Eine Diashow mit Logo erstellen
In der Testversion fällt der AquaSoft-Delfin auf, der in jeder Diashow angezeigt wird. Unser Logo verschwindet mit dem Kauf der Vollversion, aber vielleicht hat es Sie auf die Idee gebracht, an diese Stelle ein eigenes Logo bzw. Wasserzeichen zu setzen. Hier gibt es eine Schritt-für-Schritt-Anleitung.
Eigenes Logo erstellen
Wenn Sie das Logo selbst mit einem Grafikprogramm erstellen, sollten Sie darauf achten, dass die Datei eine gute Auflösung hat, um später auch auf großen Ausgabemedien, wie dem Fernseher noch gestochen scharf auszusehen.
Soll es eine kleine Figur, ähnlich unserem Delfin sein, sieht es besonders gut aus, wenn der Hintergrund transparent ist. Eine solche Grafik speichern Sie am Besten im PNG-Format ab.
Ein dezentes Logo kann Ihre DiaShow durchaus schmücken. Achten Sie jedoch darauf, dass Ihr Logo nicht vom eigentlichen Inhalt ablenkt.
Diashow erstellen
Bevor Sie mit dem Erstellen der Diashow loslegen, fügen Sie ein Kapitel-Objekt ein. In dieses Kapitel werden nun alle Inhalte eingefügt. Sie können innerhalb des Kapitels auch weitere (Unter)-Kapitel anlegen. Das erste Kapitel wird benötigt, um später eine eigene Spur für die Grafik Ihres Logos zu haben, das sich im Prinzip über alle anderen Objekte/Bilder legt und so die ganze Zeit zu sehen ist.
Logo in Timeline einfügen
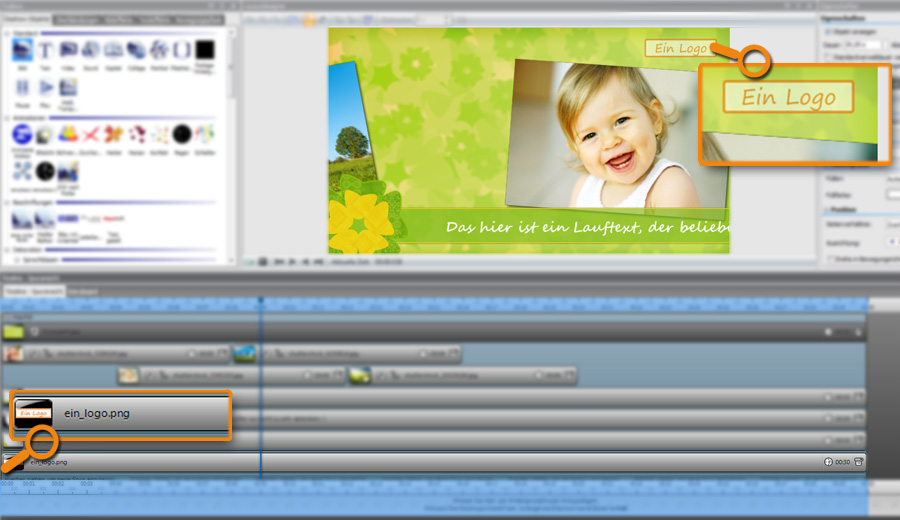
Haben Sie nun alle Bilder und Effekte in der Show, kann nun endlich das Logo eingefügt werden. Weil Sie zuvor ein Kapitel angelegt haben, können Sie einfach eine neue Spur für Ihr Logo aufmachen, indem Sie ein Bild-Objekt (aus der Toolbox) unter alle anderen Objekte auf „Hierher ziehen, um neue Spur anzulegen“ bewegen.
Nun haben Sie das Logo wie geplant in der untersten Spur platziert. Um das Logo auch über die gesamte Dauer anzuzeigen, ziehen Sie es in der Timeline auf die Länge der Show (alternativ kann die Dauer auch im Fenster „Eigenschaften“ unter „Dauer“ angegeben werden).
Logo im Layoutdesigner positionieren
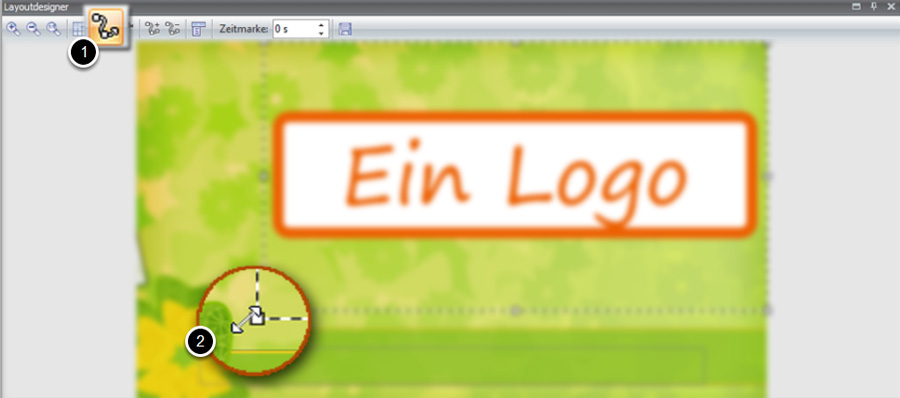
Nach dem Einfügen in die Timeline erscheint das Logo zunächst in voller Größe im Layoutdesigner. Nehmen wir an, es soll in der oberen rechten Ecke und natürlich auch etwas kleiner angezeigt werden. Dazu wählen Sie zuerst im Layoutdesigner das Symbol für den „Bewegungspfad“ (1) an. Dann können Sie die Grafik mit Hilfe der kleinen Vierecke (2), die sich an den Ecken und Rändern befinden, verkleinern. Ziehen und schieben Sie solange, bis das Logo seinen Platz hat.
Transparenz festlegen (optional)
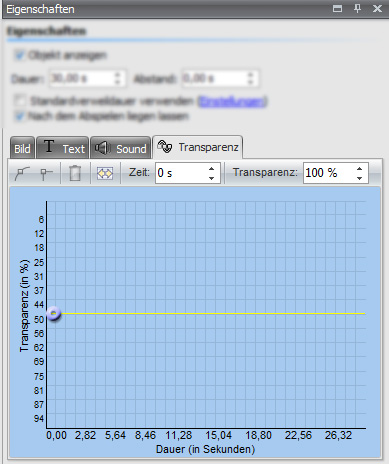
Eigentlich sind Sie jetzt fertig. Für den letzten Schliff können Sie das Logo aber noch mit Hilfe der Transparenz-Funktion etwas durchscheinend wirken lassen. Dazu markieren Sie das Logo in der Timeline und gehen dann im Fenster „Eigenschaften“ (in der Layout-Ansicht rechts) auf den Reiter „Transparenz“. Klicken Sie dann auf eine Stelle im Diagramm, um eine Linie zu erzeugen. Steht die Linie z.B. bei 50%, dann ist auch Ihre Grafik zu 50% transparent.






Vielen Dank für diesen interessanten Artikel. Immer wieder ein sehr spannend sich mit dem Thema zu beschäftigen.
Danke, das stimmt wohl 😉