Das animierte Z: Ein 3D-Intro mit Bild und Text
Mit Version 12 ist in DiaShow und Stages eine neue Gestaltungs-Dimension eingezogen. Schnell lassen sich in der Toolbox die 3D-Objekt-Effekte „3D-Würfel“ oder „3D-Streifen“ oder auch der neue Objekt-Effekt 3D-Rotation entdecken.
Nicht ganz so offensichtlich sind die Möglichkeiten der 3D-Animation mit der zusätzlichen Koordinate Z, die man in der Manuellen Eingabe finden kann. Ein Beispiel, wie man mit diesem „Z“ eine stylische 3D-Animation erstellen kann, zeige ich hier.
Das Projekt lässt sich in DiaShow 12 Ultimate und in Stages 12 nachmachen. Es eignet sich als Intro oder Zwischensequenz. Benötigt wird dafür die Manuelle Eingabe. Während bis Version 11 darin nur Animationen über die Mittelpunkte X und Y möglich waren, also Bilder auf diesen Koordinaten bewegt und gedreht werden konnten, findet man nun die Koordinaten X, Y und Z. Erstellt man beispielsweise einen Bewegungspfad mit zwei Marken, die an der Koordinate Z unterschiedliche Werte haben, erscheint das Objekt mit einer Bewegung in die Tiefe. Diese Technik kommt – zusätzlich mit Drehungen versehen – in diesem Beispiel zum Tragen.
Das komplette Projekt gibt es im VIP-Club zum Download.
1. Horizontale Animation des Bildes

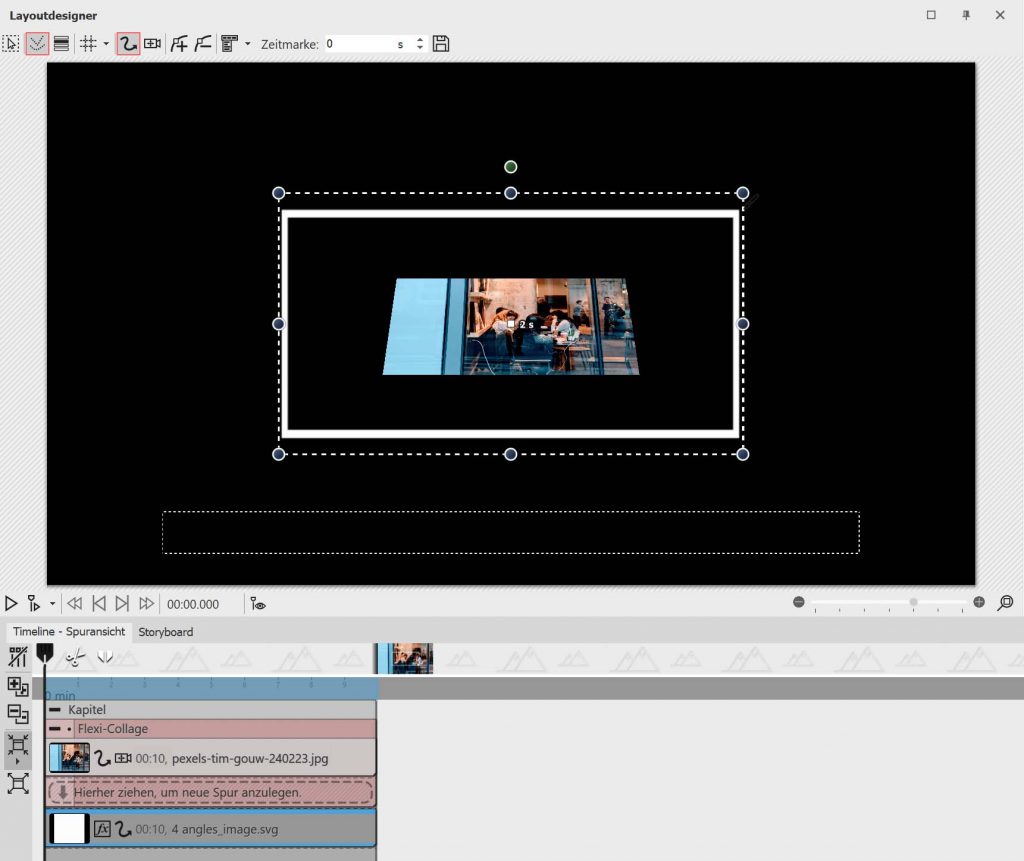
Ziehen Sie ein Foto in ein Kapitel-Objekt. Erhöhen Sie die Dauer des Bildes auf 10 Sekunden und wählen Sie „Einblendung: Keine“. Schneiden Sie das Bild, wenn nötig zu.
Öffnen Sie die Manuelle Eingabe (Strg+M).
