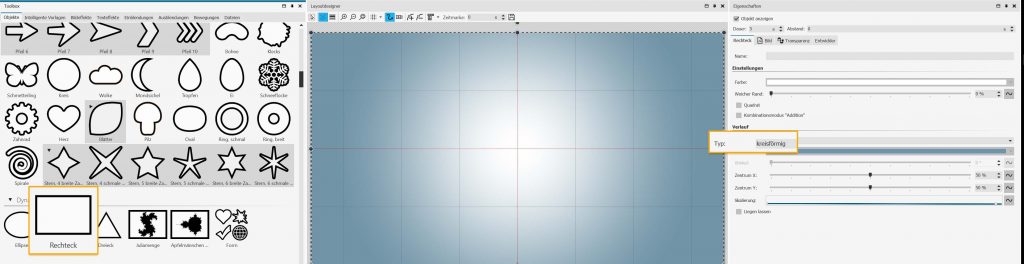
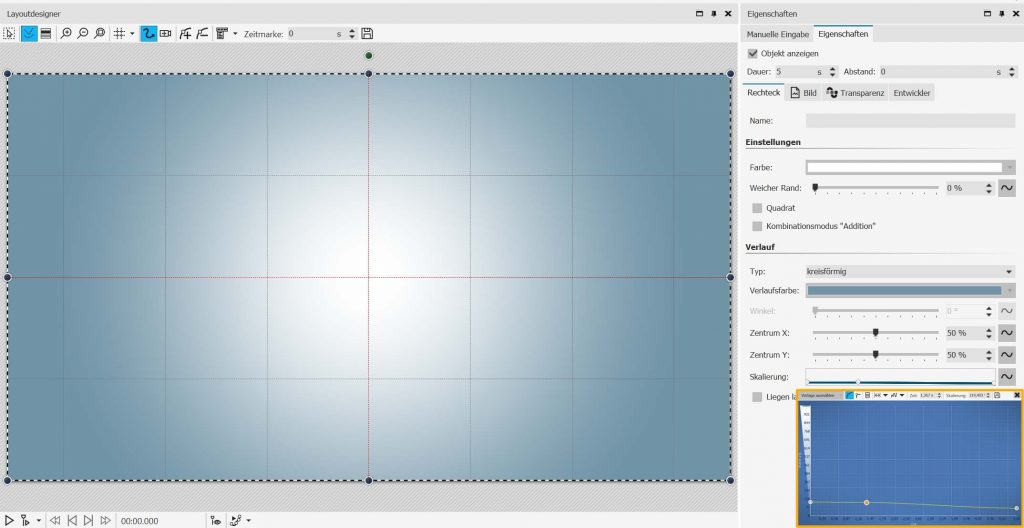
In die erste Spur kommt das Rechteck, das sich in der Toolbox unter „Dynamische Formen“ befindet. Hierfür kann man nicht nur eine einzige Farbe, sondern auch einen Farbverlauf einstellen. Am besten wählt man hier bei „Typ“ die Option „kreisförmig“.
Damit der Farbverlauf von der Mitte des Bildes ausgeht, geben wir bei „Zentrum X“ und „Zentrum Y“ einen Wert von 50% ein.
Als Farbe für die Mitte dient hier im Beispiel weiß, als Randfarbe ist ein helles Petrolblau eine passende Wahl (#7194A7FF).
Den Farbverlauf werden wir später mehrmals verwenden.

Schneeflocken anordnen
Am Bildrand befinden sich Schneeflocken. Die Grafiken hierfür kommen auch aus der Toolbox und sind immer dabei – egal ob DiaShow oder Stages verwendet wird. Sie sind ein bisschen versteckt, aber wer unter „Formen“ – „Einfache Formen“ schaut, wird die Schneeflocke entdecken.

