Diashow erstellen mit roten Akzenten
Manche Fotos leben von Ihrer Einfachheit. Warum sollte das nicht auch beim Diashow Erstellen gelten?
In diesem Beitrag möchte ich Ihnen zeigen, wie Sie in Ihren Fotos farbige Akzente setzen und so eine Diashow erstellen, die Ihre Bilder zu einem Gesamtkunstwerk arrangiert. Ohne das Vorhandensein vieler Effekte ist Ihre Diashow so dennoch ein Augenschmaus.
Im oberen Bild sehen Sie eine Vorschau dessen, was Sie mit Hilfe des folgenden Beitrags erreichen können. Sind Sie neugierig geworden? Es ist gar nicht schwer, selbst so eine Diashow zu erstellen. Dank der kostenlosen Vorlage können Sie gleich beginnen!
Im Beispiel habe ich Fotos, die im Original farbig waren und einen auffälligen roten Bereich hatten, etwas verändert. Ich habe alles, bis auf den roten Bereich schwarz-weiß gefärbt. So hat jedes Bild einen Farbtupfer, der sofort ins Auge sticht und das Bild interessant wirken lässt.
Von bunt zu akzentuiert mit GIMP
Wenn Sie vorher noch nie in einem Bildbearbeitungsprogramm gearbeitet haben oder nicht wissen, wie Sie die Bilder so aussehen lassen, wie im Beispiel – kein Problem! 🙂 Ich habe für Sie eine ausführliche Anleitung verfasst (Link unter diesem Absatz). Es ist leicht und schon nach dem ersten Bild werden Sie Übung darin haben.
Sie benötigen die Bildbearbeitungssoftware „GIMP“, diese ist kostenlos und schnell installiert.
- Download Bildbearbeitungssoftware „GIMP“
- Anleitung zur Bearbeitung der Bilder von farbig zu schwarz-weiß-rot
Diashow erstellen mit Vorlage
Im Download-Center steht, passend zu diesem Beitrag, eine kostenlose Vorlage für Sie bereit. Laden Sie sich diese herunter und öffnen Sie die Vorlage mit der DiaShow. Nur in der DiaShow Ultimate gibt es die Elemente, die in der Vorlage zum Einsatz kommen, nämlich der Masken-Effekt und die Flexi-Collage. Falls Sie die AquaSoft DiaShow noch nicht besitzen, können Sie die Vorlage auch mit der Demoversion öffnen.
Das steckt hinter der Vorlage
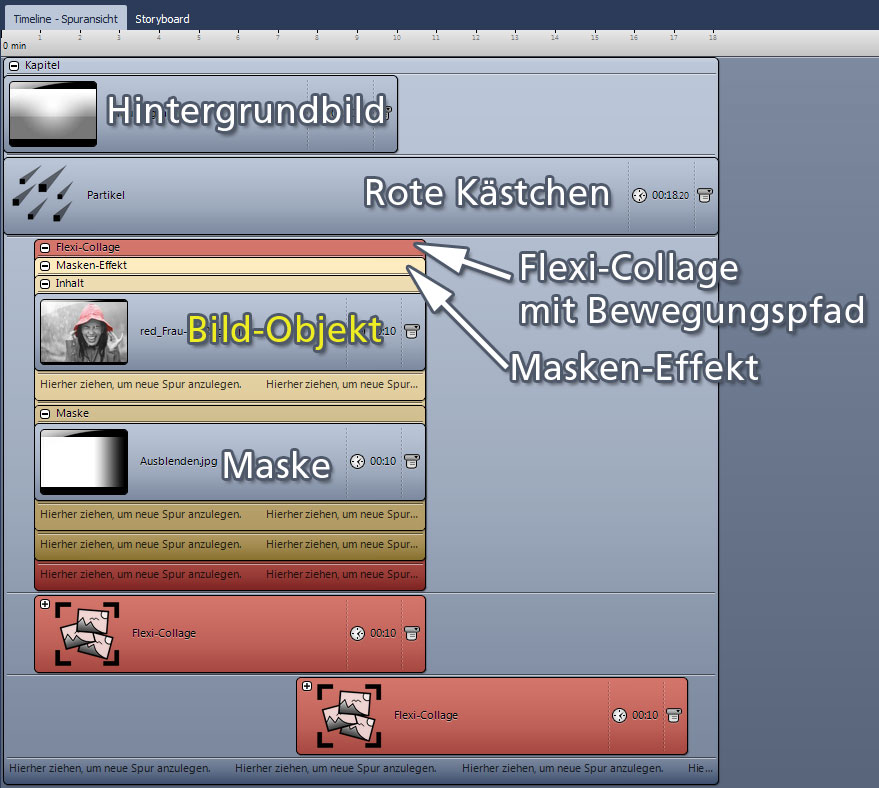
Alle Objekte der Show befinden sich innerhalb eines Kapitel-Objektes. Klappen Sie das Kapitel auf, indem Sie auf das kleine Plus-Symbol klicken.
