Sommersprüche – Sommerliche Designs für Zitate und Text
Unser Erweiterungspaket „Sommerbrise“ bringt so eine Leichtigkeit mit – ich finde, diese passt perfekt zu Sommersprüchen, die mit einem gewissen Augenzwinkern ankommen. In diesem Beitrag gibt es vier Beispiele, die Sie nachmachen können oder im VIP-Club herunterladen können.
Grundaufbau der Sommer-Sprüche
Fast jedes der Beispiele, die ich gleich zeige, funktioniert so, dass wir ein Deko-Element gleich an drei Stellen verwenden:
- Einmal als offensichtliches Deko-Element in der Original-Farbe, mit einer leichten Bewegung.
- Im Hintergrund mit einem Bildeffekt, der das Deko-Element einfärbt und etwas unscharf macht.
- Nicht zu sehen, aber mit Effekt wird das Deko-Element als Maske verwendet. Aus der Maske kommt dann der Text.

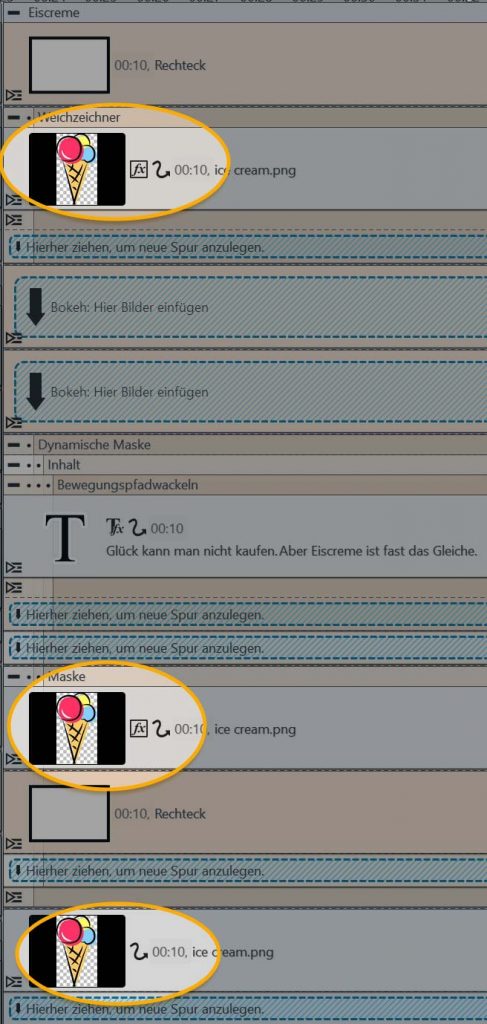
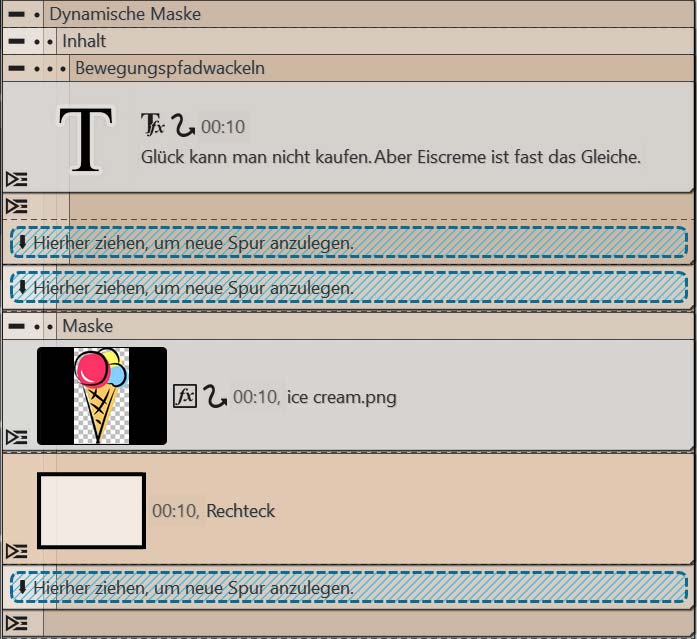
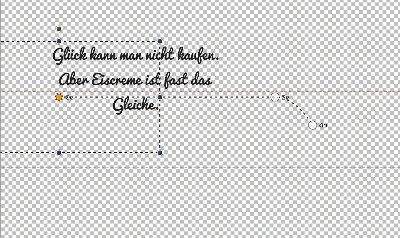
Hier im nächsten Screenshot sieht man gut, wie die Animation aufgebaut ist und an welchen Stellen die Eiswaffel auftaucht – auch wenn man sie so ganz offensichtlich zuerst nur links im Bild erkennt.

