Bildwechsel mit weißer Linie
In diesem Beitrag möchte ich Ihnen eine kleine Inspiration für den Übergang von einem Bild ins nächste geben. Eine weiße Linie schiebt sich ins Bild, verdoppelt sich und zwischen den Linien erscheint das neue Bild. Das geht übrigens auch mit Videos. Sie werden erstaunt sein, wie einfach das ist.
So funktioniert das mit der weißen Linie
Hier sehen Sie drei Variationen des Effektes, die weißen Linien öffnen sich gerade und dazwischen tritt das neue Bild hervor:
Das erste „Geheimnis“ lüfte ich gleich – die Linie ist eigentlich keine Linie, sondern eine komplett weiße Fläche. Durch die Einblendung „Wischen“ kommt der Effekt zu Stande. Im folgenden Bild sehen Sie den Aufbau des Effektes in der Timeline:

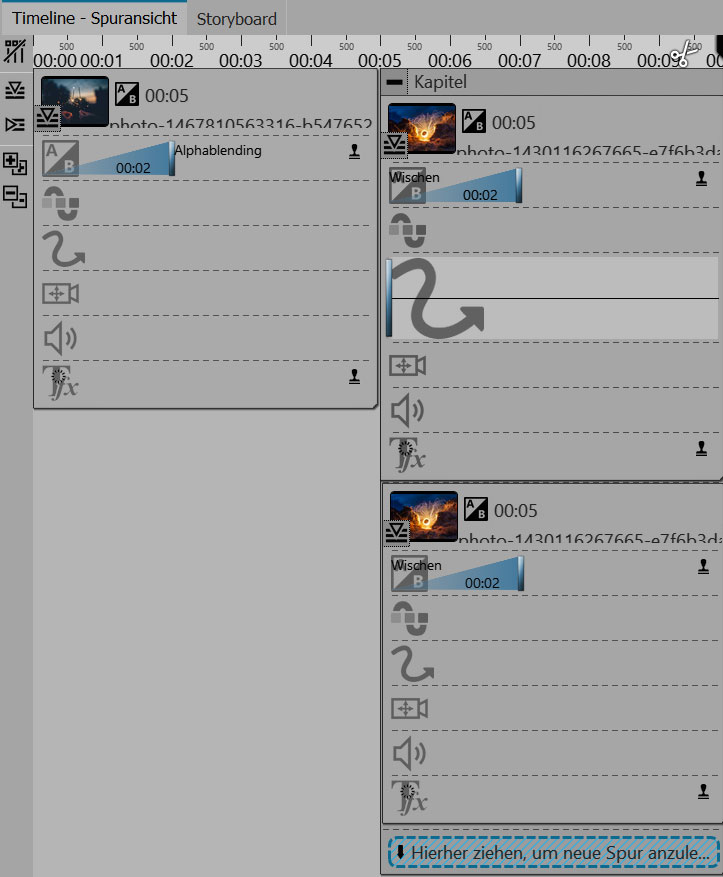
Aufbau in der Timeline von Stages 10
Nutzen Sie für diese Idee formatfüllende bzw. „zugeschnittene“ Bilder. Das, was Sie in der Timeline sehen, zeigt Ihnen schon, wie simpel der Effekt ist. Ein paar Informationen entgehen Ihnen in diesem Screenshot noch und diese sind nicht unwichtig:
- Das Bild, welches sich in der oberen Spur des Kapitels befindet, wurde in den nicht-sichtbaren Bereich des Layoutdesigners verschoben (man sieht im Screenshot den Keyframe in der Bewegungspfad-Spur).
- Jenes Bild ist komplett mit Weiß gefüllt
- Das untere Bild hat einen sehr kleinen Abstand – es sind nur 0,03 Sekunden. Durch diesen Abstand kommen die weißen Linien zu Stande. Je größer der Abstand, desto breiter werden die weißen Linien.
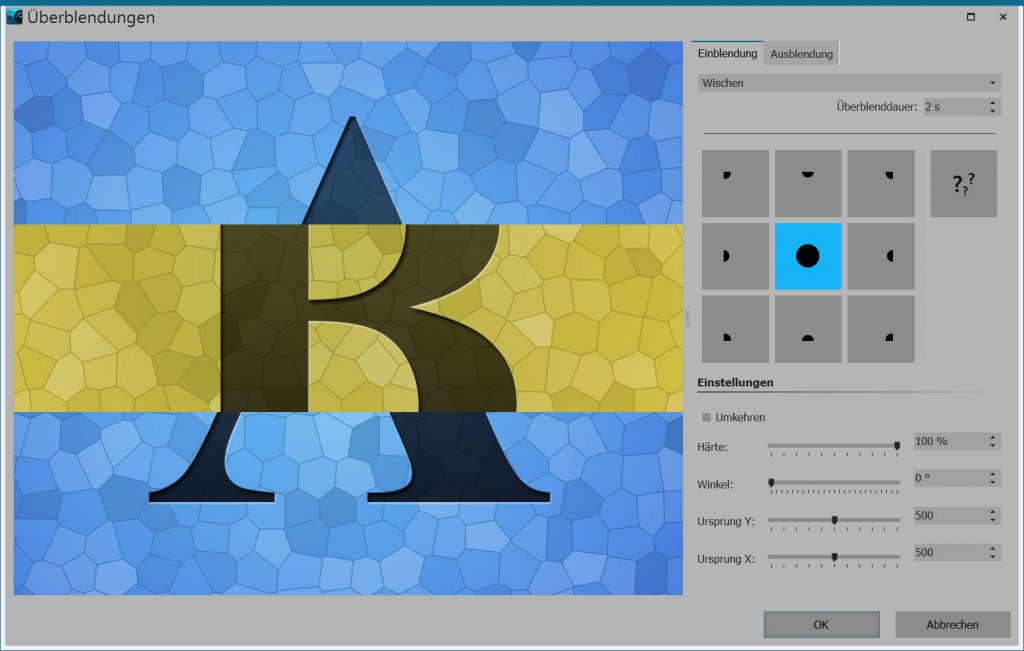
Beide Bilder, die sich im Kapitel befinden, werden mit der Einblendung „Wischen“ angezeigt. Diese wurde bei beiden Bildern angepasst:
- unter „Härte“ sind 100% eingestellt – das ist der Grund, aus dem Sie Linien sehen (statt fließender Übergänge)
- Für die Ausrichtung ist hier der Kreis zuständig, der blau markiert ist. Man kann aber auch selbst einen Winkel eingeben (je nachdem, welche Postion die Linien haben sollen)
- Die Einstellungen sollten bei beiden Bildern identisch sein.
