Erweiterungspaket „Unterwegs“ – Mehr Stile und Grafiken für die Routenanimation
Mit DiaShow und Stages haben Sie bereits viele Möglichkeiten, eine animierte Reiseroute zu erstellen. Es gibt Fahrzeuge, Kartenmaterial und Pfadstile. Unser neues Erweiterungspaket „Unterwegs“ bietet noch mehr. Was Sie im Erweiterungspaket finden und wie Sie alles benutzen, zeige ich Ihnen in diesem Beitrag.
Wo finde ich den Paketinhalt?
Nach dem Kauf erscheint der Inhalt des Erweiterungspaketes automatisch in Ihrer Software.
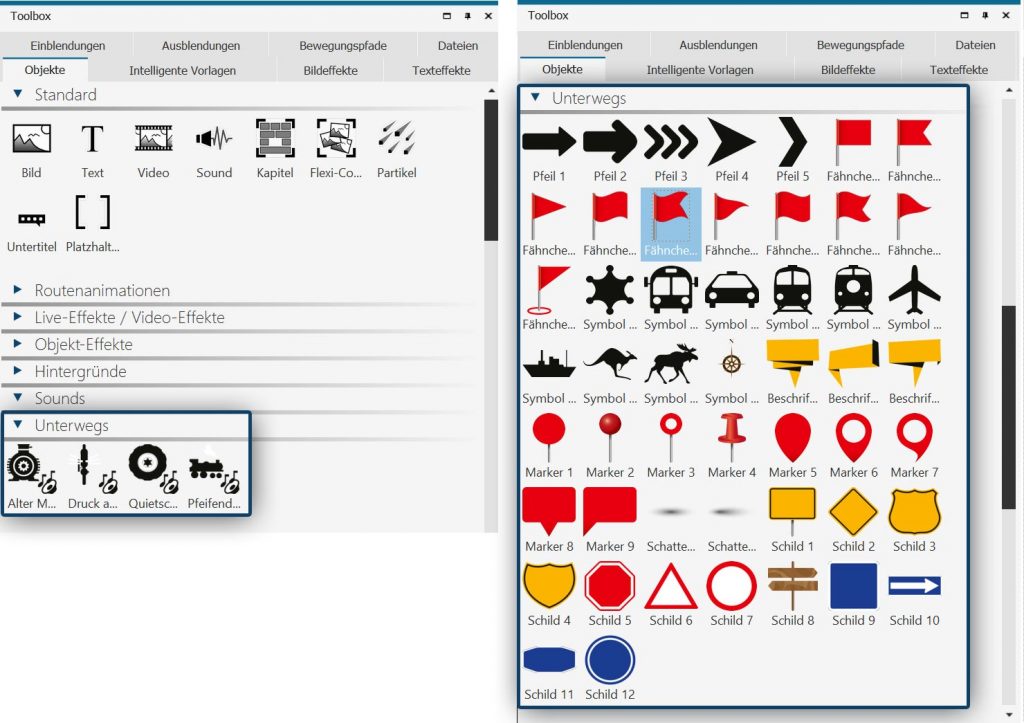
- In der Toolbox sehen Sie 47 neue Markierungen, Fähnchen, Schilder und mehr im Tab „Objekte“ im Bereich „Dekorationen“ – „Unterwegs“.
- Ebenfalls in der Toolbox sehen Sie im Bereich „Sound“ vier neue Fahrzeug-Sounds.