Wenn wir jetzt genau in dem Screenshot oben schauen, sehen wir schon eine Menge Spuren. Das lässt sich aber entwirren und dann ergibt der Aufbau auch Sinn:
- Alles steckt in einem Kapitel. Das ermöglicht es, Objekte gleichzeitig anzuzeigen.
- In der ersten Spur liegt ein Rechteck. Das Rechteck hat einen kreisförmigen Farbverlauf, sodass es in den Ecken etwas dunkler wirkt. Das Rechteck ist der Hintergrund.
- In einem Weichzeichner-Effekt liegt unsere Eis-Waffel. Das „fx“-Symbol auf dem Bild verrät uns, dass hier ein Bildeffekt am Werk ist. Der Bild-Effekt färbt die Eis-Waffel Sepia ein und macht sie transparenter. Der Weichzeichner-Effekt macht die Eis-Waffel weicher in lässt sie in den unscharfen Hintergrund rücken.
- Danach folgen zwei Bokeh-Effekte. Diese stammen aus dem Erweiterungspaket „Licht und Optik„. Sie lassen Lichtflecken über den Hintergrund huschen.
- In einer Dynamischen Maske steckt dann der Text. Damit es so aussieht, als käme er aus der Eis-Waffel heraus, steckt diese Eis-Waffel dann auch als Maske im Masken-Bereich. Die Eis-Waffel wurde dafür mit einem Bild-Effekt komplett weiß eingefärbt. Die Eis-Waffel kann aber nicht alles verdecken, deshalb gibt es dazu noch ein weißes Rechteck, das ebenfalls einen Teil des Bildes abdeckt.
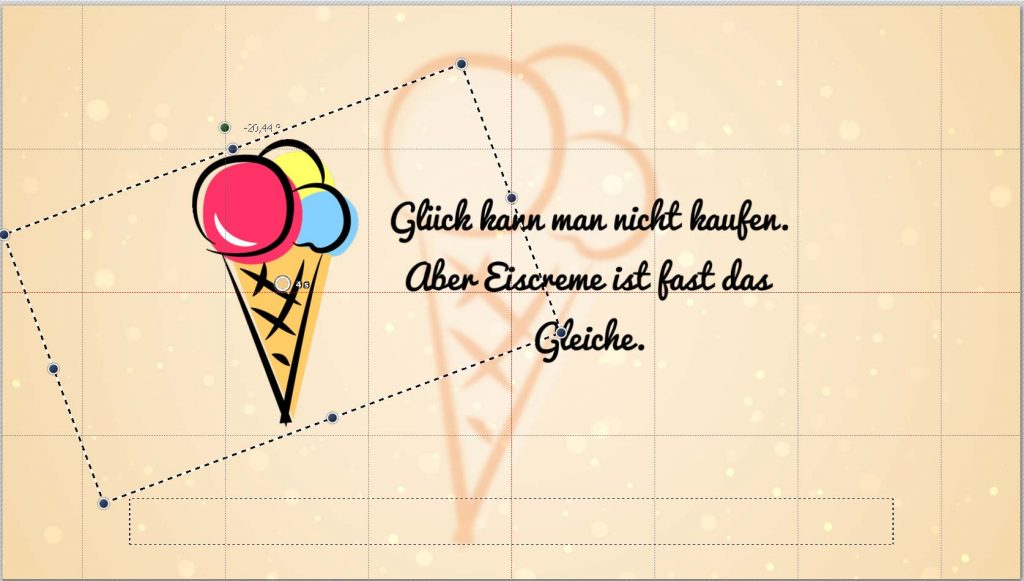
- Zuletzt liegt die Eis-Waffel als reguläre Grafik über allem. Sie bewegt sich leicht. Damit die Maske und die normale Eis-Waffel den Text einheitlich verdecken, haben sie die gleichen Maße, die gleiche Bewegung. Das geht am besten, indem man erst alles für die normale Eis-Waffel einstellt und diese dann für die Maske noch einmal kopiert. Dann bewegt sich alles genau aufeinander abgestimmt.
Bild-Effekt: Sepia und leicht transparent
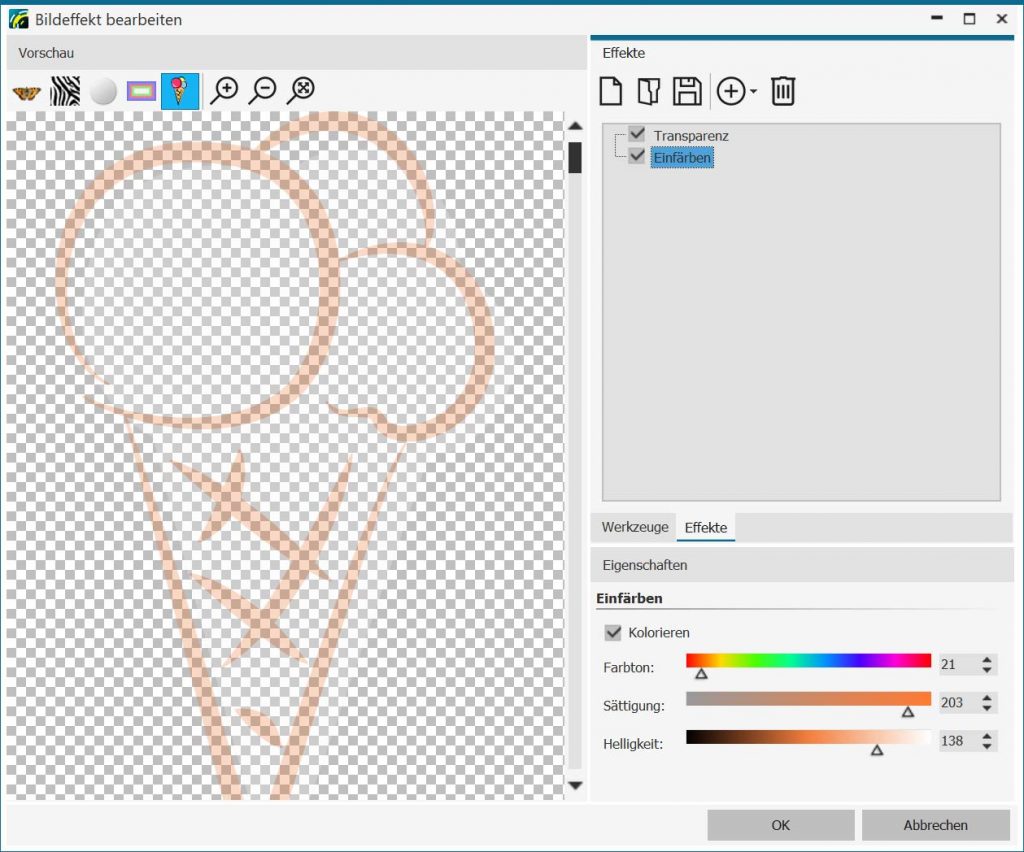
Werfen wir doch einmal den Blick auf Details. Wie kommt der Bildeffekt zustande, mit dem unser Dekorationselement so schön in den Hintergrund tritt?
Nach dem Einfügen der Eis-Waffel (oder eines anderen Deko-Objektes) klicken wir mit der rechten Maustaste in der Timeline auf das Objekt. Hier gibt es im Kontextmenü den Punkt „Bild bearbeiten„. Damit öffnet sich der Bildeditor.