Die Schneeflocken müssen mehrfach eingefügt werden und in der Timeline untereinander angeordnet sein, damit die Schneeflocken gleichzeitig sichtbar sind. Wenn alle Schneeflocken gut platziert sind, können sie auch in eine Flexi-Collage eingefügt werden, so lassen sie sich später besser als Gruppe verschieben.
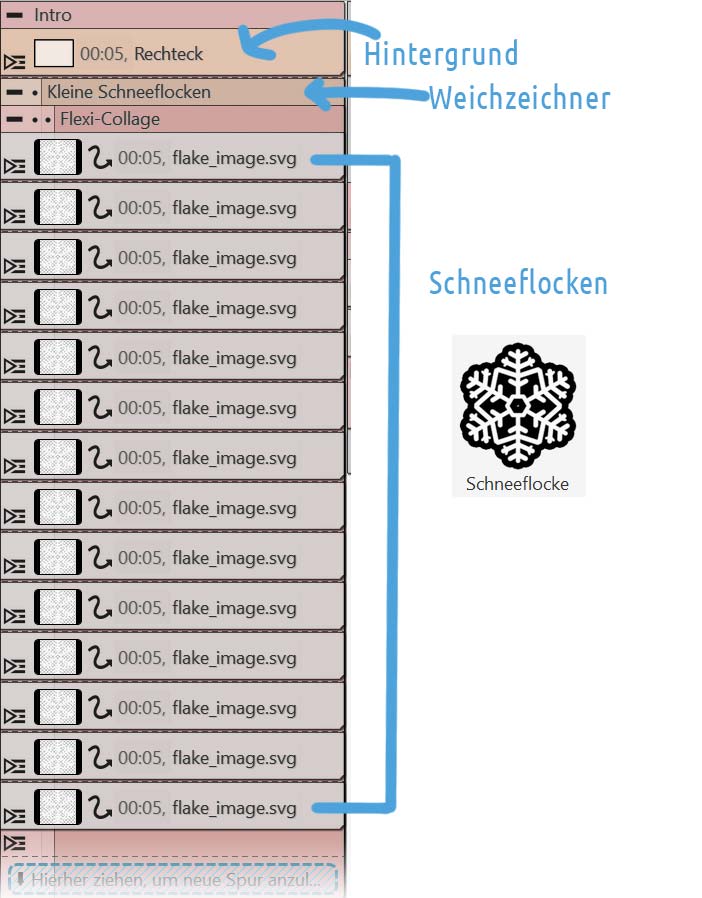
Damit die Schneeflocken nicht zu stark hervortreten, bekommen sie einen Weichzeichner-Effekt. Hier ist es perfekt, wenn die Schneeflocken in einer Flexi-Collage stecken, denn dann braucht man den Weichzeichner-Effekt nur auf die Flexi-Collage anzuwenden. Die Stärke für den Weichzeichner kann man auf ca. 0,7 % einstellen. Im Bild unten habe ich den Weichzeichner in „Kleine Schneeflocken“ umbenannt, damit ich weiß, was darin steckt, wenn der Effekt eingeklappt ist.

Beschriftung mit Rahmen einfügen
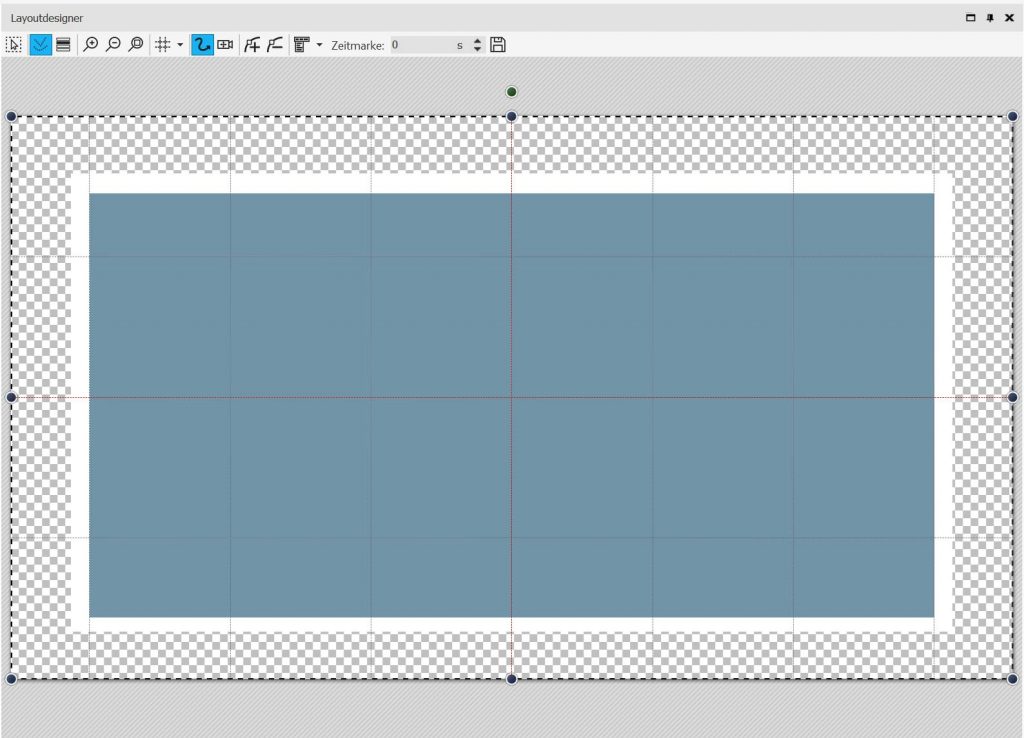
Für den Rahmen, der hinter dem Text liegt, benötigen wir zwei Rechtecke aus der Toolbox. Eines, das weiß ist, liegt im Hintergrund und ein etwas kleineres, das blau (#7194A7FF) ist, befindet sich im Vordergrund.

