Bildbereiche „beleuchten“ – Teil 1
Im letzten Beitrag habe ich Ihnen gezeigt, wie Sie mit GIMP Bildbereiche freistellen. Dieses Wissen kommt nun zur Anwendung, denn hier möchte ich Ihnen zeigen, wie Sie in DiaShow und Stages Bildteile „beleuchten“. Mit dieser Methode kann man Details, die vielleicht etwas versteckt sind, in den Vordergrund stellen. Wenn man das Auge des Betrachters lenkt, kann man damit eine Geschichte erzählen. Besonders bei Bildern, in denen viele Details stecken und zu denen der Betrachter zunächst keinen Bezug hat, kann man auf die Art Interesse wecken.
Details in einem Gemälde zeigen
Damit Sie sich vorstellen können, was ich meine, habe ich ein Beispiel-Video erstellt. In diesem sehen Sie Bildteile, die vor einem dunkleren Hintergrund nach und nach erscheinen und dadurch wie „erleuchtet“ wirken. Dabei bewegt sich die Kamera von Ausschnitt zu Ausschnitt. Achten Sie bitte zunächst nur auf dem „Beleuchtungs-Effekt“. Den Kameraschwenk, der hier schon zur Anwendung kommt, schauen wir uns in diesem Beitrag noch nicht an.
Im Video sehen Sie ein Gemälde aus dem Jahr 1653, es besitzt einen großen Detailreichtum und ist als zoombare Gigapixel-Aufnahme beim Google Cultural Institute zu sehen.
Der Maler Pieter Bruegel der Ältere zeigt uns von einer Anhöhe aus die riesige Baustelle. Der Turm reicht in die Wolken hinein und wirft seinen Schatten auf die winzig erscheinende Stadt. Überall findet das Auge Arbeiter und Arbeitsgeräte aus dem 17. Jahrhundert, sowie unzählige weitere Details. Das ganze Bild stellt viele kleine Geschichten in einer großen Geschichte dar. Der „Beleuchtungseffekt“ eignet sich daher gut, um den Betrachter auf Details aufmerksam zu machen, die beim einfachen Hinsehen vielleicht gar nicht erfasst werden können.
Die Geschichte ist der Grundstein, ohne sie geht nichts – Skript schreiben
Im Beispiel zeige ich zuerst den Turm und damit dem dominantesten Teil des Gemäldes. Der Blick schweift dann am unteren Rand entlang, dort befindet sich der Hafen. Danach folgt das Auge dem Weg, der zu einer Anhöhe führt. Hier sieht man Arbeiter, die vor dem König und seinem Gefolge auf die Knie fallen. Am Ende ist allein König Nimrod zu sehen, auf dessen Geheiß der Turm gebaut wird.
Dies ist nur eine Variante und nur ein kleiner Ausschnitt der ganzen Geschichte. Wenn Sie selbst diese Technik anwenden, wollen Sie Ihre eigene Geschichte erzählen. Zuerst sollte also immer klar sein, was Sie wie und wann zeigen wollen. Der Aufbau Ihrer Geschichte sollte immer vorher feststehen – am besten ganz klar notiert. Manchmal muss man erst verschiedene Szenarien durchgehen um zu wissen, wohin die Reise führen soll – lassen Sie sich für diesen Schritt Zeit, denn alles, was Sie später erreichen wollen, beruht auf einer fesselnden Geschichte.
Wenn Sie Ihre Geschichte oder Ihr „Skript“ niedergeschrieben haben und bereits wissen, dass Sie zu Ihrer Animation auch sprechen wollen, nehmen Sie es jetzt schon auf. Es muss noch nicht vollkommen perfekt sein, wichtig ist nur, dass Sie für Ihr Skript auch einen Zeitplan haben. Warum das wichtig ist, sehen Sie bald.
Bildteile mit Grafikprogramm ausschneiden – Detailarbeit lohnt sich
Wenn Sie genau wissen, welche Teile des Bildes Sie beleuchten wollen, schreiben Sie sich diese auf. Öffnen Sie nun die Bildbearbeitungssoftware und schneiden Sie die Bildteile aus. Im Beitrag „Bildteile mit GIMP ausschneiden“ gibt es eine Anleitung, die genau zu diesem Beispiel passt. Natürlich können Sie auch mit einem anderen Programm ausschneiden. Sie müssen dabei aber Folgendes beachten:
- Der Hintergrund sollte noch vorhanden, aber transparent sein. Das erspart Ihnen später die Arbeit beim Platzieren des Bildausschnittes.
- Jedes Detail, das hervorgehoben werden soll, muss als einzelnes Bild vorliegen.