Jetzt gehen wir gleich zum Tab „Effekte“ (rechts, mittig). Über das Plus-Symbol lassen sich mehrere Effekte zu einem Bild zuweisen, wir diese zwei:
- Transparenz (bei mir auf 64 gestellt)
- Einfärben (hier „Kolorieren“ aktivieren und Helligkeit und Sättigung erhöhen, dann den Schieber für den Farbton ins Rot-Braune ziehen)
Um den Effekt jetzt nicht immer wieder neu einstellen zu müssen, klicken wir jetzt auf das Speichern-Symbol (Diskette). So landet der Effekt bei den „Bild-Effekten“ in der Toolbox und kann danach einfach immer auf das gewünschte Bild gezogen werden.
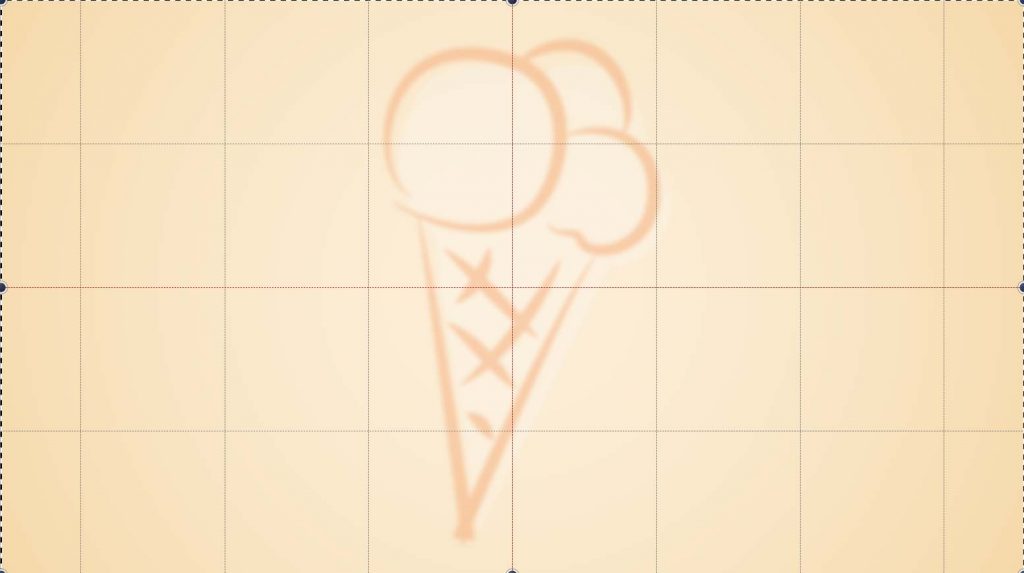
Wie schon beschrieben, kommt das Bild dann noch in einem Weichzeichner-Effekt (aus der Toolbox) und wird zudem schön groß über dem Hintergrund aufgezogen.