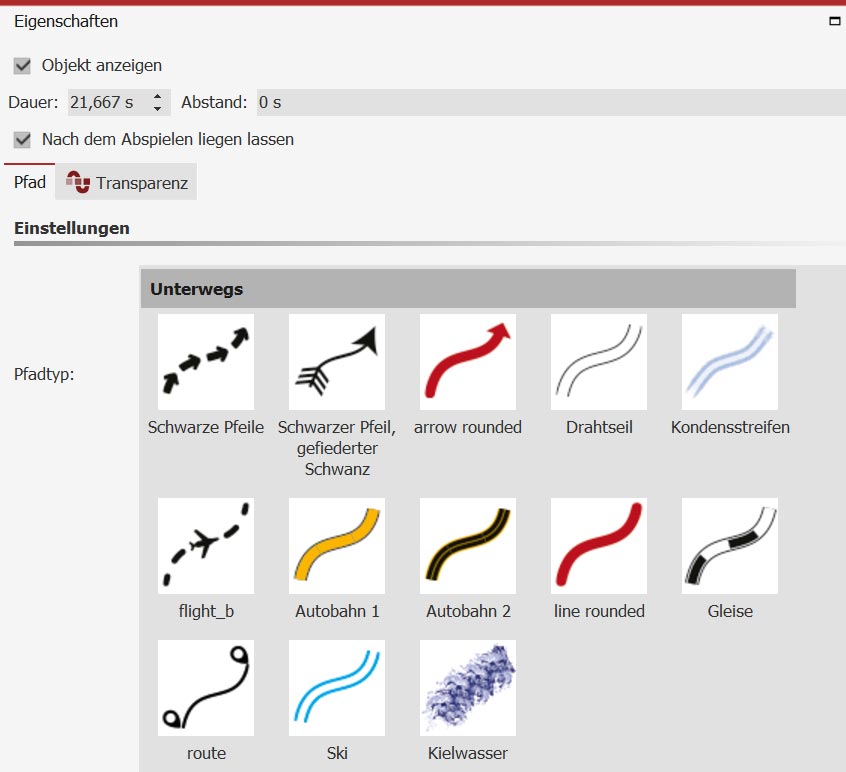
- Wenn Sie aus der Toolbox den „Dekorierten Pfad“ in die Timeline ziehen, sehen Sie unter „Eigenschaften“ 13 neue Pfadtypen und 38 neue Fahrzeuge.
- Außerdem gibt es im Karten-Assistenten zwei neue Stile: „Satellit ohne Beschriftung“ und „Freundlich“
Welche neuen Fortbewegungsmittel gibt es?
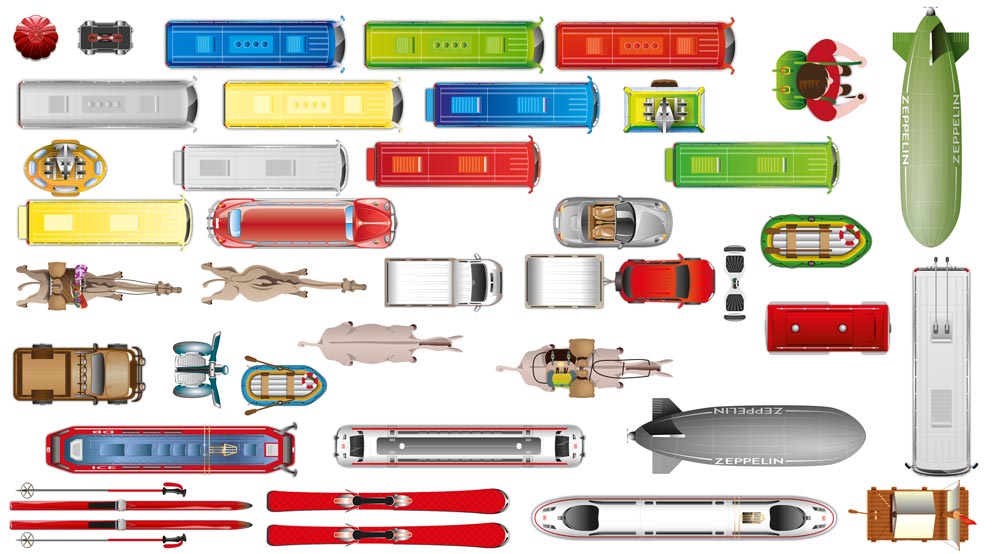
Viele Kunden haben sich immer wieder einen Bus gewünscht – diesem Wunsch sind wir in mehreren Varianten nachgekommen. Im Bild unten sehen, was es noch alles Neues gibt:
Welche neuen Pfadtypen gibt es?
Passend zu den neuen Fahrzeugen gibt es auch neue Pfadtypen. Für die Wasserfahrzeuge gibt es z.B. „Kielwasser“, für die Seilbahn ein Drahtseil und für Flugzeuge einen Kondensstreifen.
Wie kann ich die Markierungen anpassen?
In der Toolbox finden Sie eine Reihe von Fähnchen und Schildern, die sich gut in das Thema Reiseroutenanimation einfügen. Die Objekte können Sie auch beschriften oder miteinander kombinieren.
Schatten hinzufügen
Passend für die Fähnchen und Pins gibt es auch Schatten. Damit wirken die Elemente gleich viel plastischer.
