Buchstabentauscher und Buchstabensalat Textanimation erstellen
– UI SURREALES – Ui, da haben wir den Salat! Den Buchstabensalat!
Ich kaufe DiaShow 10 Ultimate und ein B und möchte lösen: URLAUBSREISE
In dieser Anleitung zeige ich Ihnen eine schöne Idee für eine Textgestaltung, den Buchstabentauscher. Lassen Sie Ihre Zuschauer über den Titel Ihrer Präsentation rätseln und bringen Sie ihn auf die Lösung. Sie können verschiedene Varianten dieser Buchstabensalat Textanimation erstellen:
– durcheinander gewürfelte Buchstaben in die richtige Reihenfolge bringen
– aus einem langen Wort ein kürzeres machen
– aus einem Wort ein anderes machen, wobei einige Buchstaben rausfliegen und einige hinzukommen
Buchstabensalat Textanimation erstellen
 1. Buchstabensalat herstellen
1. Buchstabensalat herstellen
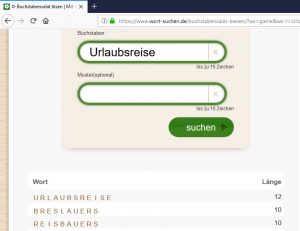
Im Internet gibt es einige Seiten, die dafür gedacht sind, Buchstabensalate zu lösen. Ich nutze, hier rechts im Bild, wort-suchen.de, um mein Wort ordentlich durcheinander zu bringen bzw. um ein anderes Wort zu extrahieren. Geben Sie zum Beispiel das Stichwort zu Ihrer Diashow ein und klicken Sie auf „suchen“.
Sie erhalten nun vielleicht ein Anagramm oder kürzere Wörter, die man aus den Ausgangsbuchstaben bilden kann. Ist vielleicht ein passendes Wortspiel dabei, das im Zusammenhang mit Ihrem Projekt steht? Dann können Sie loslegen, die Buchstabensalat Textanimation zu erstellen.
2. Buchstabensalat in DiaShow anrichten
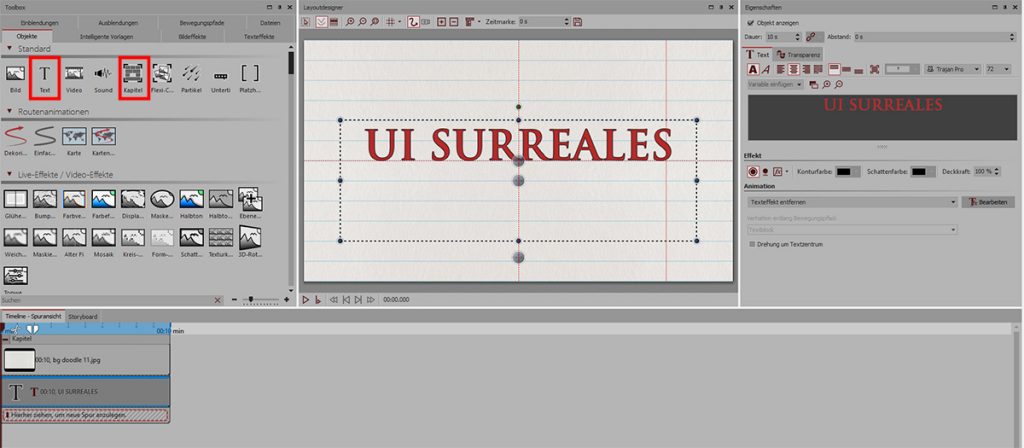
– Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline. Fügen Sie einen Hintergrund oder ein Foto als Hintergrund in die oberste Spur des Kapitels ein. Auf diesen wird jetzt Ihre Schrift gesetzt.
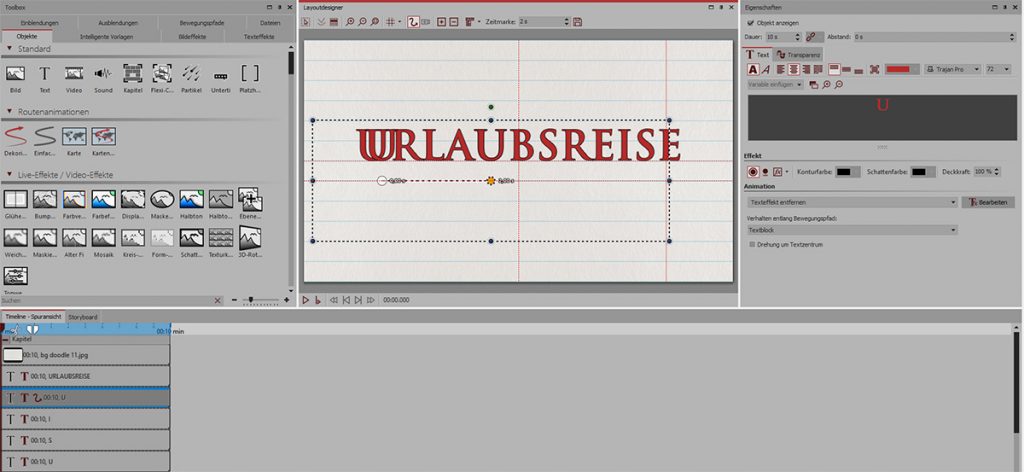
– Ziehen Sie ein Text-Objekt aus der Toolbox in das Kapitel. Schreiben Sie hier das falsche Wort in der passenden Größe, Schriftart und Farbe komplett hinein. Wählen Sie „Texteffekt entfernen“ in den Eigenschaften. Dieses Text-Objekt dient als „Schablone“.
– Kopieren Sie das Text-Objekt und fügen Sie es unter dem kompletten Wort ein. Entfernen Sie alle Buchstaben bis auf das U. Das neue U schieben Sie im Layoutdesigner auf die Position des Original-Us.
– Kopieren Sie das einbuchstabige Text-Objekt und fügen Sie es unter dem U ein. Machen Sie aus dem U ein I und schieben Sie dieses dann auf die I-Position.
– Wiederholen Sie den letzten Schritt, bis jeder Buchstabe als eigenes Text-Objekt existiert. Weiter geht es mit der Fleißarbeit.
3. Buchstabensalat in DiaShow auflösen
– Überschreiben Sie nun das „Schablonenwort“ mit dem „Endwort“. Jetzt wissen Sie, wohin Sie die einzelnen Buchstaben per Bewegungspfad wandern lassen müssen.
– Markieren Sie ein Buchstaben-Text-Objekt in der Timeline. Dann fügen Sie mit dem + Pluszeichen im Layoutdesigner eine Marke hinzu.