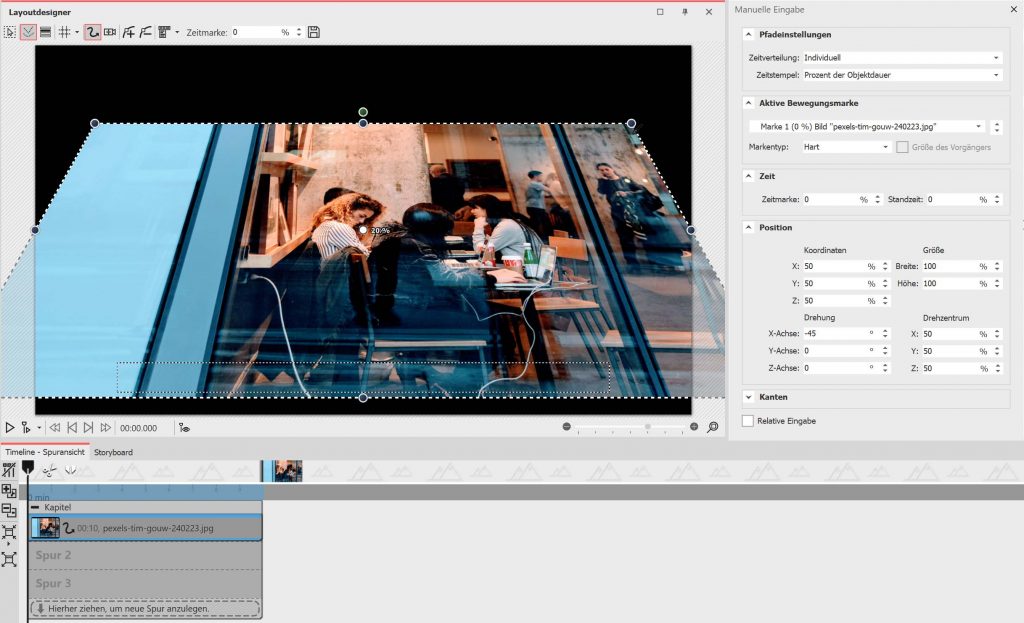
Stellen Sie in der Manuellen Eingabe in den Pfadeinstellungen bei Zeitstempel Prozent der Objektdauer ein. Nutzen Sie den Markentyp Hart.
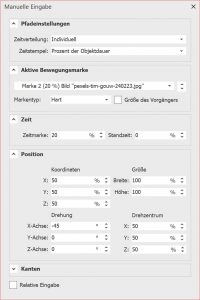
Fügen Sie eine zweite Marke hinzu und stellen Sie ein:
– Zeitmarke = 20 %.
– Koordinaten X= 50 / Y=50 / Z=50
– Kippen Sie das Bild, indem Sie bei Drehung an der X-Achse -45 Grad einstellen.
Wählen Sie dann per Rechtsklick auf eine Marke „Pfad bearbeiten > „Pfad umkehren“.
Durch die Verwendung der Option „Prozent der Objektdauer“ steht der Bewegungspfad immer in direktem Bezug zur Dauer des Bildes. Sie können also die Bildanzeigedauer verringern oder erhöhen, ohne dass Sie die Drehung anpassen müssen.