- Eine Transparenz können Sie nur erhalten, wenn Sie das Bild jeweils als PNG-Datei speichern.
Das Ausschneiden kann – je ordentlicher man es mag – mühselig sein. Es ist aber wichtig für diese Technik. Da die Aufgabe kaum Nachdenken erfordert, höre ich dazu gerne ein Hörbuch oder Musik, damit vergeht die Zeit schneller.
Ausgeschnittene Bildteile übereinander legen
Wenn alles ausgeschnitten ist, wechseln wir endlich zu DiaShow 10 oder Stages 10. Für diesen Teil der Technik ist es nicht wichtig, welches der beiden Programme Sie einsetzen. Einen Unterschied werden Sie erst bemerken, wenn Sie einen Kameraschwenk über unsere Animation legen, das sehen wir uns aber erst im nächsten Beitrag an.
Im Video sehen Sie erst das gesamte Bild. Kurz darauf verdunkelt ein schwarzer Schleier das Bild. Nach und schieben sich Teile des Originals über den Schleier. Durch den Unterschied in der Helligkeit wirken diese Bildteile wie „beleuchtet“, obwohl an ihnen farblich nichts verändert wurde.
Aufbau in der Timeline – Stufenartig nach Zeit im Skript
Fügen Sie zuerst eine Flexi-Collage ein. Ich verwende eine Flexi-Collage und kein Kapitel, weil man über die Flexi-Collage noch einen Kameraschwenk legen kann.
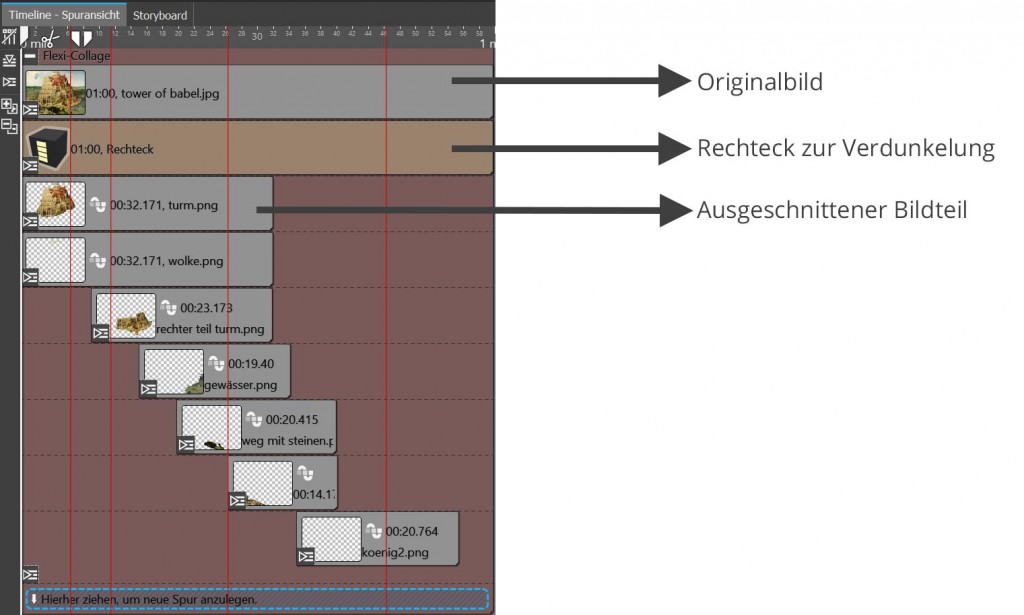
In die erste Spur kommt das Originalbild.
In die zweite Spur ziehen Sie ein Rechteck, das Sie in der Toolbox unter „Formen“ finden. Unter „Eigenschaften“ wählen Sie als Farbe Schwarz, stellen Sie dieses aber mit einer Transparenz ein – alternativ können Sie auch den Farbcode #00000092 eingeben. Das ist die Einstellung, die ich im Video oben verwendet habe.
In die Spuren unter dem Rechteck fügen Sie nun die ausgeschnittenen Bilder ein. Wenn Sie mehr als einen Bildteil ausgeschnitten haben, ist hier die Reihenfolge wichtig. Je früher ein Bildteil erscheinen soll, desto höher sollte dessen Spur liegen (umgekehrte Stufen).
Original und Ausschnitt haben durch die transparente Fläche die gleichen Maße. Dadurch, dass das Bild beim Ausschneiden nicht verkleinert wurde, lassen sich die Bildteile passend auf das Original legen.