Bokeh-Effekt als sommerlicher Hintergrund
Über dem Hintergrund und der bearbeiteten Grafik flimmern zwei Spuren, die mit dem Bokeh-Effekt gefüllt sind. Der Bokeh-Effekt ist im Grunde auch eine Art Partikel-Effekt. Wer den Bokeh-Effekt nicht in der Toolbox hat, kann auch einen sanften Partikel-Effekt einsetzen.
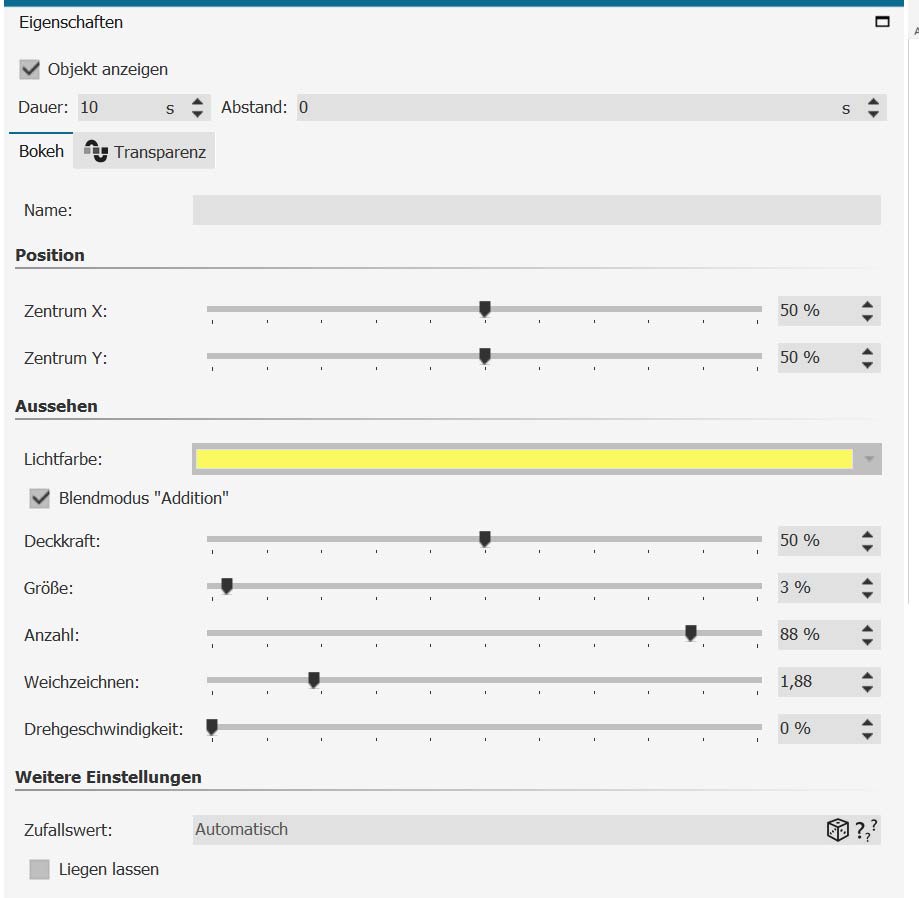
Der Effekt soll nur ganz dezent erscheinen, die Lichtflecken sollen nicht zu groß sein. Für beide Bokeh-Effekte können die Einstellungen aus diesem Screenshot übernommen werden:

Text kommt aus der Eis-Waffel heraus mit Maske
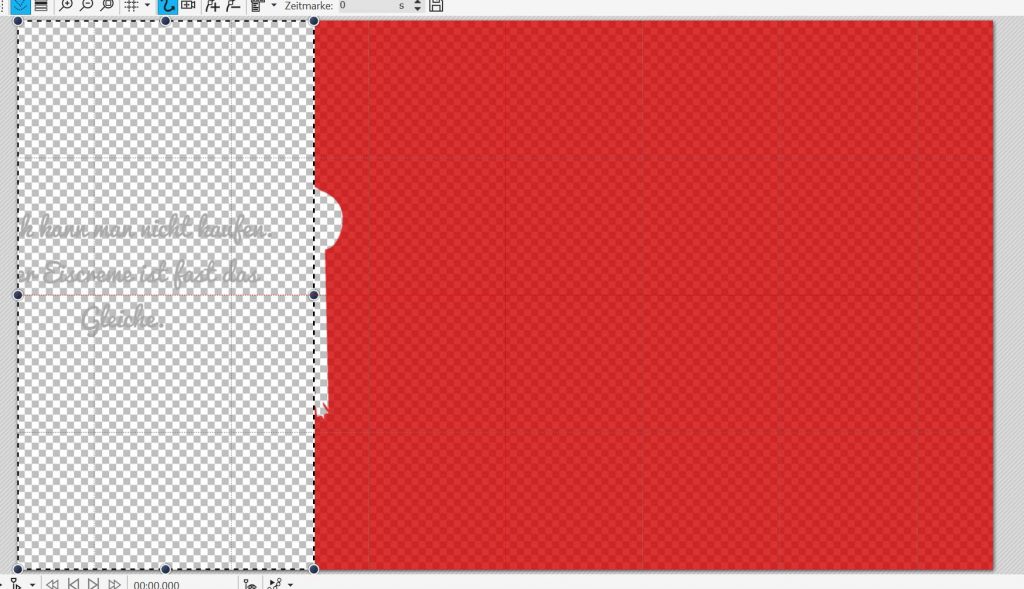
In der Animation soll es so wirken, als käme der Sommerspruch direkt aus der Eiswaffel heraus. Um das zu erreichen, muss der Text mit einer Maske abgedeckt (maskiert) werden.