Beim Abspielen klappt das Bild jetzt um die X-Achse. Es soll aber auch noch vertikal rotieren.
2. Vertikale Animation des Bildes
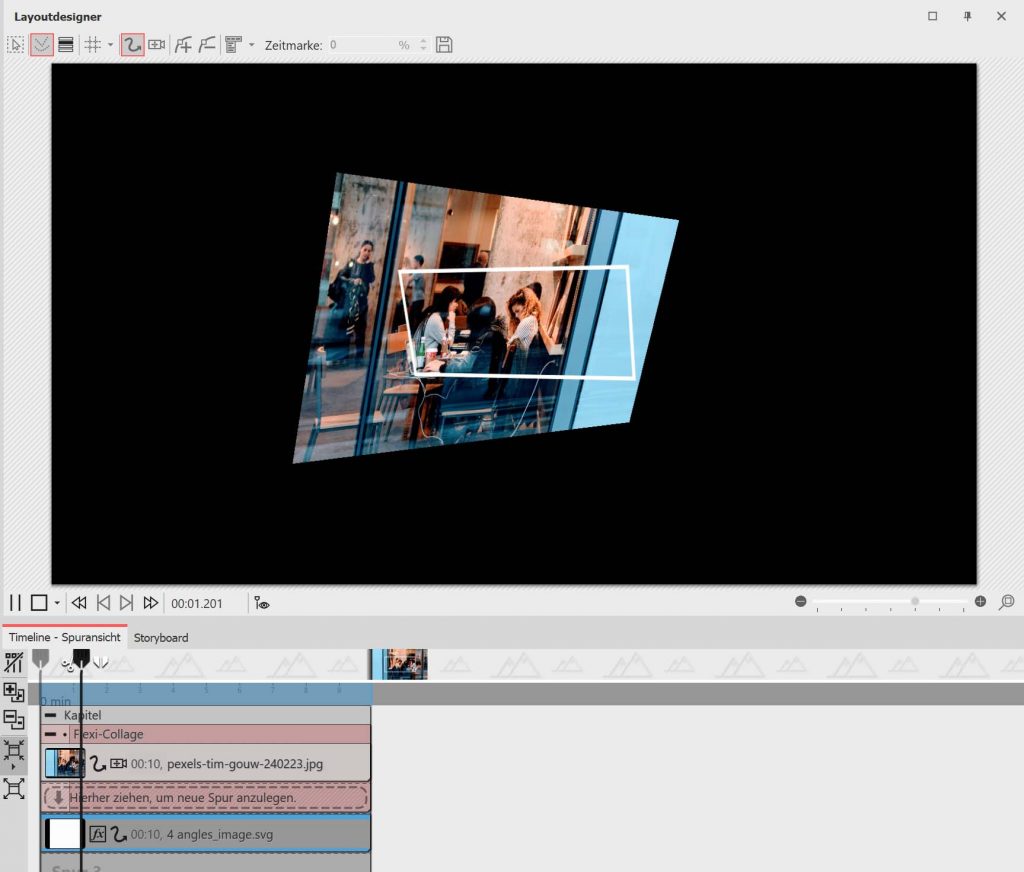
Legen Sie das Bild nun in eine Flexi-Collage. Diese soll nicht nur für die zusätzliche Rotation um die Y-Achse sorgen, sondern auch für einen „Tiefenzoom“.
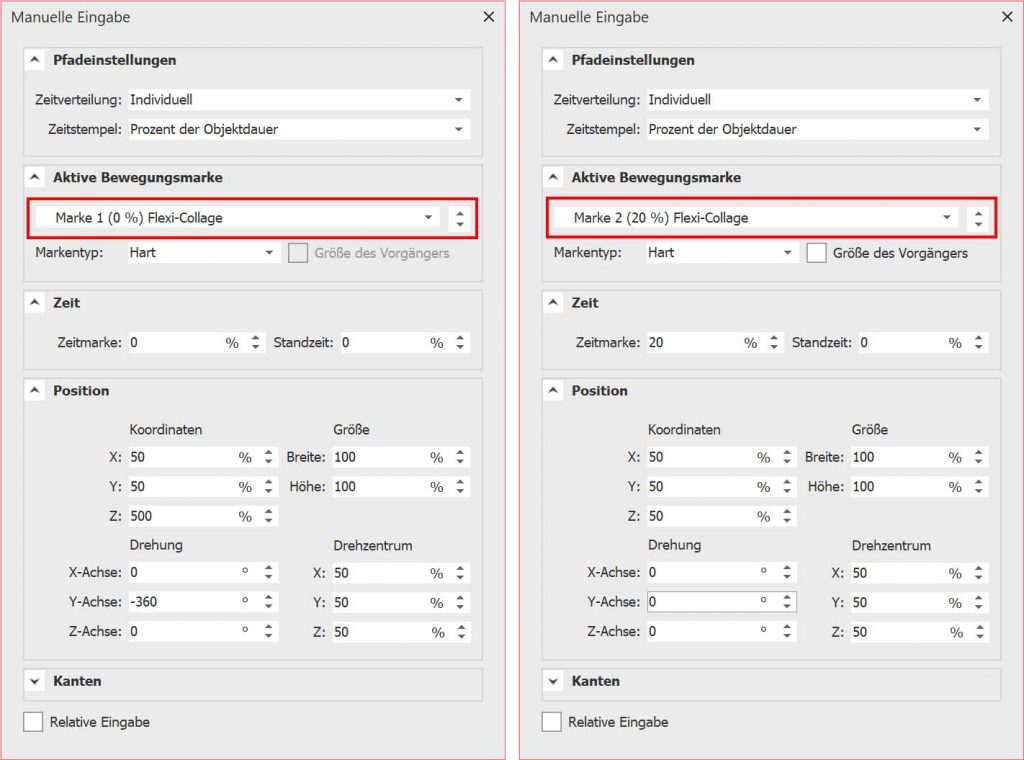
Nehmen Sie in der Manuellen Eingabe an der ersten Marke der Flexi-Collage diese Einstellungen vor:
– bei Zeitstempel „Prozent der Objektdauer“. Nutzen Sie den Markentyp „Hart“.
– die Koordinaten X= 50 / Y=50 / Z=500. Das Bild rutscht damit weit weg vom Betrachter und ist nur noch klein zu sehen.
– bei Drehung X-Achse=0° / Y-Achse=-360° / Z-Achse=0°.