Für den Text kann man zwei Schriftarten miteinander kombinieren, z.B. „Allura“ (geschwungen) und „Open Sans“ (einfach) beide Schriftarten sind auch schon im Programm enthalten.

Wer möchte, kann die Schneeflocke aus dem Hintergrund auch noch einmal direkt im Titel aufgreifen und über dem Text platzieren.


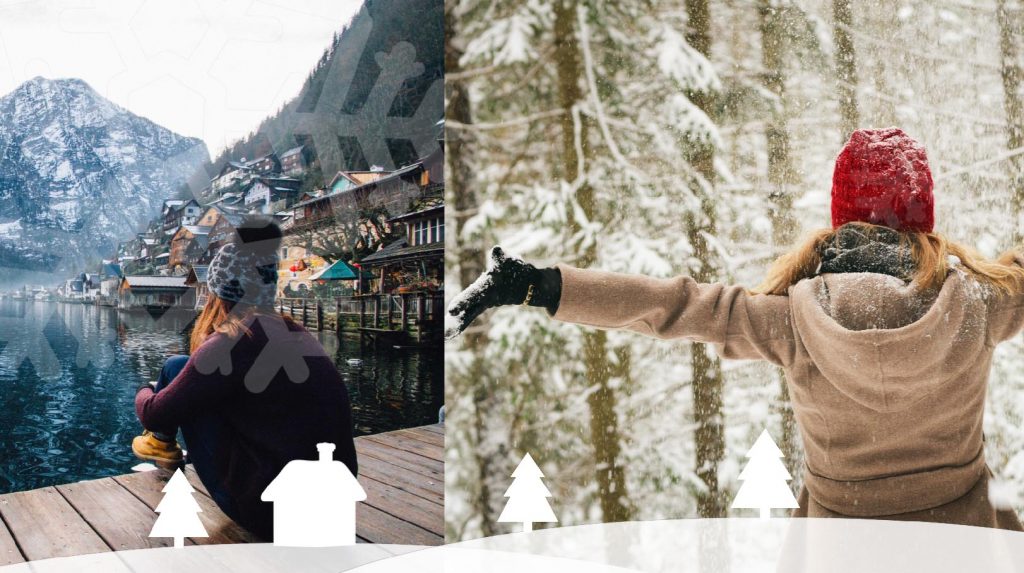
Hintergrund für Fotos – Winterlandschaft mit SVG-Grafiken
Das Gute an den Schneeflocken (und auch an den anderen Formen) ist, dass es sich um SVG-Grafiken handelt. Diese haben die praktische Eigenschaft, dass man sie so groß machen kann, wie man möchte – z.B. einfach riesengroß! 😃 Sie werden als leichte, transparente Textur über den Hintergrund und die Fotos gelegt.
Über dem Hintergrund, aber unter der Textur und einer minimalistischen Schneelandschaft, laufen die Bilder entlang. Das geht entweder (für die, die es ganz schnell erstellen möchten) mit dem Bildband-Effekt oder (für die, die es lieber dezent mögen) mit einem Bildeffekt und einem Bewegungspfad.