Im Bild oben sehen Sie den Aufbau in der Timeline. Die ausgeschnittenen Bildteile sind stufenartig aufgebaut. Im Hintergrund (bzw. in der ersten und zweiten Spur) ist immer das Originalbild und die Verdunkelung zu sehen, während nach und nach neue Bildausschnitte darauf erscheinen.
Wichtig ist hier, dass Sie nicht einfach die Standarddauer der Bilder bei fünf Sekunden belassen. Sie haben zuvor Ihr Skript notiert – spätestens hier wird es nötig sein, die Zeit festzulegen, die Sie für jeden Bildteil benötigen. Sprechen Sie Ihren Text oder nehmen Sie ihn auf, messen Sie dann die Zeit. Geben Sie noch ein wenig Puffer-Zeit hinzu, damit der Wechsel zum nächsten Bildteil nicht zu abrupt erfolgen muss. Diese Zeitwerte übertragen Sie auf die ausgeschnittenen Bildteile bzw. auf die zeitlichen Abstände, die diese voneinander haben sollen.
Wie sollen die Bildteile erscheinen? – Transparenz oder Einblendung
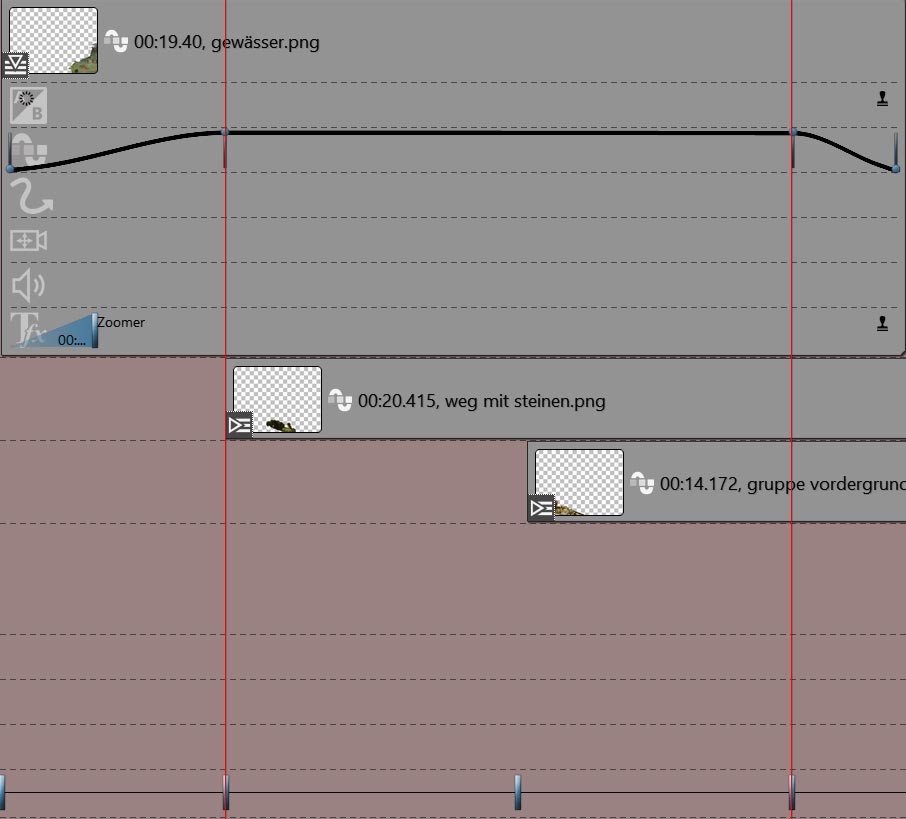
Nachdem Sie den Aufbau Ihrer Bilder in der Timeline fertiggestellt haben, kommen wir zum nächsten Schritt. Die Bildteile sollen so erscheinen, dass Sie nicht den Fokus vom Fluss der Geschichte ablenken. Sie sollen ganz dezent und nicht zu schnell „aufleuchten“. Dazu können die Bildteile mit Alphablending eingeblendet werden (unter „Eigenschaften“ im Tab „Bild“ unter „Einblendung“). Die Dauer der Einblendung können Sie anpassen und etwas verlängern. Schauen Sie einfach, was in Ihrem Bild am besten wirkt.
Alternativ kann man mit der Transparenzkurve arbeiten – dieses Vorgehen ist besonders in Stages zu empfehlen. Später erstellen wir noch einen Kameraschwenk – die Transparenzkurve kann mit diesem dann wunderbar korrespondieren.
Probieren Sie es aus! Welche Fragen haben Sie, wo werden Sie den Effekt einsetzen?
Im nächsten Teil zeige ich Ihnen, wie Sie mit einem Kameraschwenk auf die gesamte Animation den Blick noch besser lenken können.