Fügen Sie der Flexi-Collage eine zweite Marke hinzu und wählen Sie
– Zeitmarke=20%.
– Koordinaten X= 50 / Y=50 / Z=50.
– bei Drehung X-Achse=0° / Y-Achse=0° / Z-Achse=0°.
Geben Sie jetzt dem Bild noch einen leichten Kameraschwenk/Zoom mit der Dauer 10 Sekunden.
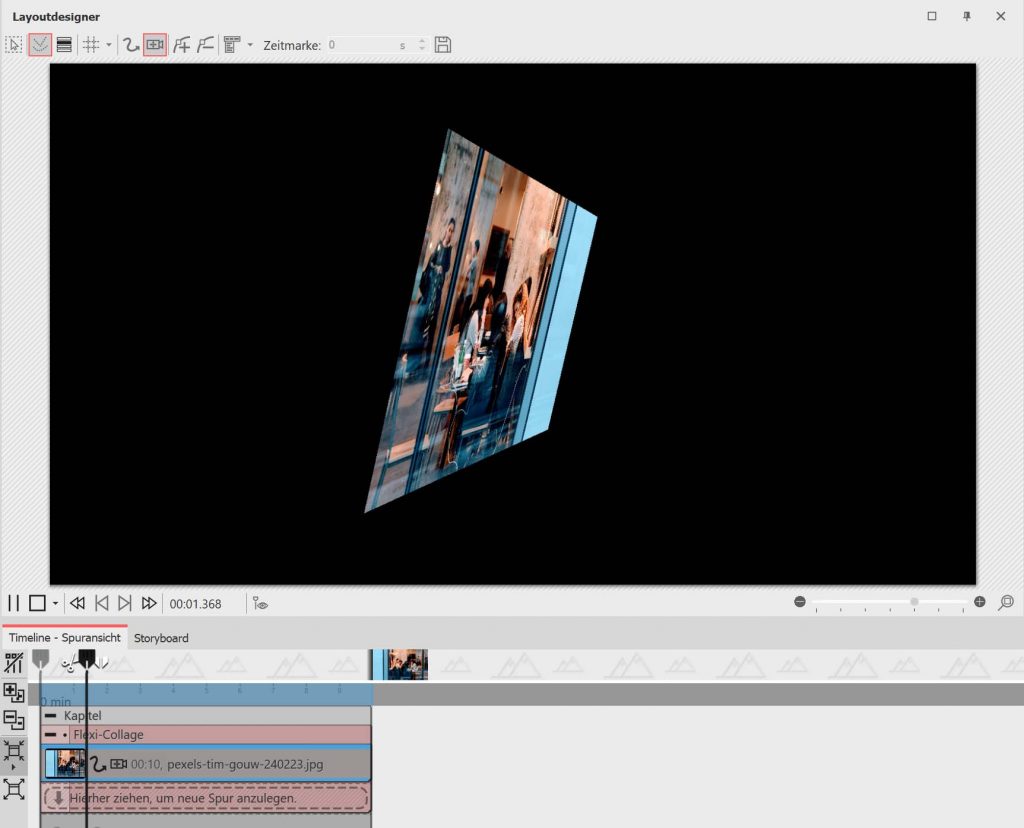
Beim Abspielen wird nun das Bild während der vertikalen Rotation gerade gekippt und dabei gezoomt, auch noch nach dem Rotationsende.
3. Textrahmen erstellen
Ziehen Sie aus der Toolbox die einfache Form „Quadrat“ unter die Flexi-Collage und erhöhen Sie die Dauer auf 10 Sekunden.