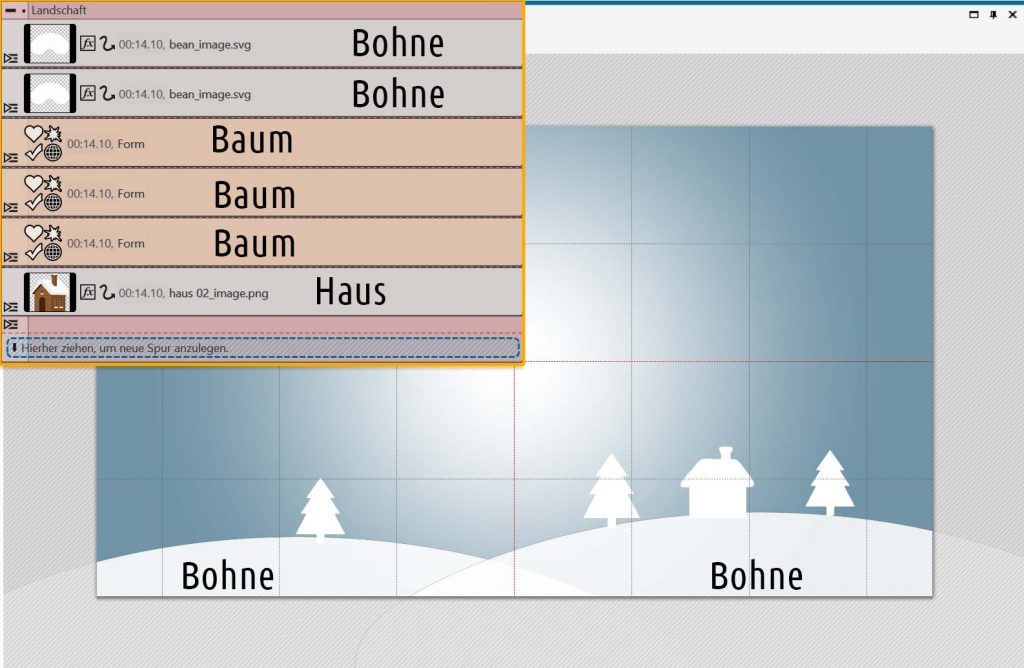
Aufbau der Schneelandschaft
Auch für die Schneelandschaft können wir all das nutzen, was sich schon in der Toolbox befindet. Als Hintergrund verwenden wir einfach den schönen Farbverlauf aus dem Intro (kopieren und einfügen).
Schneebedeckte Hügel lassen sich gut mit der Form „Bohne“ oder „Blatt“ zaubern. Im Bild unten kann man gut sehen, welche Formen man verwenden kann. Sie kommen alle aus der Toolbox – nur bei „Form“ ist es ein bisschen schwieriger. Hier ziehen wir erst das Objekt „Form“ in die Timeline, dann erst ist unter „Eigenschaften“ der Tannenbaum wählbar.
Das Haus ist nicht gleich weiß. Über den Bildeditor lässt es sich jedoch schnell weiß einfärben. Hier geht man auf „Effekte“. Beim Plus-Symbol wählt man nun „Einfärben“. Wichtig: Unbedingt für das Haus die Einblendung auf „Keine“ stellen!
Alle Formen kommen nun in eine Flexi-Collage, denn hinter der Schneelandschaft soll ja das Bild erscheinen.

Fotos einfügen als Bild oder Bildband
Die Fotos sollen von der Schneelandschaft überlagert werden. Deshalb müssen sie in der Timeline zwischen dem Hintergrund und der Landschaft liegen.