In diesem Video sehen Sie noch einmal alles – auch, wie der Effekt aussieht.
Wie finden Sie den Effekt? Ist das was für Ihr nächstes Video bzw. Ihre nächste Präsentation? Über Kommentare freue ich mich immer! 🙂
Update: In der DiaShow 11 und Stages 11 finden Sie ab sofort die Einblendung „Wischen – Mit weißem Rand“, mit der Sie diesen Effekt einfach per Klick erreichen. Ein doppeltes Einfügen des Bildes ist nicht mehr nötig.






Hallo
Diese Überblendung ist eine sehrgute Idee und sehrgut gemacht. Muß ich kräftig loben.
Es wäre aber schön, wenn es dafür eine Vorlage gäbe, denn nicht jeder hat Stages und
kann dies nach Ihrer Anleitung so erstellen.
Danke und Gruß
Hallo,
Vielen Dank für Ihr Lob! Das, was hier gezeigt wird, ist auch in DiaShow 10 möglich.
Viele Grüße
Danke schon passiert und als eigene Vorlage gespeichert. Im Video ist es so gut erklärt, dass es einfach war.
hatte ich dummerweise vor meinem ersten Kommentar nicht richtig angeschaut
🙂 Das freut mich!
Sehr schön, kann ich direkt gebrauchen 🙂
Super! 🙂
Hallo Nadine,
super, alles funktionier gem. Ihre Anleitung nur die weiße Linien bekomme ich nicht. Wo liegt das Problem????
Hallo Herr Wulz,
die weiße Linie kommt durch ein Bild zu Stande, das mit Weiß gefüllt ist (unter „Eigenschaften“ – „Füllen“ kann man die Farbe einstellen, das eigentliche Bild wird in den nicht-sichtbaren Bereich verschoben). Schauen Sie mal ins Video, dort zeige ich es.
Viele Grüße,
Nadine Kabelitz
Hallo Nadine,
alles klar, funktioniert.
Herzlichen Dank!!
Hallo,
ich finde diesen Effekt klasse. Jedoch habe ich die Erfahrung gemacht, dass dies auf diesem Wege nur mit Bildschirmfüllenden Bildern und Übergämngen klappt. Wenn ich den Übergang innerhalb einer Flexi-Collage mit einzelnen Bildern mache, oder mit Hochkantbildern ist das Ergebnis nicht so schön, weil die Flächen um das Bild herum auch weiß gefüllt werden.
Ich habe das dann mit einem Trick gelöst.
Anstelle das Bild in den nicht sichtbaren bereich zu verschieben, habe ich das Bild in der oberen Spur mit dem Effekt „Farbfüllen“ komplett mit weiß gefüllt und im Layoutdesigner an exakt der selben stelle positioniert wie das originale Bild in der Spur darunter. Damit ist der weiße Balken beim Einblenden immer genauso Breit / Hoch wie das Bild welches überblendet werden soll. Die EIgenschaft „Füllen“ muss hierbei auf „aus“ stehen.
Wenn man nun anstelle des Bildes in der oberen Spur eine FlexiCollage verwendet in der nur ein Weißes oder andersfarbiges Rechteck steckt, kann man auch flexibel diesen Überblendeffekt zum einblenden von Collagen oder Galerien verwenden…
Viele Grüße und weiter so…. der Blog ist ein unendlicher Quell an Inspiration für mich…
Danke.
Leider komme ich mit Ihrer Anweisung Erklärung nicht zurecht. ich nutze AquaSoft Diashow als Test. Bin fasziniert von den vielen Effekten. Und war schon kurz davor mit die Software zu kaufen. Was hilft mir jedoch die Software, wenn ich wie es scheint die simplen Dinge ( wie Sie schreiben) nicht hinbekomme. Bei Ihrer Anleitung fehlt mir der Anfang. Wie stelle ich das Bild ein, wie kann ich das Bild in den nicht sichtbaren Bereich verschieben was ist ein Keyframe. Ich würde mich freuen, wenn Sie mir hier weiterhelfen können 😉
Alles Übungssache – nur nicht den Mut verlieren 😉
Bild einfügen – falls nicht formatfüllend (also mit schwarzen Balken) bei Seitenverhältnis „Zuschneiden“ wählen.
Bild in den nicht sichtbaren Bereich verschieben – im Bewegungspfad-Modus im Layoutdesigner das Bild mit der Maus „greifen“ und nach links verschieben.
Die Keyframe-Spuren sehen Sie nur in Stages – da ist die aufgeklappte Spur oben im Bild, ein Keyframe ist eine bestimmte Einstellung zu einem festgelegten Zeitpunkt. Durch diese Sichtbarkeit können Effekte besser abgestimmt und auch über Kurven gesteuert werden.