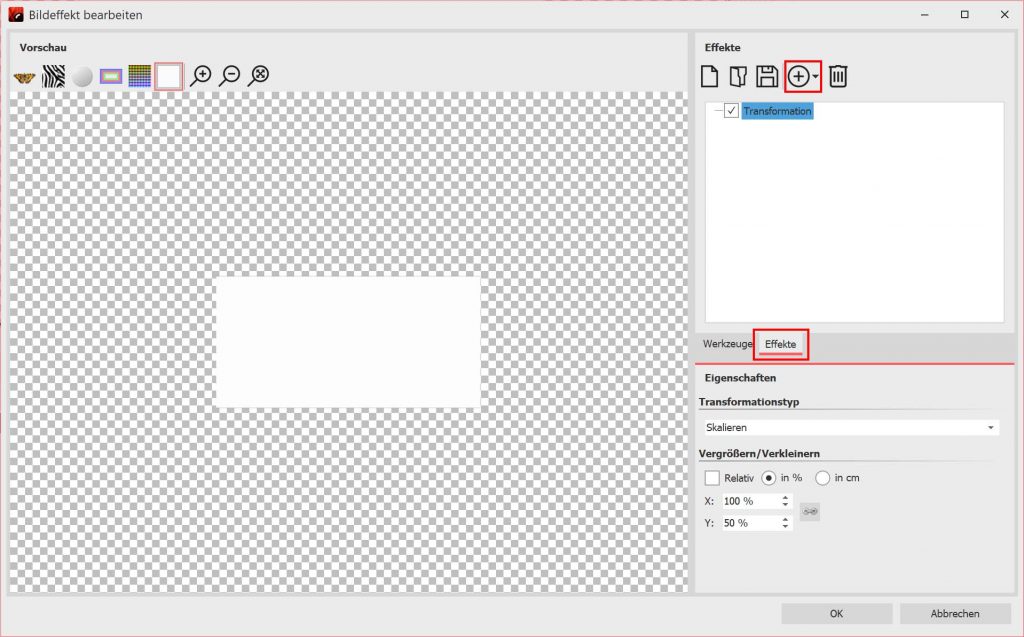
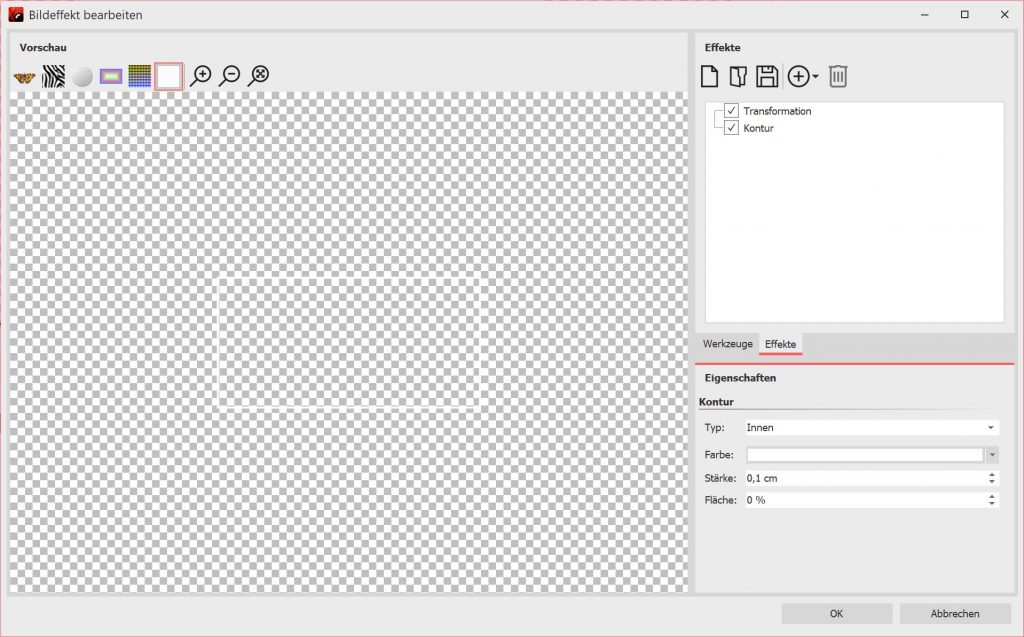
Bearbeiten Sie die Einfache Form „Quadrat“ im Bildeditor am Reiter Effekte.
1. Fügen Sie über das Plus-Symbol „Transformieren“ hinzu, mit der Einstellung „Skalieren“ / „in %“ / X=100 %/ Y= 50% (dafür ‚gleiche Werte‘ deaktivieren). So wird das Quadrat zum Rechteck.
2. Fügen Sie über das Plus-Symbol noch „Kontur“ hinzu, mit der Einstellung „Innen / Farbe Ihrer Wahl / Stärke 0,1 cm / Fläche=0%. Jetzt haben Sie nur noch einen Rand vom Rechteck.
Übernehmen Sie die Einstellungen mit dem „OK“-Button.
Als Alternative zur Einfachen Form „Quadrat“ als Textrahmen, können Sie auch einen der Rahmen 1-3 aus den Erweiterungspaketen „Kritzelkunst“ und „Frisch verliebt“ oder die Form 3 aus „Aquarell“ verwenden.
4. Textrahmen animieren
Jetzt wird der Textrahmen per Bewegungspfad animiert und zwar wiederum mit der Manuellen Eingabe.