Wie kommen die Fotos ins Bild? Schön ist es, wenn erst die „leere“ Schneelandschaft zu sehen ist und dann die Bilder scheinen. Man kann dafür seine Bilder in den Bildband-Effekt einfügen oder die Bilder mittels Einblendung erscheinen lassen und ihnen einen ganz sanften Verlauf geben (aus den Bildeffekten unter „Masken“ – „Ausblenden, stark“.
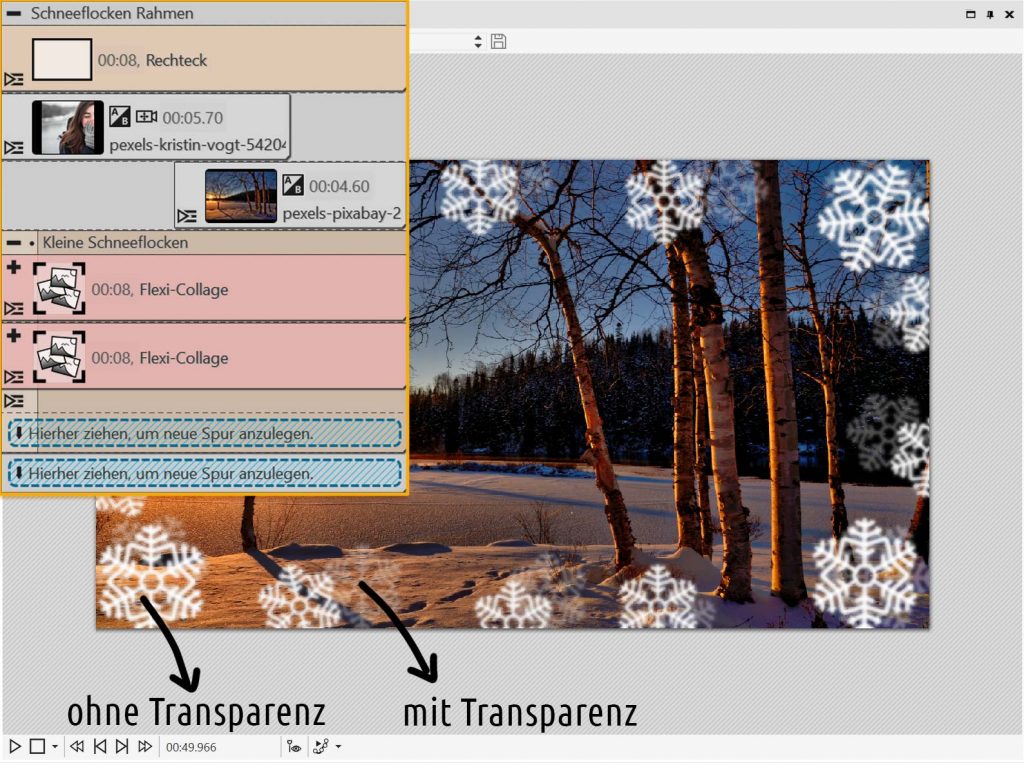
Große Schneeflocken
Über allem liegen die zwei großen Schneeflocken. In der Timeline müssen sie deshalb in die unterste Spur. Damit die großen Schneeflocken nur ganz leicht zu sehen sind, bekommen sie eine Transparenz. Das geht entweder unter „Eigenschaften“ – „Transprenzkurve“ – oder auch im Bildeditor unter „Effekte“ – Plus-Symbol – „Transparenz“.

Mit Maske 
Mit Bildband-Effekt
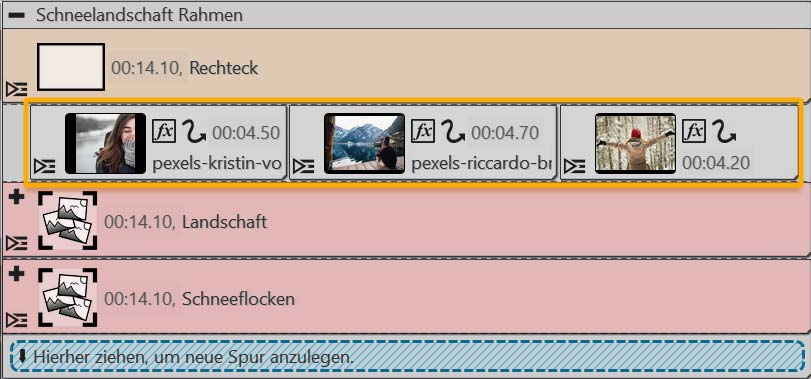
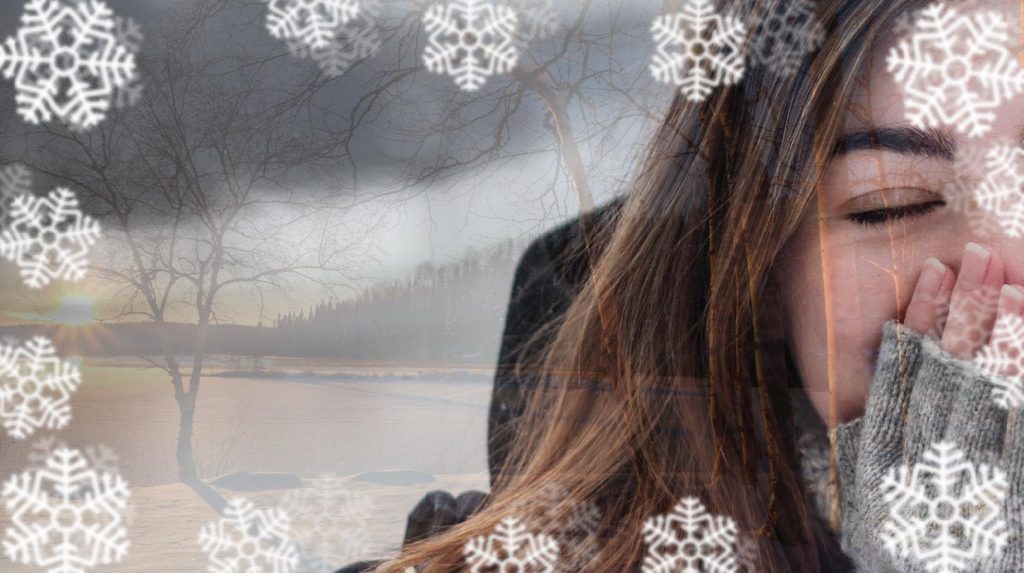
Schneeflocken-Rahmen für Fotos und Videos
So, wie wir schon den Hintergrund aus dem Intro für die Schneelandschaft aufgegriffen haben, kommen hier auch wieder Elemente aus dem Intro zum Einsatz. Die Schneeflocken bilden einen Rahmen um das Foto.