Als Maske verwenden wir als die Eis-Waffel selbst und dann noch ein Rechteck. Die Waffel ist dabei weiß eingefärbt, damit sie als Maske fungieren kann. Es gibt in der Toolbox unter „Bildeffekte“ einen Effekt, den man dazu auf die Eis-Waffel ziehen kann. Zudem maskiert ein Rechteck noch den restlichen Bildbereich, in dem der Text nicht sichtbar sein soll. Wichtig ist, wenn wir die Maske so anlegen, müssen wir bei den Eigenschaften für den Masken-Effekt die Option „Maske umkehren“ aktivieren.

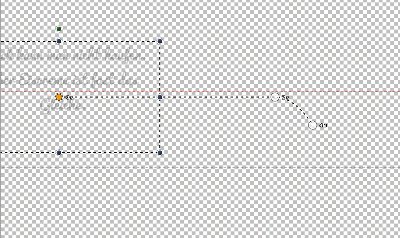
Jetzt muss der Text noch einen Bewegungspfad bekommen, sodass er sich von dem maskierten Bereich in den sichtbaren Bereich bewegt. Dabei wird er zum Ende hin etwas größer. So kann man den Text gut lesen.

Wer ganz aufmerksam hingesehen hat, sieht noch einen anderen Effekt. Der Effekt „Bewegungspfadwackeln“ umgibt den Text. Man kann diesen Effekt auch weglassen, wenn man ihn nicht haben möchte. Er bewirkt, dass der Text unregelmäßig, aber ganz leicht wabert. Das wirkt lebendig, fast organisch.
Eis-Waffel zum Schluss
Die Eis-Waffel, die wir in der fertigen Animation sehen, muss in Größe in Bewegung identisch zu der Waffel sein, die im Masken-Effekt liegt. Am besten ist es, wenn man für eine Eis-Waffel alles einstellt (Bewegungspfad, Position) und dann eine Kopie erstellt.

Sommersprüche mit Muschel oder Melone
Genauso, wie auch der Sommerspruch mit der Eiswaffel, sind auch die anderen beiden Animationen aufgebaut.
Bei dem Sommerspruch mit der Melone schwebt der Text aus dem Melonenstück heraus.

Der Aufbau mit der Muschel ist ein bisschen feiner. Hier schwebt Satz für Satz des Spruches aus der Muschelöffnung heraus und legt sich dann auf den Hintergrund. Zum Schluss schiebt sich der letzte Satz von unten nach oben unter den Text.

Abwechslung mit einer sommerlichen Collage
Zum Schluss habe ich ein Beispiel, das noch etwas anders aufgebaut ist. Der Hintergrund funktioniert hier genauso, wie auch bei den anderen Sommersprüchen. Im Vordergrund sehen wir aber Wellen mit einer Flaschenpost und ein kleines Papierboot schippert umher. Dahinter kommt, wie auf einer großen roten Sonne (zwei Kreise mit leichter Transparenz), ein Spruch zum Meer daher.

Das Schöne ist, dass wir diese Wellen gar nicht selbst animieren müssen, Sie stecken nämlich beim Paket „Sommerbrise“ in einer der Vorlagen für Beschriftungen. Wenn die Beschriftung-Vorlage in der Timeline ist, muss bei „Eigenschaften“ im Textfeld nur der Text entfernt werden.