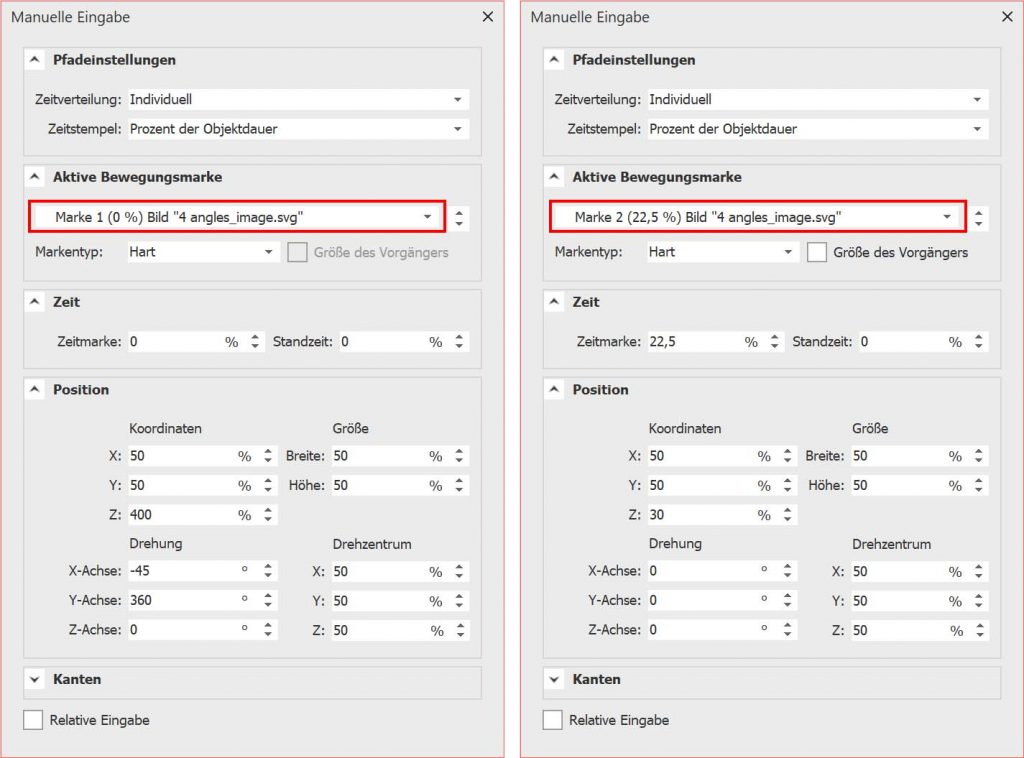
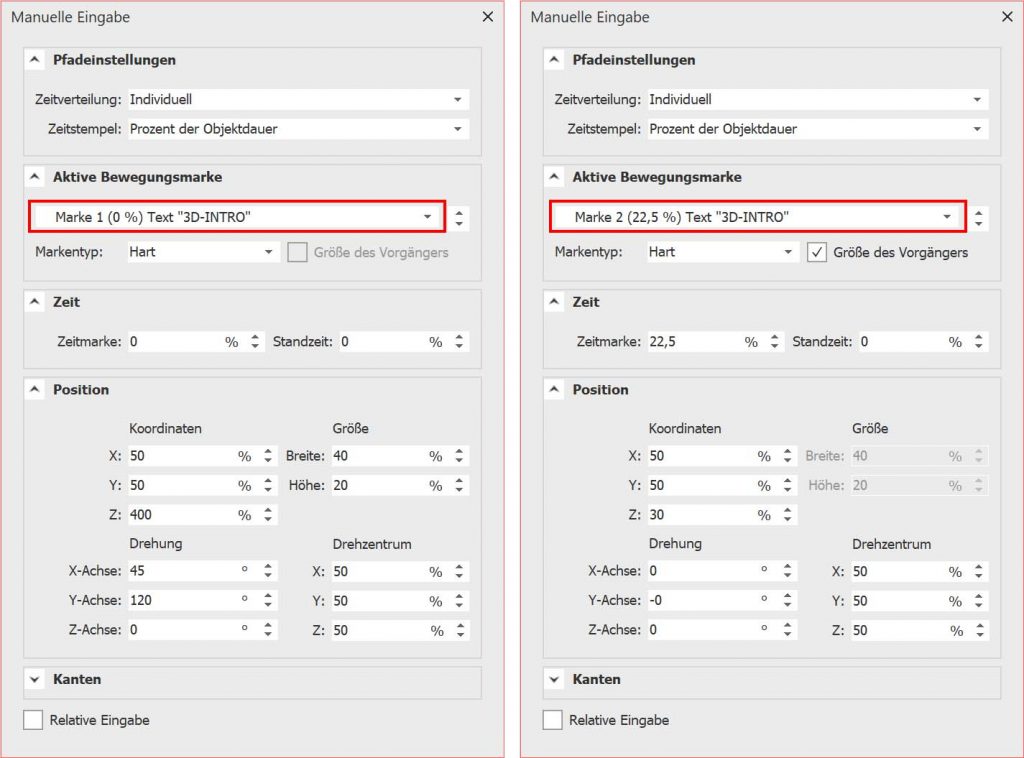
Wählen Sie für die erste Marke der Form
– bei Zeitstempel „Prozent der Objektdauer“. Nutzen Sie den Markentyp „Hart“.