Es lohnt sich hier, dass alle Schneeflocken schon in einer Flexi-Collage bzw. im Weichzeichner-Effekt stecken. So müssen sie jetzt nur einmal aus dem Intro kopiert werden. Wichtig ist, dass wir hier mit einem Kapitel arbeiten, denn die Schneeflocken sollen ja das Foto überlagern. In die untere Spur kommt dann also das Foto und oben auf liegen die Flocken.
Flocken verdoppeln ❄❄
Im Bild unten sieht man auch, wie alles in der Timeline angeordnet sein muss. Im Weichzeichner-Effekt (im Screenshot „Kleine Schneeflocken“) sind zwei Flexi-Collagen enthalten. Das ist zweimal genau die Flexi-Collage, die es auch schon im Intro gab – hier spart man sich also ganz viel Arbeit. Damit jetzt die Schneeflocken nicht übereinander liegen, muss die zweite Flexi-Collage im Layoutdesigner einfach einmal um 180 Grad gedreht werden. So sind dann die Schneeflocken versetzt. Die gedrehten Schneeflocken sollen eine leichte Transparenz erhalten. Das geht am einfachsten, wenn man für die Flexi-Collage unter „Eigenschaften“ bei der Transparenzkurve die Deckkraft verringert.

Bildbeschriftung mit „wehendem“ Banner
Neben all den Effekten braucht man auch mal etwas Dezentes, bei dem Platz für eine Beschriftung ist.
Hier können wir wieder die Farben aufgreifen, die Schriftart und die Banner-Grafik kommt auch wieder aus der Toolbox.

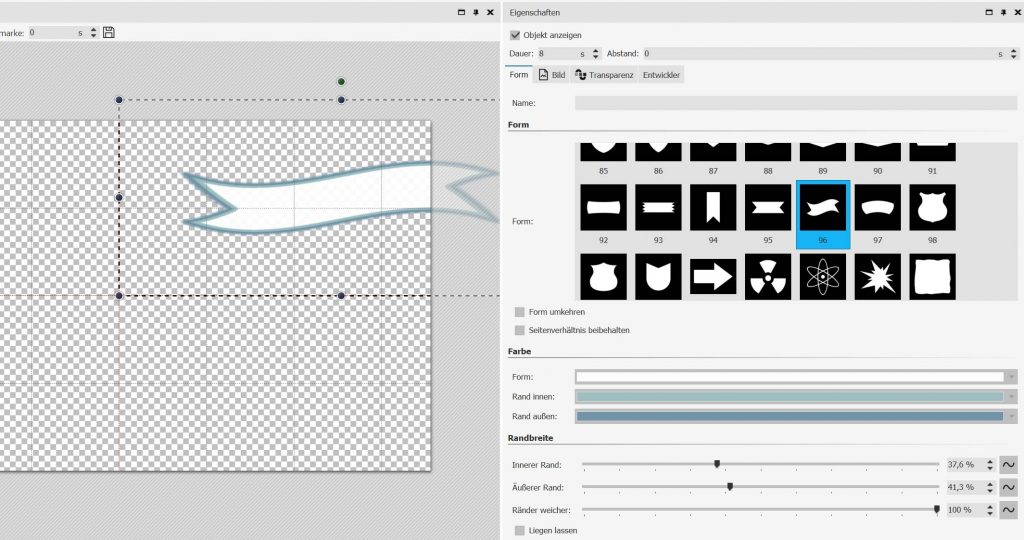
Das Banner ist wieder eine „Form“ aus der Toolbox. Hier kann man dann in den Eigenschaften das Banner wählen. Das Seitenverhältnis sollte dann dabei nicht beibehalten werden. Im Bild unten sieht man die Einstellungen, so wie man sie z.B. wählen könnte.