Sommerbrise-Dekorationen sind super für Sommer-Sprüche
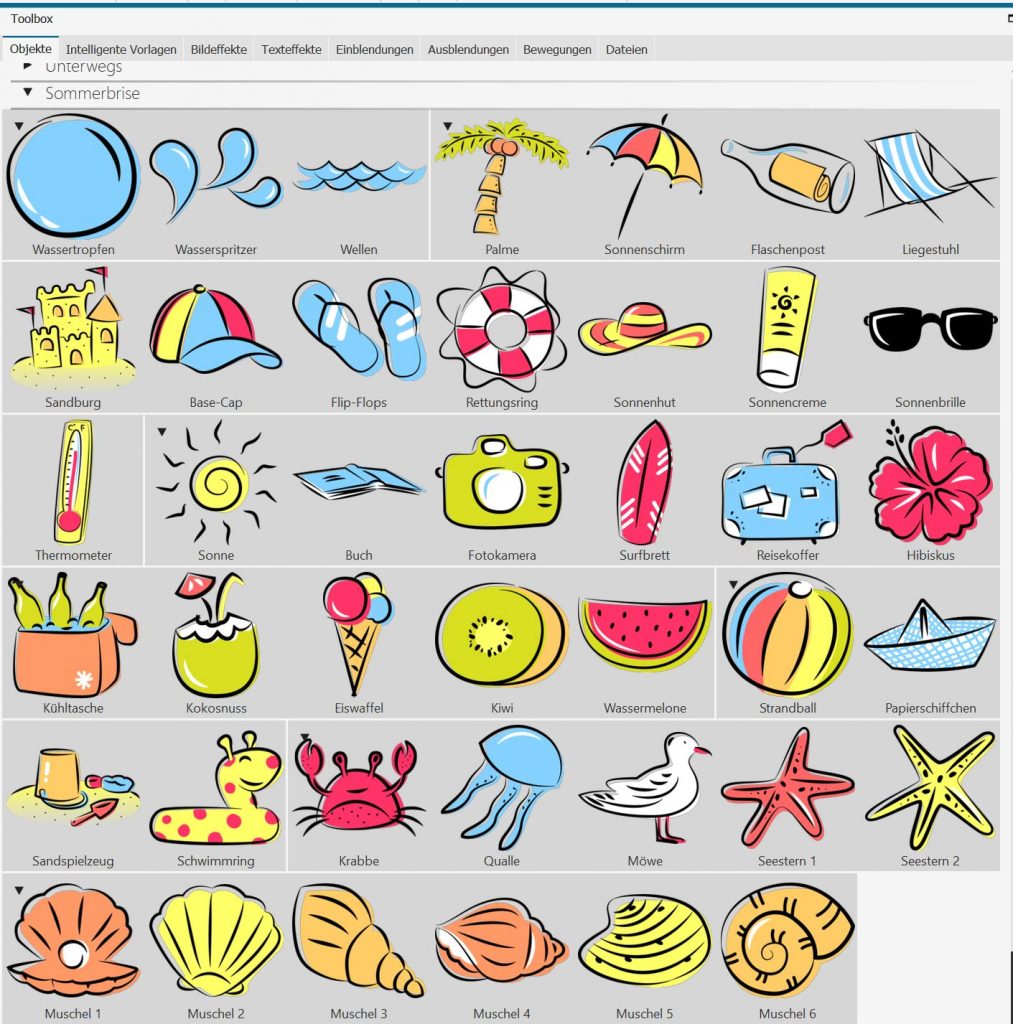
Für die Beispiele habe ich die Deko-Elemente aus dem Paket „Sommerbrise“ benutzt. Wenn man da mal in die Toolbox schaut, sieht man schon, dass das eine richtige Fundgrube für Sommer-Sprüche ist. Nach dem Prinzip, wie die Beispiele aufgebaut sind, kann man so dann auch die eigenen Sommer-Sprüche oder auch einfach Texte schön gestalten.

Wenn man den Aufbau einmal verstanden hat, nimmt man sich einfach ein Deko-Element und gestaltet dann selbst drauflos. Viel Spaß dabei! 😊
Wer gleich loslegen möchte oder den Aufbau in der fertigen Datei nachvollziehen möchte, kann das komplette Projekt im VIP-Club herunterladen. Dort gibt es nicht nur dieses Projekt, sondern noch viele andere. Gut ist, dass man beim VIP-Club dann auch die Erweiterungspakete nicht mehr zu kaufen braucht. Die sind in der Mitgliedschaft schon inbegriffen.