– die Koordinaten X= 50 / Y=50 / Z=400. Der Textrahmen rutscht damit weit weg vom Betrachter und ist nur noch klein zu sehen.
– bei Drehung X-Achse=-45° / Y-Achse=360° / Z-Achse=0°.

Fügen Sie der Form eine zweite Marke hinzu und wählen Sie
– Zeitmarke = 22,5%
– die Koordinaten X= 50 / Y=50 / Z=30.
– bei Drehung X-Achse=0° / Y-Achse=0° / Z-Achse=0°.
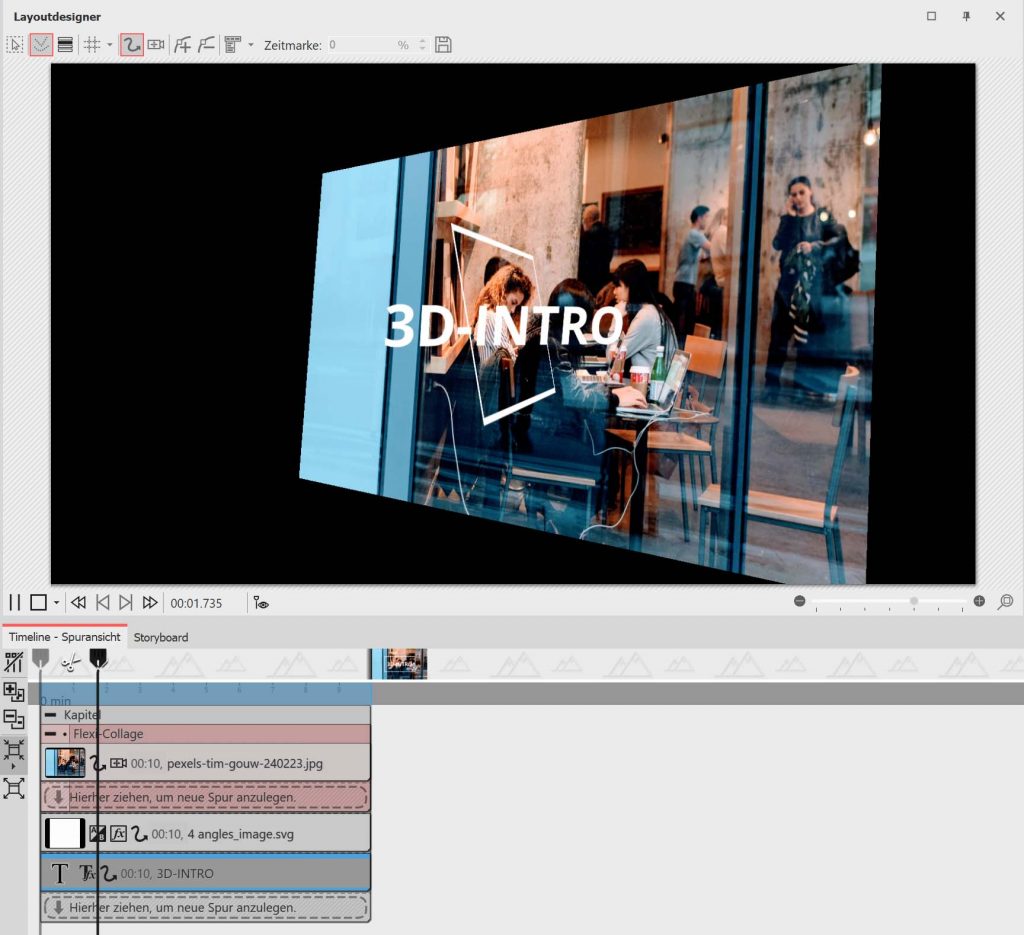
Beim Abspielen drehen das Bild und der Textrahmen in gegenläufige Richtungen und leicht zeitlich versetzt.
Der Textrahmen bekommt noch eine Einblendung: Radar, Dauer 15 % (Achtung – Einheit umstellen!). Passen Sie die Einblendung an und wählen Sie 2 Segmente und eine Härte von 90 %. Die Einblendung sorgt für ein „Zerschnittenes Erscheinen“ des Textrahmens. Die Einblendung muss nicht sein, ist aber ein weiteres „kleines Extra“, was die Animation insgesamt interessanter (und aufwändiger) aussehen lässt.
5. Text animieren
Fügen Sie ein Text-Objekt unterhalb des Textrahmens ein. Setzen Sie die Dauer wieder auf 10 Sekunden. Geben Sie Ihren Text ein und zentrieren Sie ihn. Wählen Sie ruhig eine Schriftgröße von 100 und aktivieren Sie die Option an Textauswahlrahmen Einpassen.