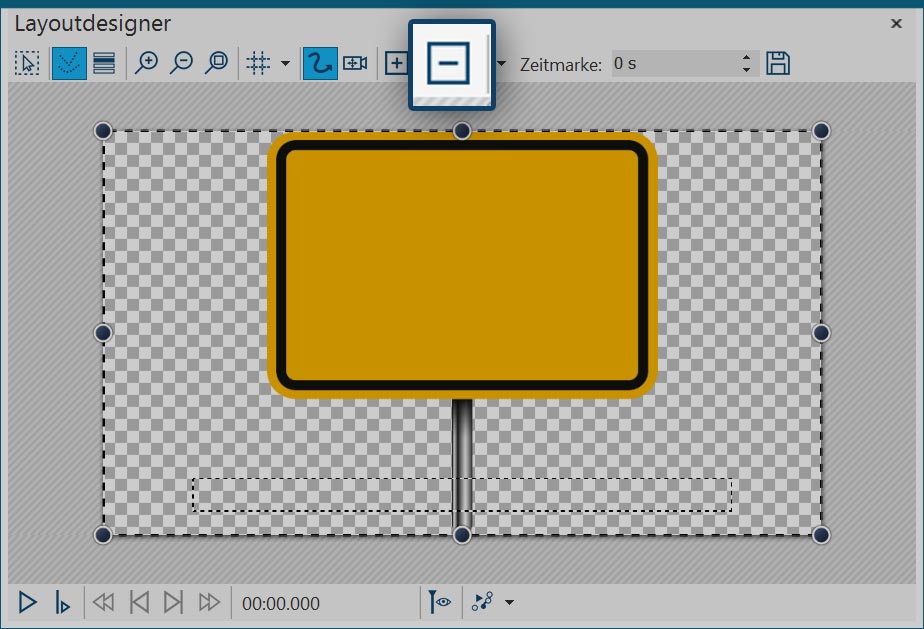
Ziehen Sie eine Flexi-Collage in die Timeline und fügen Sie erst einen Pin ein. Unter den Pin ziehen Sie nun den Schatten. Platzieren Sie den Schatten im Layoutdesigner passend.
Jetzt klicken Sie in der Timeline auf den roten Rand der Flexi-Collage, um alles genau auf der Karte zu platzieren.
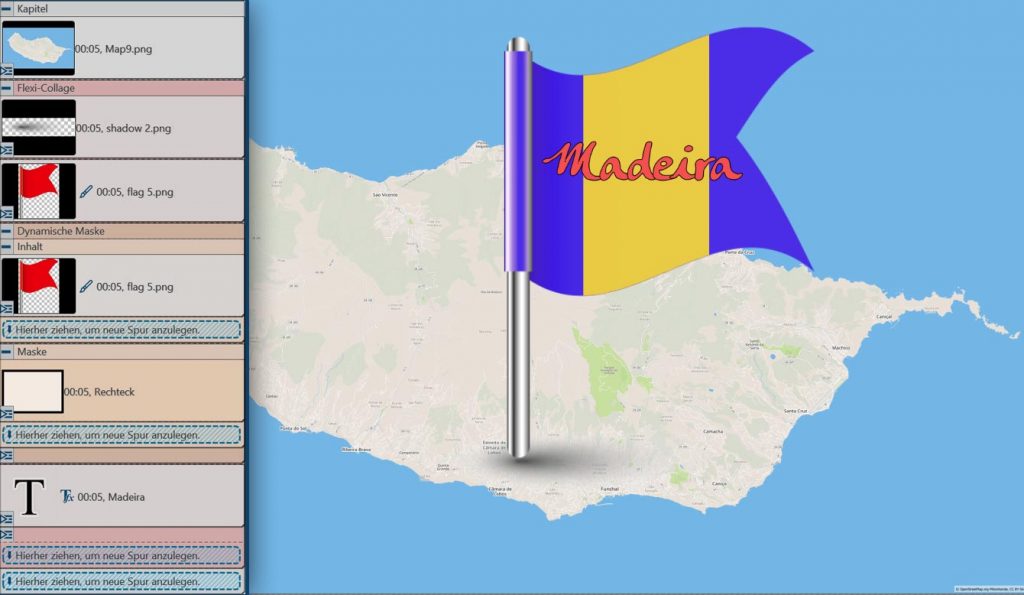
Farben ändern
Nachdem Sie eine Markierung eingefügt haben, klicken Sie in der Timeline mit der rechten Maustaste darauf und wählen „Bild bearbeiten“. Mit dem Werkzeug „Einfärben“ können Sie die Farbe anpassen.