Beschriftung einfügen
Für die Beschriftung kann man wieder eine der Schriftarten aus dem Intro verwenden – also z.B. Open Sans oder Allura.
Die Schriftfarbe kann wieder das blau sein, soll es besser lesbar sein aber auch eine dunklere Farbe.
Wichtig ist nun, dass die Beschriftung und das Banner in einer Flexi-Collage gruppiert werden.

Wehen mit Bewegungspfad
Wer möchte, kann das Banner auch ein wenig wehen lassen. Wenn man das Banner mitsamt Beschriftung in einer Flexi-Collage zusammengefasst hat, muss nur noch die Flexi-Collage eine Bewegung erhalten. Das geht mit dem Bewegungspfad-Werkzeug.

Frostiges Outro
Für das Outro nehmen wir uns einmal mehr das Intro wieder vor. Jetzt werden jedoch viele Bestandteile gelöscht. Übrig bleiben:
- der Hintergrund mit dem Fabrverlauf
- die einzelne Schneeflocke, diesmal blau
- der Text mit den zwei Schriftarten

Wer mit AquaSoft Stages arbeitet, kann aber noch einen schönen Effekt hinzufügen, der einen Unterschied macht. Hier kann man nämlich die Größe des Farbverlaufs über die Zeit ändern. Das geht mit einer Kurve, wie Sie im Bild unten zu sehen ist.

Ende
Wer das gerne nachmachen möchte – ich freue mich, wenn Sie in den Kommentaren schreiben, wie es Ihnen gefallen hat und welche Änderungen Ihnen eingefallen sind.
Wer im VIP-Club ist, kann sich dies alles auch als Vorlage herunterladen:
Über eine Bewertung würde ich mich freuen! 😊




 (12 Stimmen, durchschnittlich: 4,67 von 5)
(12 Stimmen, durchschnittlich: 4,67 von 5)


Vielen Dank für diese schöne, winterliche Vorlage, Nadine! Toll finde ich, dass man das alles auch mit Boardmitteln in DiaShow oder Stages erstellen kann. Ich habe zwar auch eine ganze Reihe von Erweiterungspaketen, es ist aber immer hilf- und lehrreich, sich mit den zahlreichen programmeigenen Features vertraut zu machen.
Ich habe 2 Fragen, wenn ich die an dieser Stelle anbringen darf:
1. Wenn ich Elemente (z.B. Bilder) z.B. zu einer Flexicollage zusammenfasse, wie hier z.B. im Fall der Schneeflocken, werden sie stets automatisch nebeneinander gesetzt und bleiben nicht so schön untereinander in mehreren Spuren, wie bei Dir. Was mache ich da ggf. falsch?
2. Ich habe den Baukasten soweit nachgebaut. Lediglich beim Schneeflocken-Rahmen für Fotos habe ich die Schwierigkeit, dass – bei mehreren Bildern in mehreren Spuren zeitversetzt, wie hier im Blog angedeutet- die Überblendungen nicht so gleichmäßig verlaufen, wie man sich das wünschen würde. Es gibt zum Ende einer Spur (eines Bilds) immer einen kurzen Ruckler trotz der Einstellung „Liegen lassen, nicht ausblenden“. Die Bilder sind zwischen Hintergrund und Schneeflockenrahmen bestehend aus den beiden Flexicollagen eingesetzt. Ich habe die Bilder in einem Kapitel zusammengefasst, damit ich eine bessere Übersicht behalte. Sie sind also selbst nicht Teil einer Flexicollage, soweit ich es Deiner Anleitung entnehmen konnte. Was könnte ich probieren, um die Bilder fließend per Alphablending ineinander übergehen zu lassen?
Vielen Dank nochmals auch für die gelegentliche Rückmeldung.