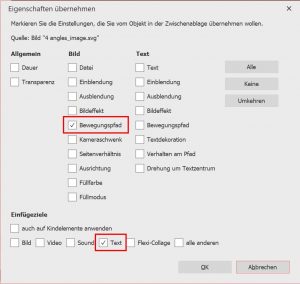
Kopieren Sie die Textrahmen-Form mit STRG+C in die Zwischenablage und klicken Sie dann mit rechts auf das Text-Objekt. Wählen Sie „Eigenschaften übernehmen“. Mit den rechts im Bild gezeigten Einstellungen übernehmen Sie die Eigenschaft „Bewegungspfad“ auf das Text-Objekt.
Beim Abspielen würden nun Textrahmen und Text synchron rotieren. Dynamischer wirkt es jedoch, wenn Sie auch hier einen zeitlichen Versatz schaffen und eine gegenläufige Rotation.
Passen Sie dafür die Einstellungen für das Text-Objekt in der Manuellen Eingabe an.
An der ersten Marke des Text-Objektes:
– Koordinaten X= 50 / Y=50 / Z=400
– Drehung X-Achse=45° / Y-Achse=120° / Z-Achse=0°.
– Größe Breite=40% / Höhe=20% (das ist die „Stellschraube“ für die Schriftgröße)

an der zweiten Marke des Text-Objektes:
– Größe des Vorgängers übernehmen anhaken
– Zeitmarke = 25%
– Koordinaten X= 50 / Y=50 / Z=30.
– Drehung X-Achse=0° / Y-Achse=0° / Z-Achse=0°.
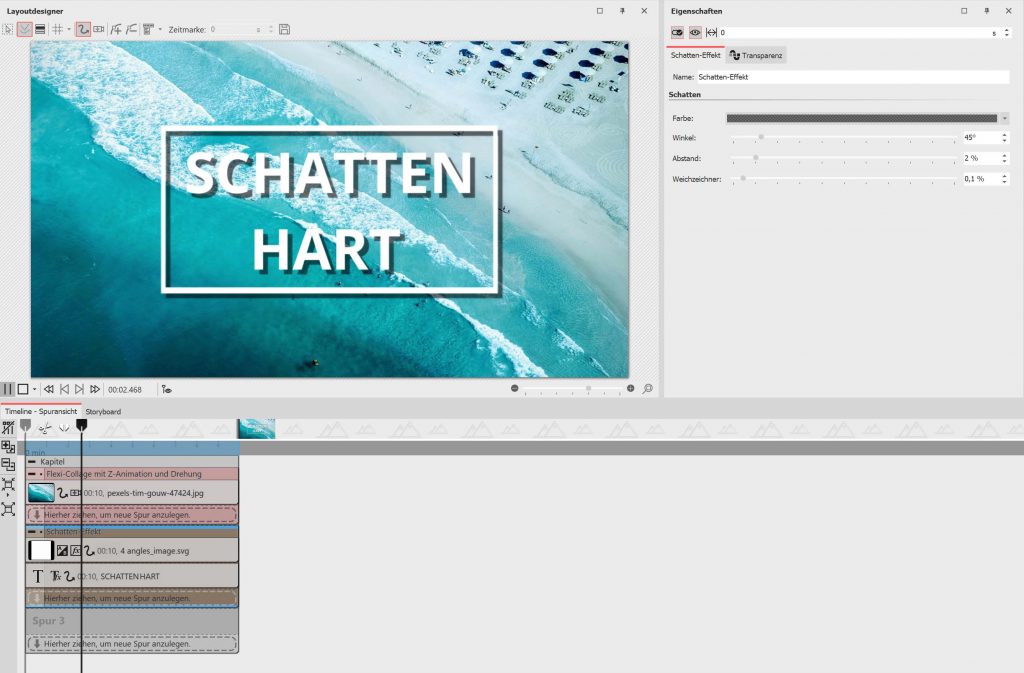
6. Schatteneffekt (optional)
Mit dem Schatteneffekt können Sie noch eine weiteren Effekt einbringen. Dabei muss die Schattenfarbe nicht unbedingt schwarz oder grau sein. Ziehen Sie den Schatten-Effekt unter die Flexi-Collage und legen Sie Textrahmen und Text hinein. In den Effekt-Eigenschaften können Sie mit verschiedenen Schattenfarben, Abständen, Weichzeichner/kein Weichzeichner experimentieren.
7. Variationen
Kopieren Sie das gesamte Kapitel weiter, um mehrere dieser Animationen aneinanderzureihen. Variieren Sie beispielsweise den Drehwinkel des Bildes in Schritt 1 (-45° / 45°) und die Drehrichtungen des Textrahmens in Schritt 4 bzw. des Textes in Schritt 5.
Fotos: Tim Gouw (Pexels)












 (3 Stimme(n), Durchschnitt: 3,67)
(3 Stimme(n), Durchschnitt: 3,67)