Bei den Fähnchen (aber auch bei den anderen Elementen) können Sie noch einen Schritt weiter gehen und diese in Nationalflaggen verwandeln. Färben Sie das Fähnchen zunächst mit einer Grundfarbe ein, z.B. Blau. Verdoppeln Sie es (Strg-Taste gedrückt halten und in neue Spur ziehen) und stellen Sie für die Kopie eine andere Farbe ein, z.B. Gelb.
Jetzt wenden Sie auf das zweite Fähnchen den Masken-Effekt an. Hier soll nur der mittlere Teil der Fahne zu sehen sein. In den Masken-Bereich kommt deshalb ein Rechteck, dass nur den mittleren Bereich freigibt. Für das Rechteck stellen Sie Weiß als Farbe ein.
Beschriftung einfügen
Schilder und Label sind ideal für Beschriftungen. Wenn Sie ein Element beschriften möchten, fügen Sie es am besten in eine Flexi-Collage ein. Entfernen Sie die erste Bewegungsmarke, so ist das Element groß im Layoutdesigner sichtbar.
Ziehen Sie aus der Toolbox ein Text-Objekt in die Flexi-Collage unter das Element. Jetzt fügen Sie den Text ein und platzieren ihn auf dem Schild oder Label.
Klicken Sie nun auf den roten Rahmen der Flexi-Collage – jetzt können Sie das Deko-Element mitsamt Text skalieren und verschieben. Weil Sie vorhin die Bewegungsmarke entfernt haben, ist des Element groß genug, um alles gut lesen zu können.
Wie kann ich die Fahrzeuge und die Pfadtypen zusammenfügen?
Für einige Fahrzeugtypen gibt es auch dazu passende Spuren. Ich zeige Ihnen anhand von drei Beispielen, wie Sie die Fahrzeuge und die Pfadtypen auf einander abstimmen.
Ziehen Sie immer zuerst das Objekt „Dekorierter Pfad“ in die Timeline oder wählen Sie es aus, indem Sie es in der Timeline anklicken. Dann erst sehen Sie die Optionen im Bereich „Eigenschaften“. Am besten ist es, wenn Sie Ihre Route bereits angelegt haben, so wissen Sie schon, welche Größe die Fahrzeuge und die Spuren haben müssen.
Bus mit Straße
Hier soll die Straße schon vorhanden sein, der Bus erscheint und fährt die Straße ab.
Unter „Pfadtyp“ wählen Sie eine Straße. Verdoppeln Sie den Pfad, indem Sie in die Timeline gehen und dort bei gedrückter Strg-Taste den Pfad in eine neue Spur ziehen. Der Pfad ist jetzt zweimal vorhanden.
Für den zweiten (unteren) Pfad wählen Sie unter „Fahrzeug“ einen Bus und unter „Stärke“ geben Sie für den Pfad 0 ein. Die Straße muss nicht noch einmal erscheinen, da sie ja schon vorhanden sein soll, wenn der Bus sie befährt.
Klicken Sie nun wieder auf den ersten (oberen) Pfad. Im Layoutdesigner klicken Sie mit der rechten Maustaste auf einen der Pfad-Punkte. Wählen Sie hier „Pfad bearbeiten“ – „Dauer anpassen“ und geben Sie den Wert 0,2 ein. Der komplette Pfad ist nun schon nach 0.2 Sekunden sichtbar. Im Tab „Transparenz können Sie jetzt noch einstellen, dass der Pfad nach diesen 0,2 Sekunden eingeblendet wird.
In der Timeline können Sie den zweiten Pfad leicht zeitlich versetzen, sodass der Bus erst losfährt, wenn die Straße schon zu sehen ist.
Das gleiche Prinzip können Sie auch bei einem Zug mit Gleisen, bei Autos mit dem Pfadtyp „Autobahn“ oder bei der Seilbahn mit dem „Drahtseil“ anwenden.
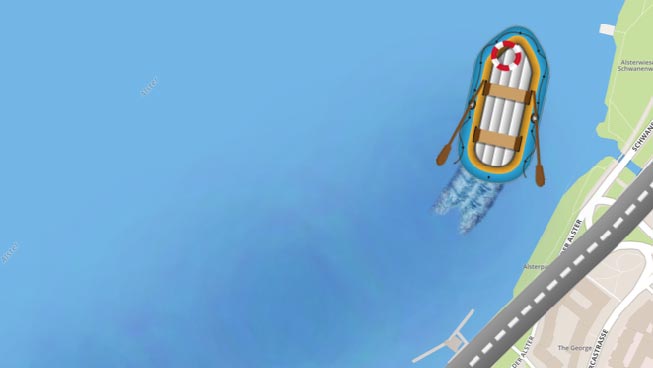
Boot mit Wellen
Ein Boot bewegt sich auf dem Wasser, dabei hinterlässt das Boot kleine Wellen.