Das „U“ vom „Ui“ wandert per Bewegungspfad an die Stelle, wo das zweite U vom Wort „Urlaubsreise“ steht
Schieben Sie den Buchstaben an seine Endposition. Die „Schablone“ weist die richtige Stelle. Sie können den Wert für die Dauer der Bewegung erhöhen. Möchte man, das alle Buchstaben zunächst 5 Sekunden als „falsches Wort“ zu sehen sind, setzt man die Startmarke von 0 auf 5 Sekunden.
– Wiederholen Sie den letzten Schritt für alle Buchstaben.
Benötigen Sie einen Buchstaben nicht, bewegen Sie diesen per Bewegungspfad aus dem sichtbaren Bereich oder blenden ihn mit einern Transparenzkurve aus. Einen fehlenden Buchstaben lassen Sie von außen per Bewegungspfad herein fliegen.
– Dann das Schablonenwort entfernen und Textanimation abspielen.
Im folgenden Video sehen Sie einige Gestaltungsideen mit Buchstabensalat:
Verwendet wurden beim Erstellen der Textanimation u.a. Hintergründe, Dekorationen und Effekte aus dem Erweiterungspaket „Kritzelkunst„, Live-Hintergrund und Animation aus „Sommerbrise“ und ein Live-Hintergrund aus „Geometrisch“ für den dezenten Farbwechseleffekt in den Buchstaben bei „Cala Millor“.






 (8 Stimmen, durchschnittlich: 3,75 von 5)
(8 Stimmen, durchschnittlich: 3,75 von 5)


Kann ich eins selber machen
Ja.