Nun sehen Sie alle Elemente. Wichtig für Sie sind die Bild-Objekte, die in jeder der drei Flexi-Collage stecken, doch dazu später mehr.
Das Hintergrundbild liegt in der obersten Spur und wird nicht ausgeblendet. Somit wird es während der gesamten Show angezeigt. In der Spur darunter und optisch über dem Hintergrund liegt ein Partikel-Objekt. Es beinhaltet die roten Kästchen, die über dem Hintergrund, aber hinter den Bildern schweben.
Unter dem Partikel-Objekt gibt es drei rote Elemente: die Flexi-Collagen. Jede der drei Flexi-Collagen wird mit Hilfe eines Bewegungspfades animiert. So bewegt sich der gesamte Inhalt dieser Flexi-Collagen jeweils über Hintergrund und Partikel hinweg.
Klappen Sie die Flexi-Collagen auf, so sehen Sie, dass darin noch ein gelbes Element steckt. Das ist der Masken-Effekt. Er kann nicht mit einem Bewegungspfad animiert werden und befindet sich deshalb in der Flexi-Collage, mit der man problemlos alle Effekte animieren oder mit Überblendungen versehen kann.
Der Masken-Effekt besteht aus zwei Bereichen, dem Inhalt und der Maske. Hier ist der Inhalts-Bereich mit dem Bild-Objekt gefüllt, der Masken-Bereich enthält eine Grafik mit einem Verlauf von weiß zu schwarz.
Alles, was in dieser Grafik weiß ist, lässt die Maske hindurch. Das heißt, dass dieser Bereich des Inhalts auch später zu sehen ist. Je mehr der Verlauf über Grau zu Schwarz geht, desto weniger ist von dem Inhalt zu sehen. Dadurch wird das Bild seitlich leicht abgeblendet.
- Kapitel im Handbuch zu Flexi-Collage und Masken-Effekt
- Video zu Flexi-Collage und Masken-Effekt
- Video „Bewegungspfad erstellen“ mit Vorschau der Beispielshow
Diashow erstellen mit eigenen Bildern
Nachdem Sie nun Ihre Fotos bearbeitet und die Vorlage durchschaut haben, wird es Zeit, dass Sie daraus Ihre eigene Diashow erstellen.
Klicken Sie auf ein Bild-Objekt und gehen Sie zum Fenster „Eigenschaften„. Unter „Dateiname“ sehen Sie den Pfad des Platzhalter-Bildes. Klicken Sie nun auf das Ordner-Symbol und wählen Sie eines Ihrer eigenen Bilder aus. Wiederholen Sie den Schritt auch für die anderen Platzhalter.
Gefällt Ihnen die Vorlage? Haben Sie Fragen oder Anregungen zu dieser Anleitung? Teilen Sie es mir gerne mit, ich freue mich über Ihre Rückmeldungen!