Wählen Sie für Ihren Pfad als Fahrzeug ein Schiff oder ein Boot aus.
Unter „Pfadtyp“ wählen Sie das „Kielwasser“. Dieses soll nur kurz angezeigt werden, daher habe ich in meinem Beispiel unter „Länge“ 1000 ms eingegeben. Dieser Wert kann aber auch höher oder kleiner sein – die Größe des Fahrzeugs spielt hier eine Rolle, daher kontrollieren Sie es vorher immer in der Vorschau.
Auch unter „Stärke“ habe ich den Wert verändert, hier passt 43,4 besser zu dem kleinen Boot.
Wenn Sie jetzt noch möchten, dass sich das Wasser wellenartig bewegt, können Sie den „Displacement-Effekt“ einsetzen. Unter „Datei“ – „Öffnen“ – „Beispiel-Projekt“ wird ein passendes Projekt mitgeliefert in dem Sie sehen können, wie das funktioniert.
Das gleiche Prinzip können Sie auch bei einem Flugzeug mit den Pfadtyp „Kondensstreifen“ anwenden.
Dampflok mit Rauchwolke
Eine Lok fährt über die Landkarte und hinterlässt dabei eine Rauchwolke. Die Gleise erscheinen erst, wenn die Lok voran gefahren ist.
Wählen Sie als „Pfadtyp“ die Gleise aus (es gibt zwei Varianten) und unter „Fahrzeug ein Schienenfahrzeug. Stimmen Sie die Stärke des Pfades und die Größe des Fahrzeugs aufeinander ab. Der einfache Teil ist hier erledigt.
Jetzt kommt der Dampf ins Spiel. Diesen gibt es ebenfalls im zum Paket gehörenden Beispiel-Projekt. Es handelt sich hier um den Partikel-Effekt. Kopieren Sie am besten den partikel-Effekt direkt aus dem Beispiel-Projekt. Fügen Sie ihn jetzt unter die „Laufende Linie“ in der Timeline ein. Klicken Sie die „Laufenden Linie“ an und kopieren Sie den Pfad, indem Sie auf eine Marke im Layoutdesigner klicken und „Pfad kopieren“ wählen.
Jetzt klicken Sie auf den Partikel-Effekt in der Timeline. Im Layoutdesigner klicken Sie auf eine der Marken und wählen „Pfad einfügen“. Schon folgt die Rauchwolke der Lok.
Das Erweiterungspaket „Unterwegs“ finden Sie hier.













Hallo Nadine,
einfach grandios, wie sich Aquasoft entwickelt hat. Mein besonderes Lob und Danke auch für die Beiträge hier im Hilfeblog. Sehr gelungen und hilfreich. Deine Beitrag hier möchte ich zu einer Frage zum Erweiterungspaket Weihnachten nutzen. Der „wandernde“ Fuchs in der Vorlage Winterwald: das ist eine png, oder? Ist der gegen eine eigene Datei austauschbar? Freue mich auf eine Antwort und wünsche dem gesamten Aquasoft-Team fröhliche und besinnliche Weihnachtstage.
Herzliche Grüße,
Petra
Vielen Dank für Ihr Lob!
Ja, das ist eine png-Datei. Es ist möglich, auf Intelligente Vorlagen Einfluß zu nehmen, wenn Sie sie „entpacken“, wie auf dem einen Screenshot hier auch zu sehen ist.
Mehr dazu: http://www.aquasoft.de/help/diashow10/index.htm?vorlagen_verndern.htm
Hallo, ich möchte Aquasoft auf meinem IMac installieren, geht das?
Leider nein, DiaShow und Stages sind Windows-Anwendungen.
Hatte heute eine interessante „Konferenzschaltung“ mit Frau Hübner von
Aqua-Soft zum Thema „DIASHOW 10“.
Wichtig waren nochmal für die zahlreichen Info’s die es nun umzusetzen gilt.
Vielen Dank Frau Hübner.